📚 Contents
- Object
- How to access it
- How to create, add, delete it
- WeCode Assignment
🥑 Object
객체란 이름과 값으로 구성된 property들의 집합이다.
- property 이름은 중복될 수 없다.
- {property1 이름: property1 값, property2 이름: property2 값, ...} 의 형태를 가진다.
- property 값은 어느 type이나 가능하다.
🥬 1. Access
다음과 같은 객체가 있다고 가정해보자.
let mycatInfo = {
name : "Antoo",
color : "grey",
age : 10,
bio : "I love Churu Purées"
}
🥒 접근 방식은 . 와 [] 사용하는 방식 두가지가 있다
1. . 연산자
mycatInfo.name2. [] 연산자
mycatInfo['name']
🥬 2. Create
Create an object
1. Using an object literal
let mycatInfo = {
name : "Antoo",
color : "grey",
age : 10,
bio : "I love Churu Purées"
}2. Using the JS keyword new
let mycatInfo = new Object();
mycatInfo.name = "Antoo";
mycatInfo.color = "grey";
mycatInfo.age = 10;
mycatInfo.bio = "I love Churu Purées"Add a property
mycatInfo.species= "Siamese";Delete
delete mycatInfo.age; // or delete mycatInfo["age"];🥦 Assignment: getExamResult(scores, requiredClasses)
getExamResult 함수를 구현해주세요.
scores에 있는 레터 그레이드를 다음과 같이 숫자로 바꾸고, scores에 없는 requiredClasses의 element가 있다면 그것까지 넣어서 새로운 객체를 리턴해야한다.
다음과 같이 레터 그레이드를 숫자로 바꾸고,
A+ => 4.5, A => 4, B+ => 3.5, B => 3, C+ => 2.5, C => 2, D+ => 1.5, D => 1, F => 0
ex) scores:
{ '생활속의회계': 'C',
'논리적글쓰기': 'B',
'독일문화의이해': 'B+',
'기초수학': 'D+',
'영어회화': 'C+',
'인지발달심리학': 'A+',
}
requiredClasses:
['영어회화', '기초수학', '공학수학', '컴퓨터과학개론']
result:
{ '생활속의회계': 2,
'논리적글쓰기': 3,
'독일문화의이해': 3.5,
'기초수학': 1.5,
'영어회화': 2.5,
'인지발달심리학': 4.5,
'공학수학': 0,
'컴퓨터과학개론': 0,
}접근 방법
✔️1. grade라는 객체를 만들었다. 후에 레터 그레이드를 숫자로 바꾸는 데에 사용하기 위해서이다.
const grade = {
"A+" : 4.5, "A": 4, "B+" : 3.5, "B" : 3, "C+" : 2.5, "C" : 2, "D+" : 1.5, "D" : 1, "F" : 0
}✔️2. 인자로 받는 scores에는 없지만 requiredClasses에는 있는 수업들을 scores에 추가해주기 위해 for loop를 만들었다.
- requiredClasses의 element를 하나하나 확인
- scores의 key에 requiredClasses의 el이 있는지 확인 (없으면 -1 -> if문 들어가서 scores에 el을 추가해주고 value로는 F를 준다)
requiredClasses.forEach(el => {
if (Object.keys(scores).indexOf(el) == -1){
scores[el] = "F"
}
});✔️3. nested loop를 통해 scores[key] 즉, value인 레터 그레이드와 grade의 key가 같은지 확인한다. 같다면 scores[key]를 숫자인 grade[key] 로 바꾸어준다
아래의 코드에서 편의를 위해 scores의 key는 name로, grade의 key는 letter라고 이름을 지었다.
왜 loop를 value를 사용해서 돌리지 않았는지 생각해볼 수 있다. 이는 scores의 value를 업데이트해주기 위해서는 key를 통해 access 해주어야하기 때문이다.
