
1. ES5보다 ES6의 클래스를 사용
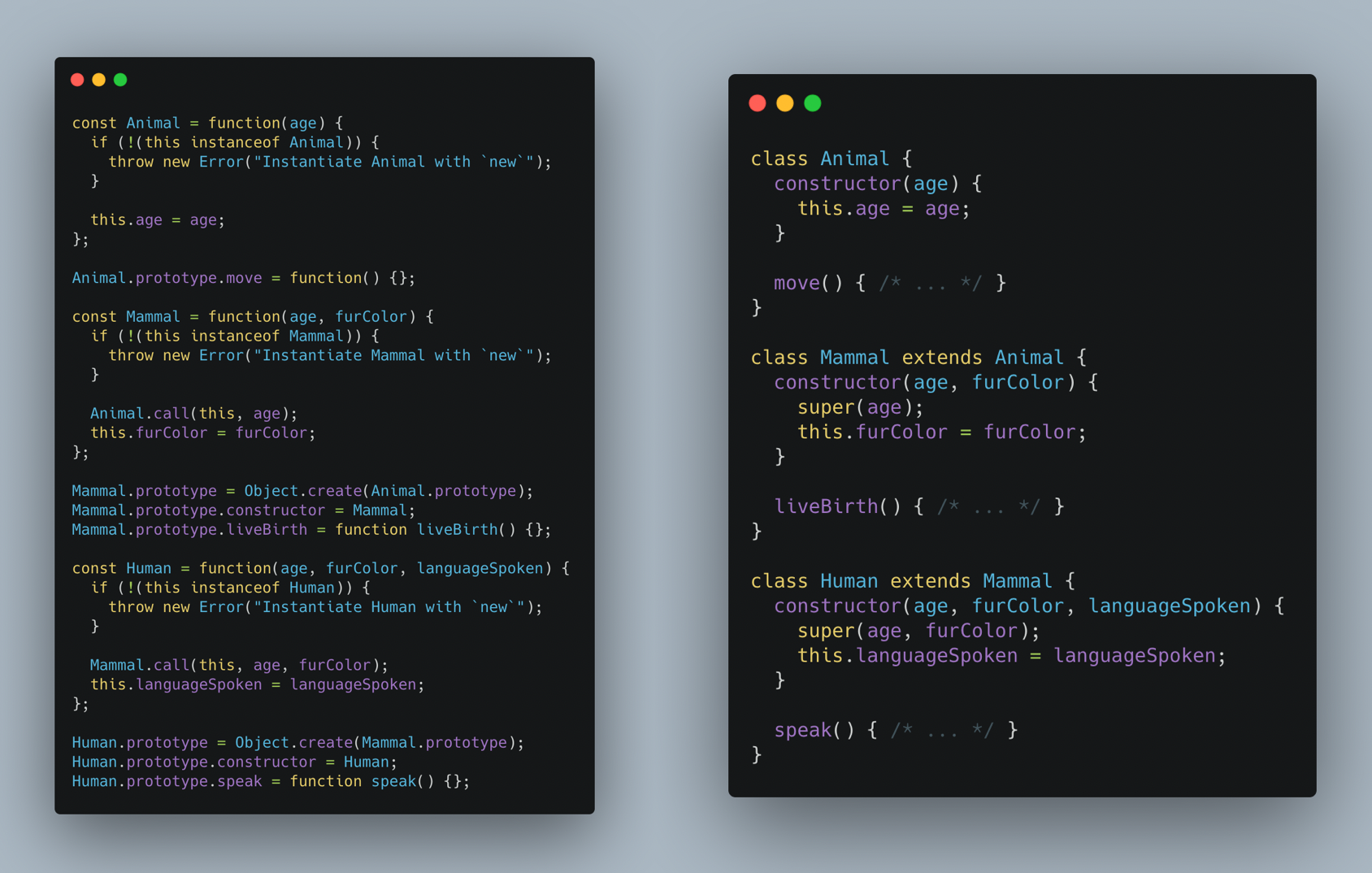
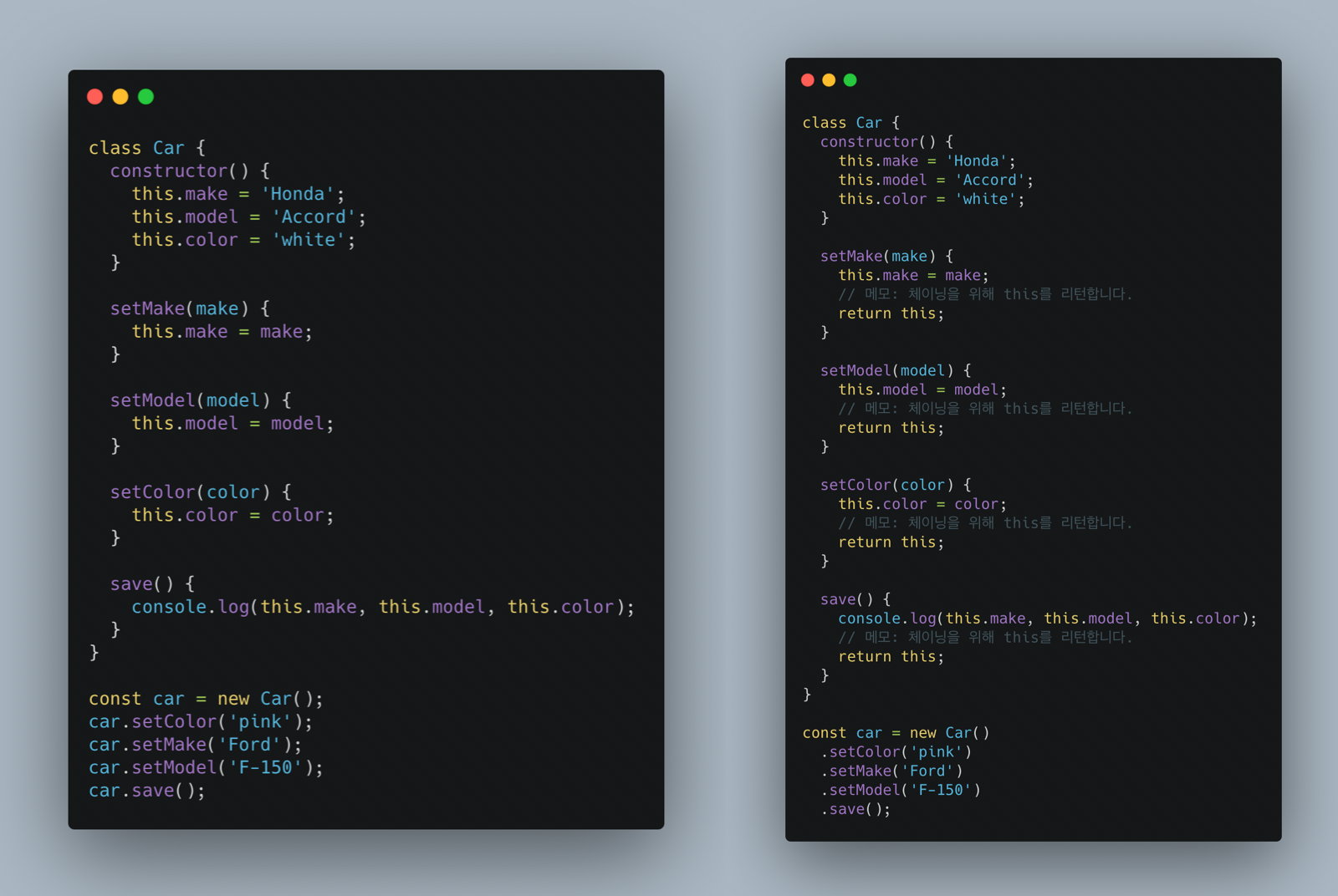
아래의 사진에서 왼쪽은 ES5, 오른쪽은 ES6이다.

한눈에 봐도 ES6가 더 간편하고 깔끔하다는 것을 알 수 있다. 그렇다면 왜 이런 것인지, 이 참에 ES5와 ES6 클래스 문법을 비교해보고 넘어가보도록 하자.
