
🍋 1. Variable
var x = 123자바스크립트에서는 var이라는 가변형 변수가 존재하여 초기화될때 형태에 따라서 알아서 변수형이 할당된다.
🍋 2. Operator
🍌 2-1. Assignment operator
Assignment operator는 대입연산자로, 변수에 값을 대입하는 기본적인 연산자이다.
const x = 5;밑과 같이 +=,-=, /=, *=, %= 와 같이 코드의 양을 줄여주기 위한 복합대입연산자도 존재한다.
let a = 1;
a += 2 // a = 3🍌 2-2. Arithmetic operator
자바스크립트는 기본적으로 +, -, %, / 와 같은 산술연산자 (arithmetic operator) 가 있다.
increment나 decrement를 위해서 자주 사용되는 연산자는 ++, -- 가 있다.
let a = 1;
a--; // a = 0🍌 2-3.String operator
String Concatenation
var s = "Jene" + "Choi"; //JeneChoiString + Number
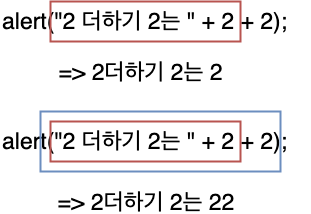
alert("2 더하기 2는 " + 2 + 2); // 2 더하기 2는 22기대했던 결과는 2 더하기 2는 4 인데 2 더하기 2는 22가 나와버렸다.
String + Number의 조합을 시도할 때에는 항상 주의해야한다고 한다. String과 Number를 더하면 항상 String으로 나온다는 것이다.
자바스크립트는 다음과 같이 내 코드를 해석한다.

고로 내가 원하는 결과값을 얻기 위해서는 수학식이 먼저 계산되도록 괄호로 묶어주어야한다.
alert("2 더하기 2는 " + (2 + 2)); //2 더하기 2는 4🍌 2-4. Comparison operator
== vs ===
JavaScript에는 ==, === 총 2개의 동등 비교연산자가 존재한다.
아래와 같이 == 로 비교하면 "3"과 3의 비교 결과값은 True이다.
if ("3" == 3) {
return true;
}아래와 같이 === 을 사용하면 False이다. 두 값의 type (string vs number)이 다르기 때문이다.
if ("3" === 3) {
return false;
}🍋 3. Function
🍌 3-1. Defining function
자바스크립트에서 함수를 정의하기 위해서는 function 뒤에 함수의 이름, 그 뒤에는 소괄호 안에 들어갈 매개변수를 넣어주어야한다.
함수의 내용은 {} 중괄호 안에 넣어주어야한다.
function myFunction(a, b){
return a * b
}
var x = myFunction(3, 4) // x = 12🍌 3-2. Multiple parameters
여러개의 데이터를 전달 받을때가 있을 수가 있다.
다음의 과제를 보자.
년도 인자만 받았을 경우 --> "1234년" 과 같은 형식의 문자열을 리턴 해주세요.
년도,월 인자를 받았을 경우 ---> 년도와 월을 조합해서 "1234년 5월" 과 같은 형식의 문자열을 리턴 해주세요.
년도,월,일 인자를 전부 받았을 경우 --> 년도,월,일을 조합해서 "1234/5/6" 과 같은 형식의 문자열을 리턴 해주세요.
예제:
meetAt(2022); // 결과 --> "2022년"
meetAt(2032, 3); // 결과 --> "2032년 3월"
meetAt(1987, 10, 28); // 결과 --> "1987/10/28"
자바스크립트는 여러 매개변수 중에서 한개만 들어왔을때, 두개만 들어왔을때 등을 if, else if 문을 이용하여 아래처럼 나타낼 수 있다.
아래의 코드를 보면 if (year, month, date)는 세가지의 매개변수가 모두 입력이 되었을 때이다.
else if (year, month)는 위의 if문을 통과하지 못하고, 두가지의 매개변수 year, month 만 입력이 되었을 때 작동한다.
else는 위의 조건 두가지를 모두 만족시키지 못하고, 한가지 매개변수인 year만 넘겨받았을 때 작동한다.
function meetAt(year, month, date) {
if (year, month, date){
return year + "/" + month + "/" + date;
} else if (year, month) {
return year + "년 " + month + "월";
} else {
return year + "년";
}
}