
✅ JSON (JavaScript Object Notation)
- 구조화된 데이터를 나타내기 위한 텍스트 기반 데이터 형식
- JavaScript에서 객체를 만들때 사용함
특징
- XML을 대체하여 데이터 전송에 많이 쓰임
- 다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있음. 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링할 수 있는 라이브러리 제공
✅ JSON 텍스트를 JavaScript Object로 변환하는 방법
✔️ JSON.stringify()
JavaScript 객체를 JSON text로 변환
const fruit = {
name: 'mango',
color: 'yellow'
}
let fruitStr = JSON.stringify(fruit)
console.log(typeof fruitStr)
// string
console.log(fruitStr)
// '{"name":"mango", "color":"yellow"}'✔️ JSON.parse()
JSON text를 JavaScript 객체로 변환
// fruitStr = '{"name":"mango", "color":"yellow"}'
let fruitObj = JSON.parse(fruitStr);
console.log(typeof fruitObj);
// object
console.log(fruitObj)
// {name: 'mango', color: 'yellow'}✅ localStorage
✔️ localStorage의 특징
- sessionStorage와 함께 webStorage중 하나. 세션이나 쿠키같이 데이터를 저장하는 장소
- 데이터의 만료기간이 없이 영구 보관 가능
- 브라우저를 재시작해도, OS를 리부트해도 살아있음.
- 여러 탭이나 창 간에 데이터가 서로 공유됨
✔️ localStorage 확인하기
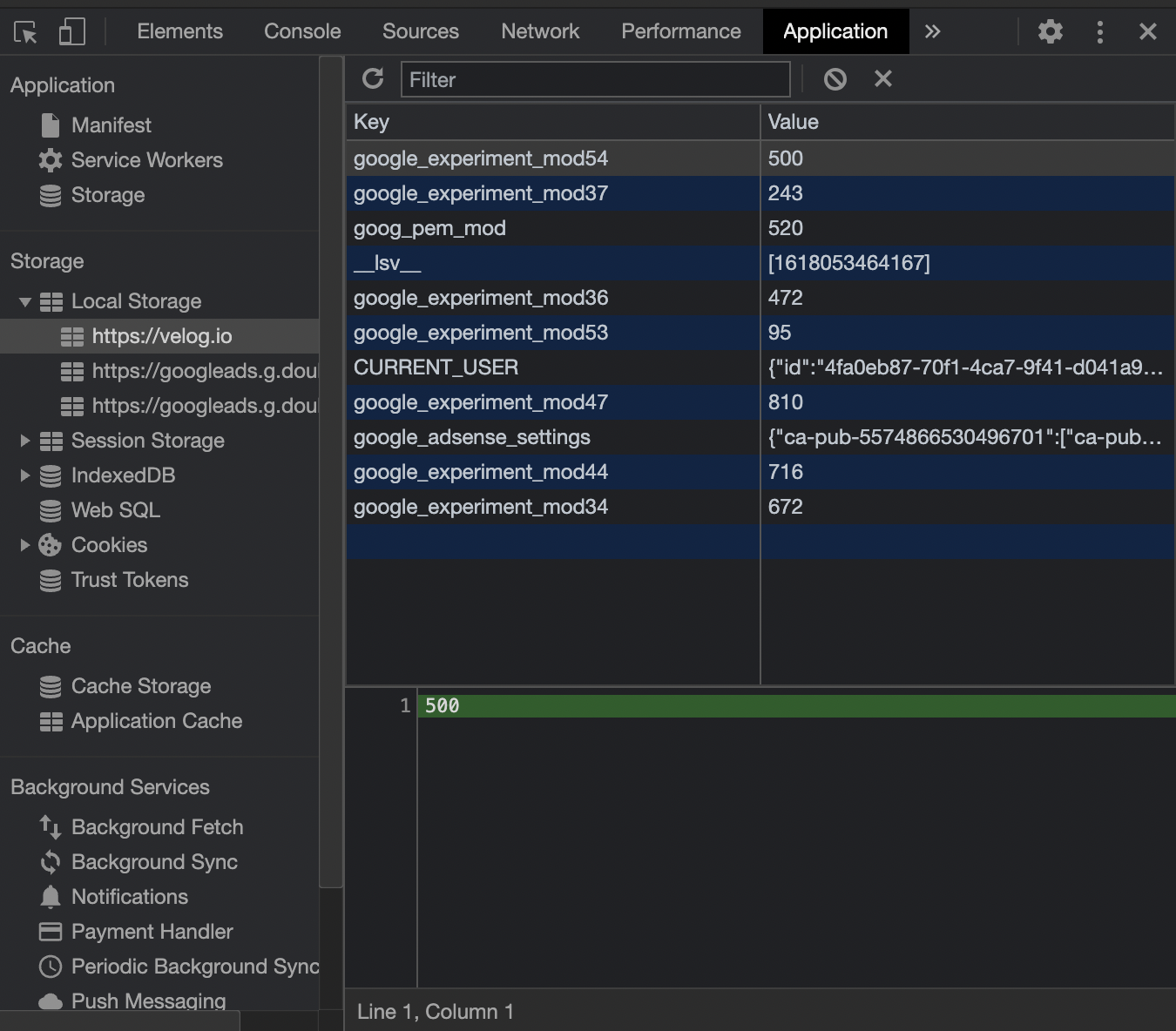
내 블로그 메인 페이지에서 개발자모드를 확인한 결과이다.
Application으로 가보면 local storage가 있는 것을 확인할 수 있다.

지금 다른 페이지도 많이 실행중이라 더 많은 데이터들이 저장되어있다.
✔️ 기본 사용 방법
// 키에 데이터 쓰기
localStorage.setItem("key", value)
// 키로 부터 데이터 읽기
localStorage.getItem("key")
// 키의 데이터 삭제
localStorage.removeItem("key")
// 모든 키의 데이터 삭제
localStorage.clear()
// 저장된 키/값 쌍의 개수
localStorage.length✔️ 주의 사항
웹 스토리지를 사용할 때 주의해야 할 부분:
오직 문자형(string) 데이터 타입만 지원한다는 것!!! 그래서 다른 타입의 데이터를 저장할 시 웹 스토리지는 자동적으로 그 데이터를 문자형으로 변환한다.
예를 들어, 숫자형 데이터를 로컬 스토리지에 쓰고 다시 다시 읽어보면 다음과 같이 본래 숫자가 아닌 문자가 나오는 것을 알 수 있다.
> localStorage.setItem('num', 1)
undefined
> localStorage.getItem('num') === 1
false
> localStorage.getItem('num')
"1"
> typeof localStorage.getItem('num')
"string"그래서 마찬가지로 객체형 데이터를 저장하려고 할때도 원하는대로 저장이 되지 않을 수 있다.
> localStorage.setItem('obj', {a: 1, b: 2})
undefined
> localStorage.getItem('obj')
"[object Object]"✔️ 해결 방법
위에 써둔 JSON.stringify, JSON.parse를 써서 데이터를 JSON 형태로 주고 받으면 된다!
> localStorage.setItem('json', JSON.stringify({a: 1, b: 2}))
undefined
> JSON.parse(localStorage.getItem('json'))
{a: 1, b: 2}