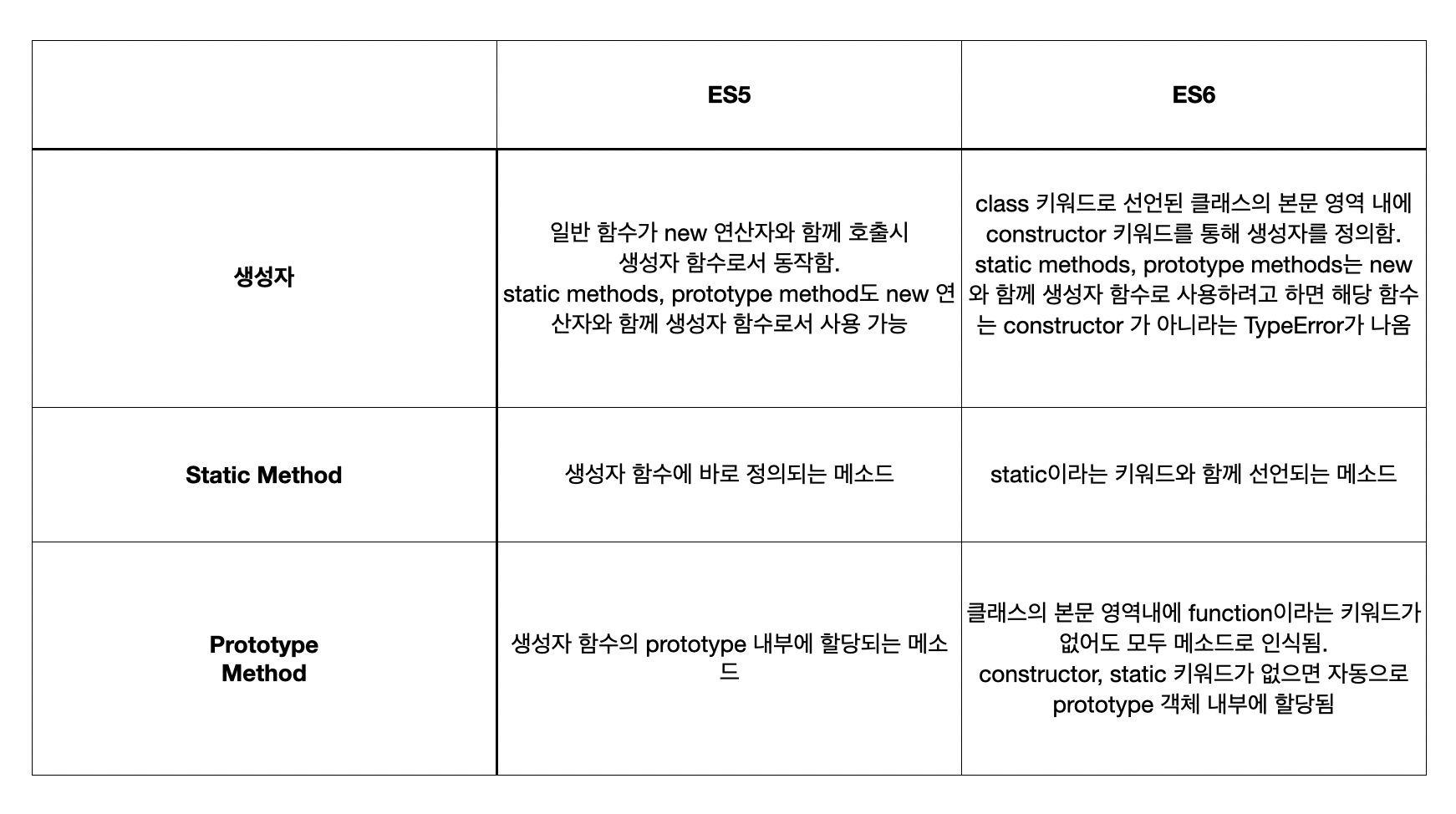
ES5, ES6 클래스 문법 비교

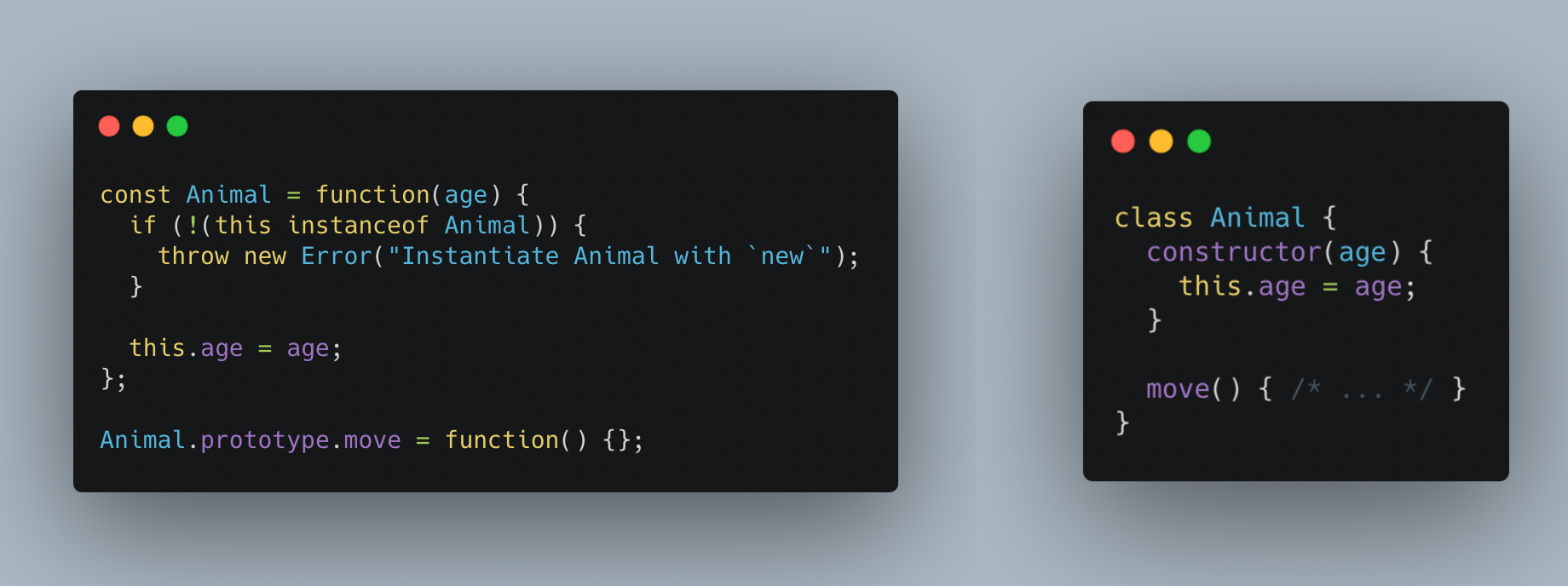
생성자

ES6 클래스 문법에서는 간편하게 constructor 키워드를 사용하면 된다.
상속 (subclassing)

ES5 클래스 문법에서의 상속을 살펴보자.
ES5에서의 pseudoclassical inheritance에서는 부모 속성 값을 상속받아 사용하려면 call, apply를 사용해야 하는데 class에서는 super라는 키워드를 사용하면 쉽게 상속받아 사용이 가능하다.
하지만 오른쪽의 ES6 클래스 문법을 보면 extends라는 키워드를 사용해 부모 클래스의 자식 클래스를 만들 수 있고, super 키워드를 통해 부모 클래스의 생성자 함수를 호출하여 property를 상속 받을 수 있다.
주의: 자식 클래스에서 반드시
super함수를 먼저 호출하고 난 후에this키워드를 사용할 수 있다. 그렇지 않으면 참조 오류가 발생한다!
