
🍒 1. DOM (Document Object Model)
DOM은 Document Object Model의 약자이다. 직역을 하자면 문서 객체 모델이다. 문서 객체란 <html>이나 <body> 같은 html 문서의 태그들이 자바스크립트가 이용할 수 있는 객체로 만들어진 것을 말한다.
이러한 문서 객체는 DOM 구조를 접근하는 관문이며, HTML 문서를 뜻한다.
자바스크립트는 아래와 같이 DOM을 통해 HTML에 접근할 수 있다.

이렇게 HTML의 DOM을 통해 자바스크립트는 HTML 파일의 모든 요소에 접근할 수 있고 요소들을 수정할 수 있다. DOM이 없다면, 자바스크립트는 웹페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 가지지 못하게 된다.
자주 쓰는 HTML DOM Methods에는 다음과 같은 것들이 있다:
getElementsById: HTML의 id 요소에 접근하고 싶을때 사용innerHTML: HTML 요소의 내용을 불러오거나 수정하고 싶을때 사용addEventListener: 요소에 이벤트에 대한 반응을 연결할 때 사용
🍉 2. Event
화려하고 다양한 기능이 필요한 웹사이트가 늘어나면서 interaction이 필요한 일이 많아졌다. interaction은 HTML, CSS로만 구현하기는 힘들고, Javascript가 필요하다.
Javascript를 이용하여 이벤트를 감지하고 어떤 동작을 일으킬 수 있다.
특정 요소에 user interactive한 반응을 할 수 있게 하는 것을 이벤트라고 한다.
다음과 같은 경우의 이벤트들이 있을 수 있다.
- 버튼을 클릭했을때
- input에 값이 변했을때
- 웹페이지가 로딩 되었을때
이러한 이벤트를 감지하고 그에 따라 반응하기 위해서는 앞서 설명한 DOM API를 사용해야한다. 자바스크립트와 HTML 파일을 연결해주어야하기 때문이다.
addEventListener
이벤트가 일어나면 코드의 한 부분인 event handler라는 것을 만들어서 그 이벤트에 대한 반응을 하게 할 수 있다. event handler는 event listener라고도 부른다.
앞서 설명한 DOM API에 있는 method중 하나인 addEventListener method를 이용하여 이벤트가 발생하면 인자로 받은 함수function() 를 실행시켜줄 수 있다.
요소.addEventListener(이벤트종류, function() {
~ 이벤트가 일어났을 때 실행할 내용 ~
});
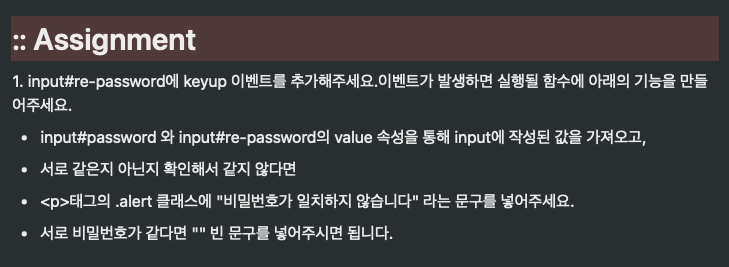
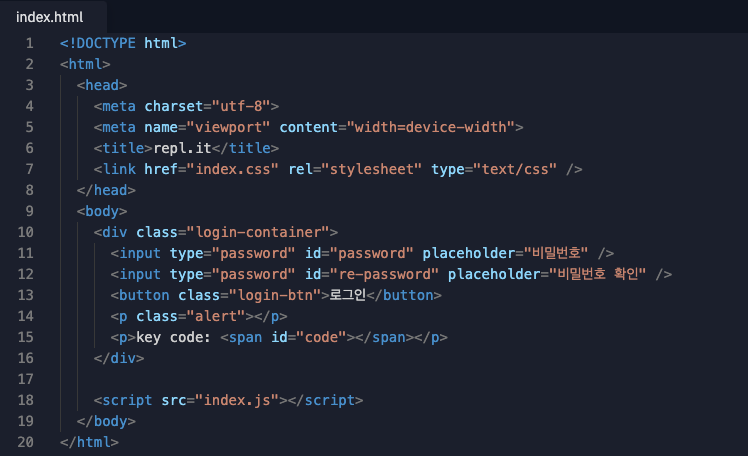
🥝 3. Assignment: password & repassword


