.png)
🙋♀️시맨틱 웹(Semantic Web)이란?
Semantic : "의미의, 의미론적인"
시맨틱 웹(Semantic Web)은 현재의 웹 환경에 자원들의 의미와 자원들 간의 관계 정보를 부가하여 컴퓨터가 스스로 정보의 의미를 파악하고 정보를 처리, 추론할 수 있는 환경을 구축하는 것을 말한다.
👉 일반 웹은 컴퓨터가 정보를 알지 못하지만 semantic 웹은 컴퓨터가 정보를 알 수 있다.
조금 더 간단하게 말하자면,
시맨틴 웹(Semantic Web) : 의미론적인 웹, 즉 문서의 의미에 맞게 / 어플리션의 의미에 맞게 구성된 웹
웹이 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합 👉 의미, 관련성을 지니는 거대한 데이터베이스 구축
👉 컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹
👉 다른 의미로는 정보를 분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹 상에 보여줄 수 있는 웹
🙋♀️ 시맨틱 태그(Semantic Tags)
과거 무분별한 태그의 사용으로 인해 정보를 찾기 위해 사람이 직접 개입해야 하는 비효율적인 시스템을 개선하고자, 의미있는(Semantic) 태그들을 개발하기 시작했다.
👉 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹을 실현할 수 있다.
👉태그가 의미를 가짐으로써 검색엔진의 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공할 수 있게 된다.
참고) 크롤링(crawling) 혹은 스크레이핑(scraping) : 웹 페이지를 그대로 가져와서 거기서 데이터를 추출해 내는 행위다.
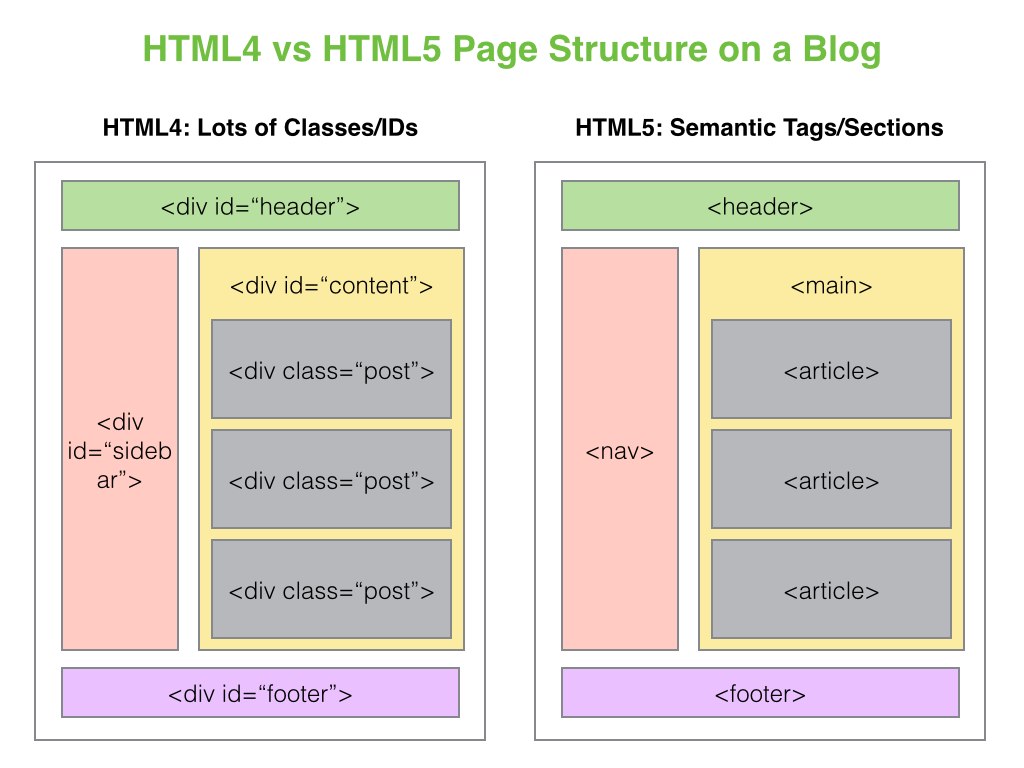
✏️ 일반태그와 시맨틱 태그의 비교

▪️ non-semantic tag : span, div 등. content에 대하여 어떠한 설명도 하지 않는다.
▪️ semantic tag : form, table, img, nav, header, main, footer등. content의 의미를 명확히 설명한다.
일반태그는 태그 자체가 어떠한 의미도 내포하고 있지 않아 개발자의 의도를 파악하기가 어렵다. 반면 Semantic 태그는 각 태그의 역할이 분명하게 드러남으로써 코드의 가독성을 높인다.
✏️ 효과적인 검색가능하게 해주는 시맨틱 태그
의미 있는 Tag들이 등장함으로 인해 기계는 정보들을 효과적으로 받아 들일 수 있게 된다. 사람이 원하는 정보를 'Tag'의 의미를 통해 더욱 정확하게 정보를 제공할 수 있게 된 것이다.
👉 검색 엔진에서 검색 용이하게 한다!
📌 Semantic tag 사용 예시
1. img vs div backgroung-image
//예시 1)
<img src="https://img.com" alt="icon">
//예시 2)
<div id="background-img">
</div>
//예시2 - CSS
#background-img{
background-image : url('https://img.com');}위 두 예시는 화면상으로는 같으나 기능과 의미상 명확한 차이가 있다.
▪️ 첫번째 예시는 alt속성에 문자열을 넣을 수 있다. alt속성에 작성된 문자열은 meta정보가 되며, 검색엔진은 alt속성에 지정된 문자열을 인식하게 된다.
▪️ div background-image의 경우 단순한 이미지 첨부일 뿐, 어떠한 정보도 담지 않는다.
👉 내 이미지가 사용자의 검색(검색 엔진)에 노출되도록 하고 싶다면 img 태그를 사용하는 것이 좋다. 만약 단순히 사이트의 배경 이미지를 꾸미고 싶은 것이라면 background-image를 사용하는 것이 좋다.
2. h1 vs div
//예시 1)
<h1>Hello World</h1>
//예시 2)
<div>This is title.</div>이번에도 당연히 사용자의 검색에 노출되도록 하고 싶다면 semantic tag인 h1을 사용해주어야 한다!
추가) 메타 태그(meta tag)
페이지에 대한 설명, 제작자, 크롤링 정책 등 웹 페이지의 보이지 않는 정보 제공한다.
ex)
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="portfolio">
<meta name="description" content="my portfolio">👉 검색 엔진 최적화
👉 메타태그를 이용하여 description, keywords, author, subject, classification 등 정보 표기 가능하다!
🍯 마무리
프론트엔드 개발자에게 있어서 마크업 구조를 시맨틱하게 짜는 것은 매우 중요하다는 것을 배웠다.
마크업 구조를 짤 때 단순히 시각적인 형태만 고려할 것이 아닌 데이터를 보여준다는 점까지 고려하여 꼭 의미론적인 마크업 구조를 짜고 상황에 알맞는 태그를 쓰자!