2. Method Chaining을 사용하자
method chaining의 필요성
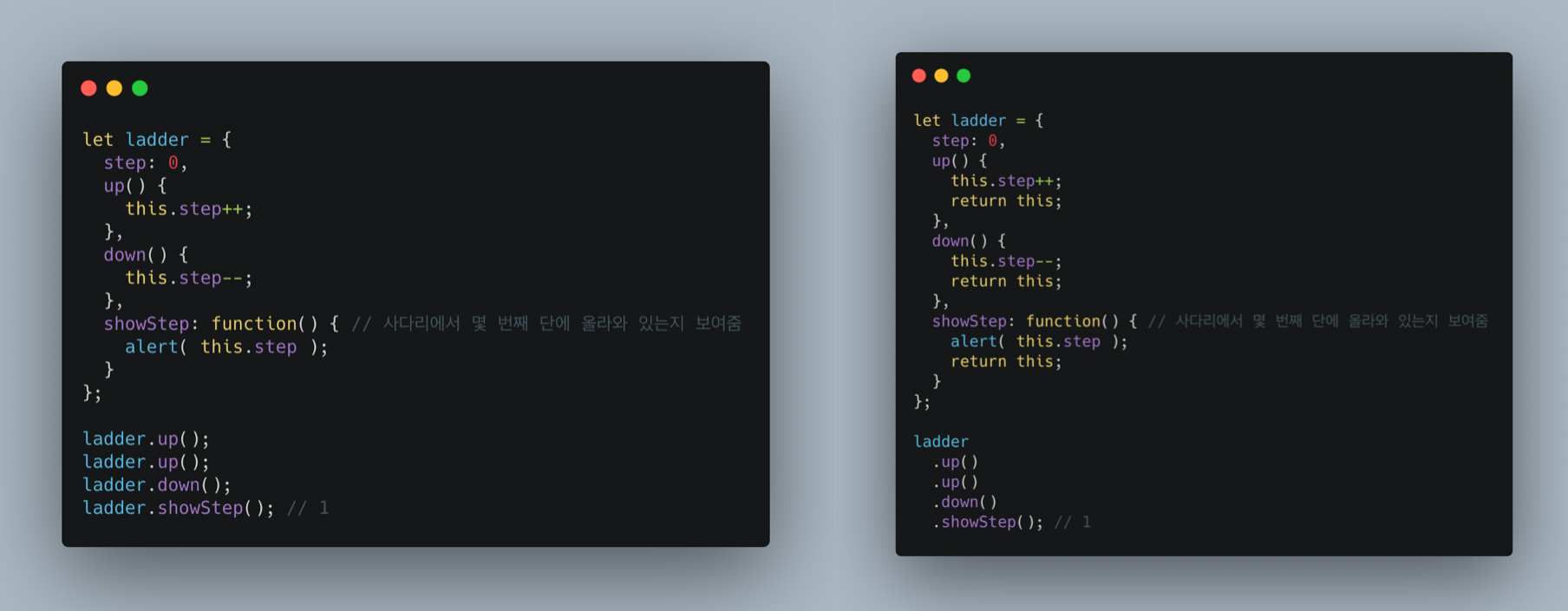
올라가기, 내려가기 메소드를 제공하는 ladder라는 객체가 있다고 가정할시,
일일히 왼쪽의 코드 맨 밑 4줄처럼 ladder.up(); ladder.up(); ladder.down(); ladder.down();를 이어서 쓰고 싶은 사람은 없을 것이다. 메소드를 연이어 호출하고자 한다면 이렇게 할 수 있다.

class에서의 method chaining
클래스에서의 method chaining도 위의 사다리 예시와 마찬가지로 setter등의 method에 this를 리턴하여 메소드 체이닝을 가능하게 하자!

3. 상속보다는 조합을 사용하자
조합(Composition)?
Composition은 기존 클래스를 새로운 클래스의 구성요소로 사용하는 경우이다.
상속, 조합을 사용해야하는 경우는 다르다
Use Composition when the relationship is “A has an X capability.”
Use Inheritance when the relationship is “A is of X type.”
상속을 사용해야할 때와 조합을 사용해야할 때의 상황을 명확하게 구분짓는 것이 좋다.