Object.keys(scores).forEach(name =>{
Object.keys(grade).forEach(letter =>{
if (scores[name] == letter){
scores[name] = grade[letter]
}
})
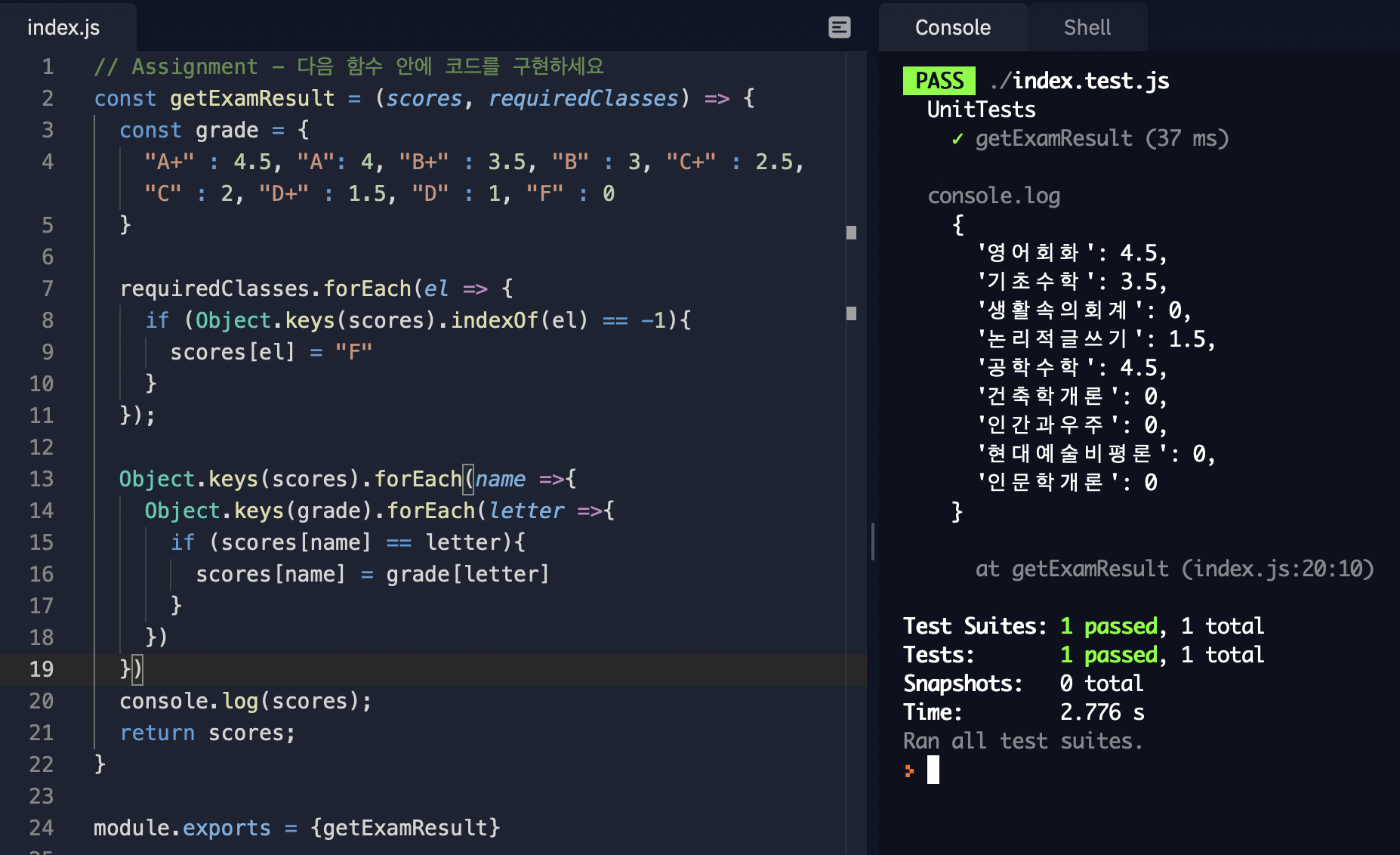
})Final Solution:
const getExamResult = (scores, requiredClasses) => {
const grade = {
"A+" : 4.5, "A": 4, "B+" : 3.5, "B" : 3, "C+" : 2.5, "C" : 2, "D+" : 1.5, "D" : 1, "F" : 0
}
requiredClasses.forEach(el => {
if (Object.keys(scores).indexOf(el) == -1){
scores[el] = "F"
}
});
Object.keys(scores).forEach(name =>{
Object.keys(grade).forEach(letter =>{
if (scores[name] == letter){
scores[name] = grade[letter]
}
})
})
return scores;
}console.log(scores)로 마지막에 scores를 출력해보면 다음과 같이 나오는 것을 확인할 수 있다.