리액트와 타입스크립트에서 사용하기 굉장히 편리한 웹에디터가 있다!
게시판 글을 만들거나 할 때 사용하면 정말 유용하다-!

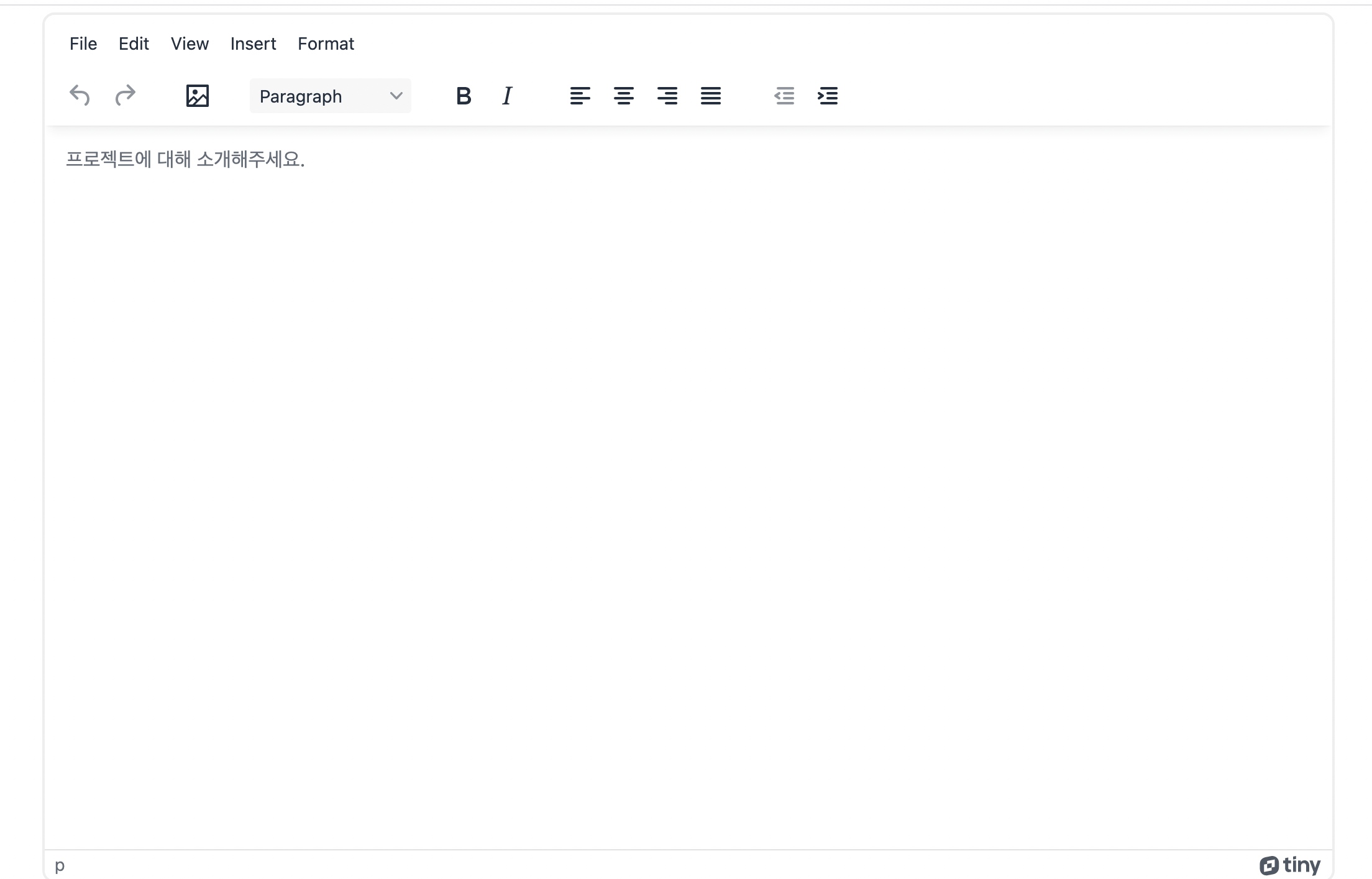
위와 같이 생겼는데,
이미지 업로드도 가능하고 (s3 활용해야함), 저장할 때도 태그들도 다 저장이 되서 가운데 정렬, 글꼴 변경, 색 변경 등 그냥 다 가능하다고 보면 된다--!!
내가 원하는 toolbar 만 보여주게끔 커스텀도 가능함!
공식 웹사이트 : https://www.tiny.cloud/
tinymce 다운로드
npm i tinymce타입스크립트 버전
npm install --save @types/tinymce
사용 예시
import { Editor } from '@tinymce/tinymce-react';
import { BASE_URL, TINYMCE_API_KEY } from 'config';
<Editor
initialValue={defaultPost?.description}
apiKey={TINYMCE_API_KEY}
init={{
referrer_policy: 'origin',
export_cors_hosts: [`${BASE_URL}`],
placeholder: '프로젝트에 대해 소개해주세요.',
height: 700,
menubar: true,
plugins: ['image'],
paste_data_images: true,
automatic_uploads: true,
images_upload_url: BASE_URL,
toolbar: 'undo redo | image | styles | styleselect | fontsizeselect | bold italic | alignleft aligncenter alignright alignjustify | outdent indent ',
resize: false }}
onEditorChange={(description) => setDescription(description)}
/>
</EditorBox>
🔖 init : 초기 설정 내용으로 image url, toolbar 리스트 등을 설정할 수 있음! (onEditorChange이벤트로 작성한 글을 받아올 수 있음!)