상속을 사용하는 것이 더 적합한 경우
- 상속 관계가 'has-a' 관계가 아니라 'is-a' 관계일 때
(Rabbit은 Animal이다 vs User는 UserTaxData를 가지고 있다)
- 기반 클래스의 코드를 다시 사용할 수 있을 때
(Rabbit은 Animal처럼 움직일 수 있다)
- 기반 클래스를 수정해서 클래스 모두를 수정하고 싶을 때
(Animal이 이동 시 소비하는 칼로리를 변경하고 싶은 경우)
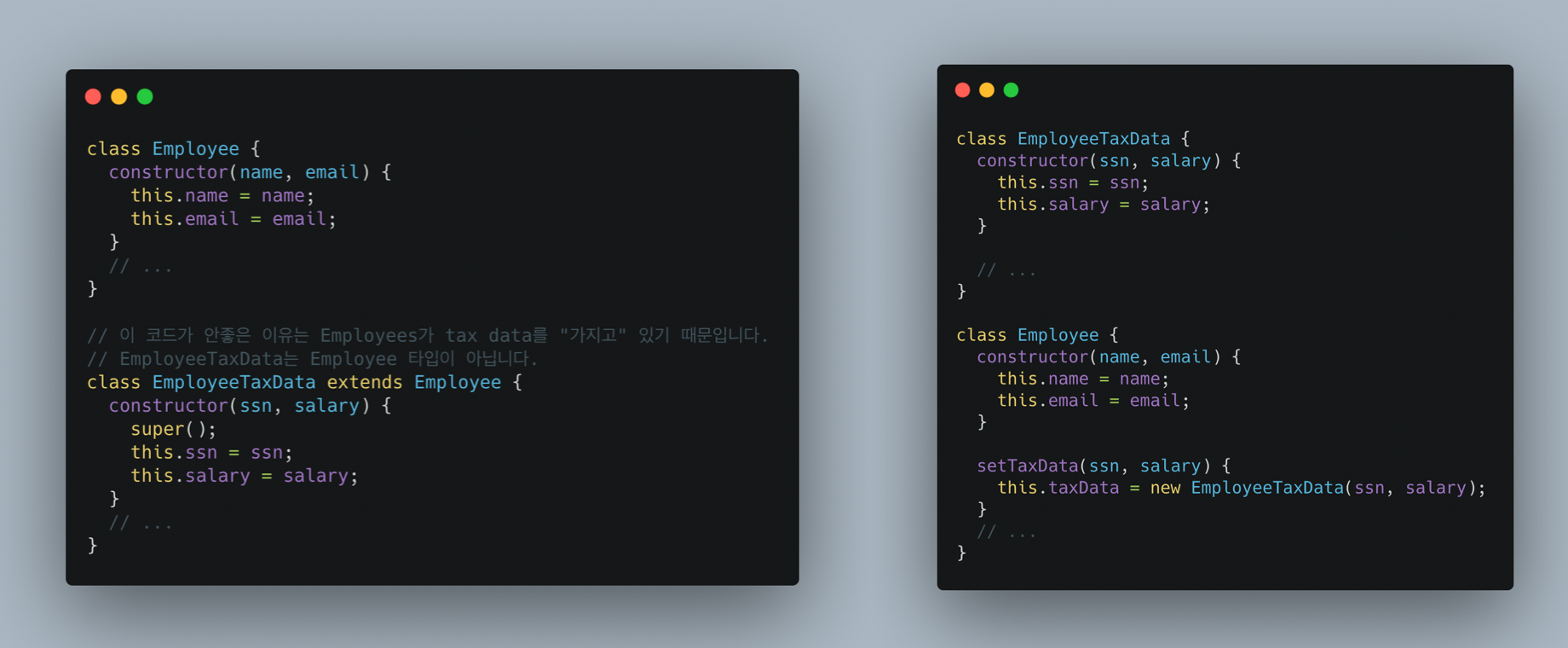
아래의 두 코드를 비교해보자.