위와 같은 html 파일이 주어진 상황에서 자바스크립트 파일인 index.js 를 이용하여 Assignment에 나온 내용을 구현해보았다.
3-1. Keypoint
✅ 1. 우선, 이벤트가 일어나는 요소를 골라야한다. Assignment 1번에 주어진 것처럼, 요소는 input#re-password이어야한다. 이벤트 종류는 key-up이어야한다.
- rpw이라는 변수에
querySelector를 이용하여input#re-password의 value를 받는다.
const rpw = document.getElementById('re-password');- 그리고 rpw이라는 요소에
addEventListener를 사용한다.
rpw.addEventListener('keyup', function(event) {✅ 2. addEventListener안에 password 와 repassword의 값을 받는다.
const password = document.querySelector('input#password').value;
const rePassword = document.querySelector('input#re-password').value;위의 코드에서는 querySelector를 썼으나, 다음과 같이 getElementById 도 사용할 수 있다.
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;✅ 3. password 와 repassword의 값을 비교하여 그에 따른 alert를 보낸다. 이때 if 문을 사용한다.
innerHTML을 이용해 HTML 내용을 바꾸어줄 수 있다.
(html 파일에서 <p class = "alert"></p> 라고 나온 부분)
if (password != rePassword) {
document.querySelector('p.alert').innerHTML = "비밀번호가 일치하지 않습니다";
}else {
document.querySelector('p.alert').innerHTML = "";
}3-2. My Solution
두가지의 방법으로 풀어보았다.
1. using querySelector
// Assignment
const rpw = document.querySelector('input#re-password');
rpw.addEventListener('keyup', function(event) {
const password = document.querySelector('input#password').value;
const rePassword = document.querySelector('input#re-password').value;
if (password != rePassword) {
document.querySelector('p.alert').innerHTML = "비밀번호가 일치하지 않습니다";
}
else {
document.querySelector('p.alert').innerHTML = "";
}
})
2. using getElementsById, getElementsByClassName
// Assignment
const rpw = document.getElementById('re-password');
rpw.addEventListener('keyup', function(event) {
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if (password != rePassword) {
document.getElementsByClassName('alert')[0].innerHTML = "비밀번호가 일치하지 않습니다";
}
else {
document.getElementsByClassName('alert')[0].innerHTML = "";
};
});🍑 4. querySelector* vs getElementsby*
4-1. 비교
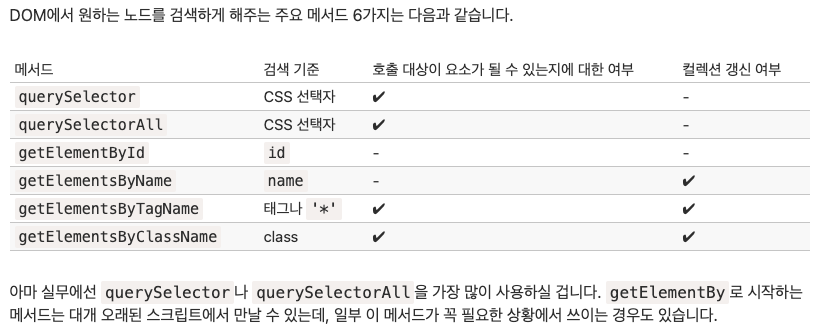
위의 문제를 두가지 방법으로 풀고 나니 querySelector* 와getElements*의 차이를 알고싶어서 개인적인 검색을 해보았다.
(편의상 querySelector,querySelector를 모두querySelector*,
그리고getElementsById,getElementsByClassName,
getElementsByTagName, getElementsbyName를 모두 getElements*라고 지칭하겠다. )
querySelector*가 더 유연하다. id, class를 포함한 CSS3 선택자로 문서 객체를 선택할 수 있기 때문에 더 다양한 용도로 사용될 수 있다.- 하지만
getElements*의 처리 속도가 더 빠르다.querySelector*는 O(n) 시간이 걸리는 반면, getElements는 O(1) 시간이 걸린다.

4-2. 결론:
CSS selector(선택자)의 syntax에 따라 다르다.
✅ 1. runtime을 줄이는 것이 목적이라면 getElement*를 쓰는 것이 더 효율적이다.
✅ 2. querySelector*를 쓰면 class나 ID 같은 특정 선택자에만 제한되지 않아서 편하다.
References

정리가 깔끔해요!