
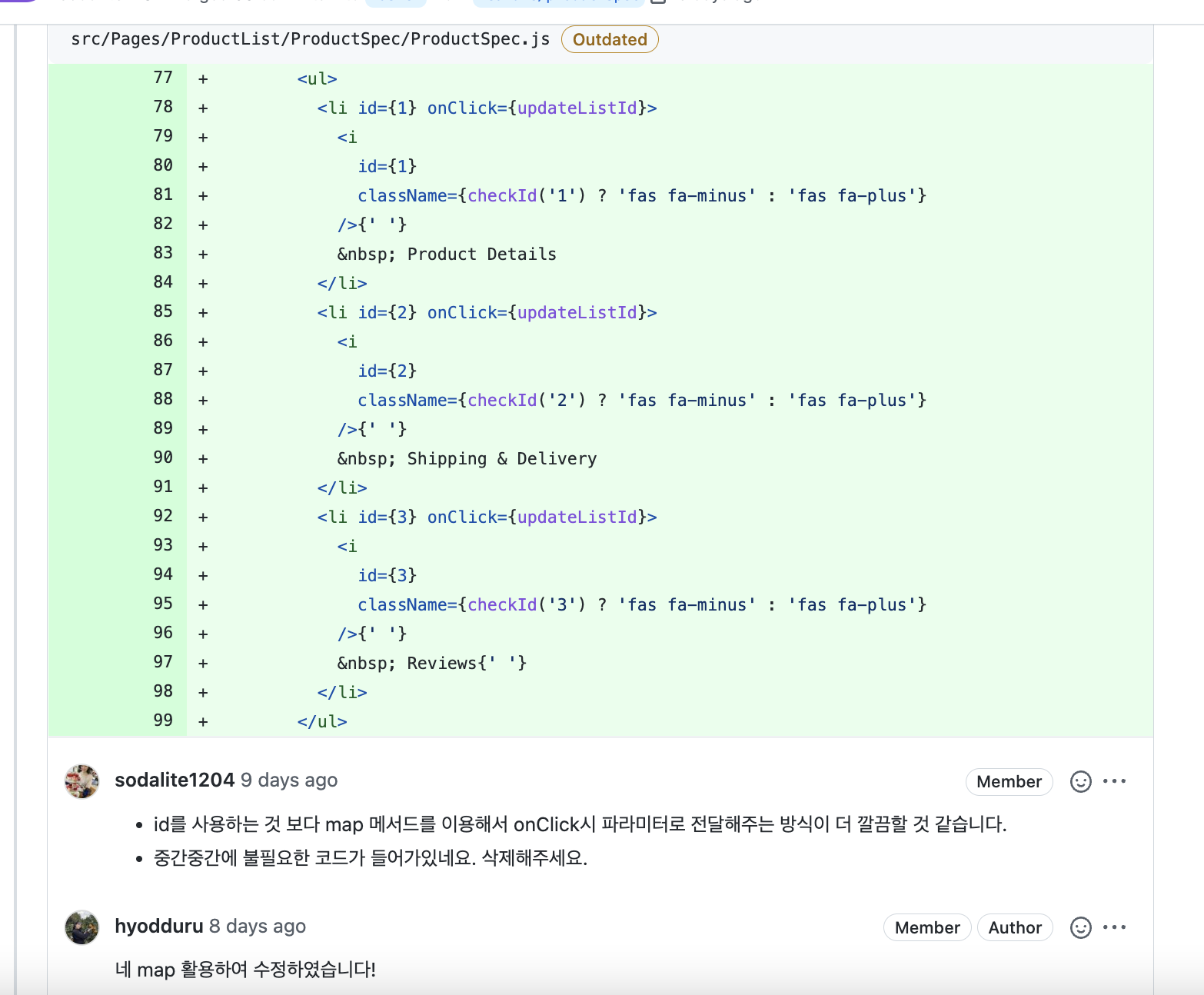
키즈니 프로젝트 하면서 반복되는 리스트 작성했을 때 멘토님께 map을 활용하는게 좋을 것 같다는 피드백을 받았다.
그래서 다시 map을 활용해보았다(!)
const descriptionList = [
{
id: 0,
title: 'Product Details',
},
{
id: 1,
title: 'Shipping & Delivery',
},
{
id: 2,
title: 'Reviews',
},
];
<ul ref={detailRef} className="descriptions row">
{descriptionList.map(({ id, title }) => {
return (
<li key={id} className={id} onClick={handleCheckedList}>
<i
className={
checkList(`${id}`) ? `fas fa-minus` : `fas fa-plus`
}
/>
{title}
</li>
);
})}
</ul>코드를 반복하지 않게끔해줘서 훨씬 깔끔해진다(!)
다들 mapping 잘 해보자요-!