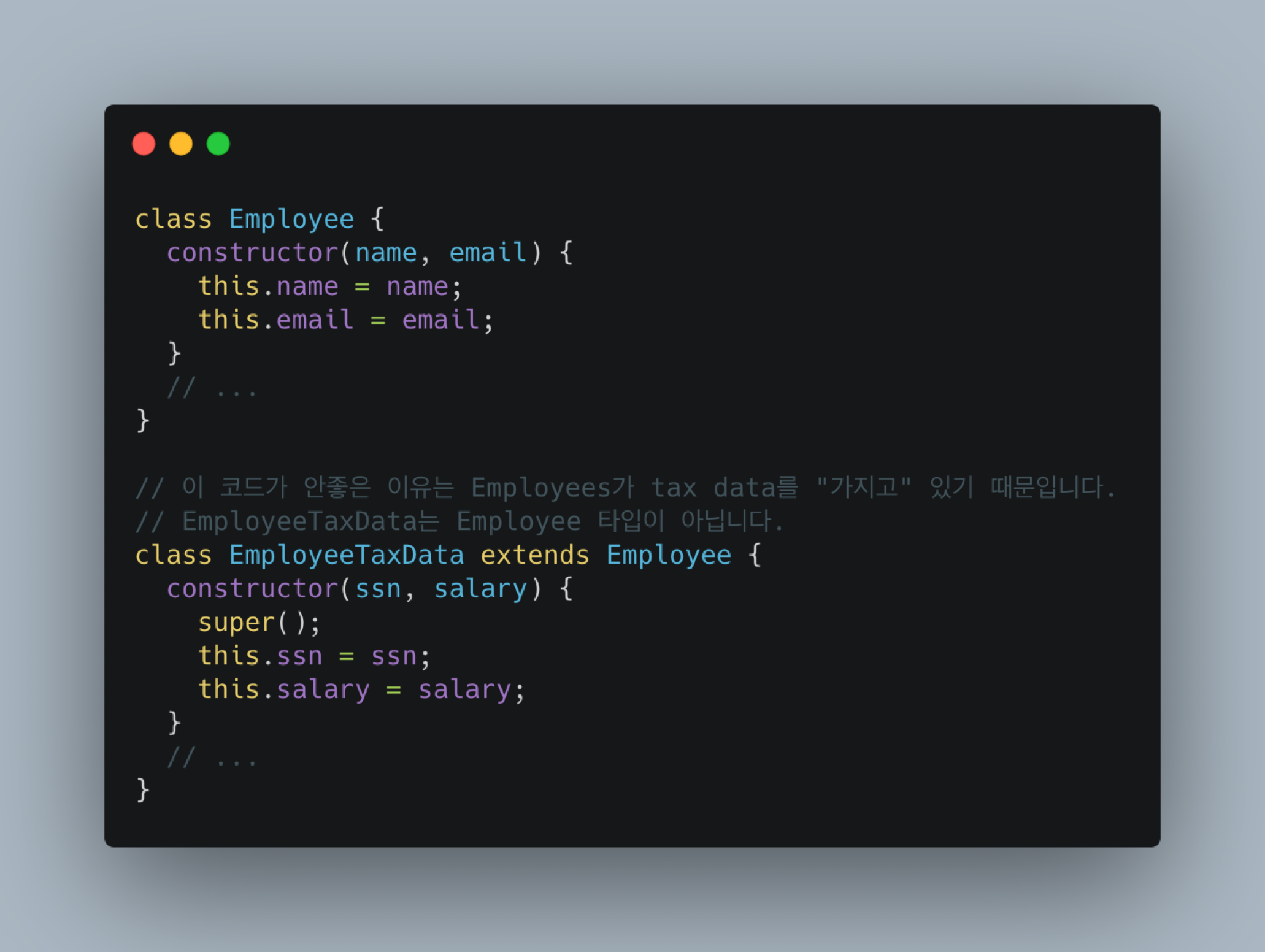
나쁜 예 (상속이 적합하지 않음)
EmployeeTaxData가 Employee의 상속을 받는 것은 적합하지 않다.
Rabbit은 Animal인 경우와는 다르게, EmployeeTaxData는 Employee가 아니기 때문이다.

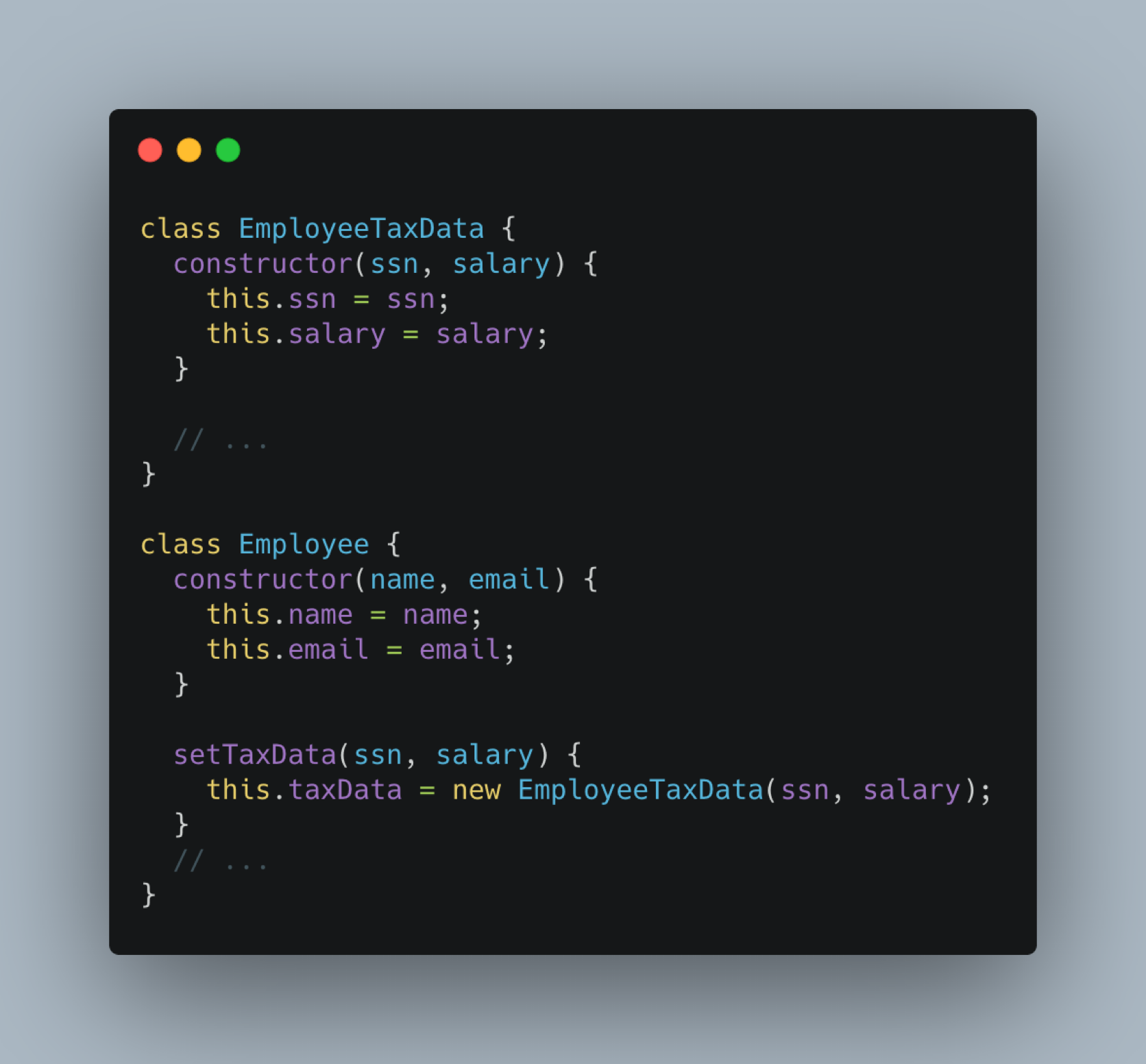
좋은 예

Reference
https://typeof-undefined.tistory.com/7
https://medium.com/front-end-weekly/classless-javascript-composition-over-inheritance-6b27c35893b1
