
React Lifecycle
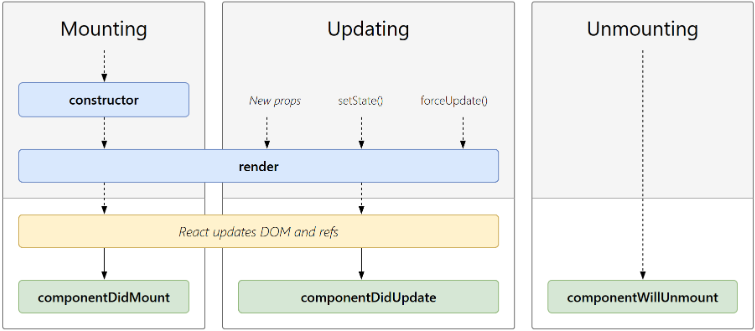
React 컴포넌트는 Mount(생성) -> Update(업데이트) -> Unmount(제거)의 생명 주기를 가지고 있다.

1. Mount(생성)
컴포넌트가 처음 실행되는 것을 Mount로 컴포넌트의 생성을 말한다.
1) Constructor - 컴포넌트 생성자 메서드로 컴포넌트 생성 시 가장 먼저 실행이 되고 this.props, this.state로 접근이 가능하다.
2) getDerivedStateFromProps - props로 받아온 값을 state에 넣을 때 사용하는 메서드
3) render - 컴포넌트 렌더링 메서드
4) componentDidMount - 컴포넌트 생성이 완료됨을 나타내며, 첫번째 렌더링을 마치면 호출되는 메서드
2. Update(업데이트)
컴포넌트가 업데이트 되는 것을 말한다.
1) getDerivedStateFromProps - 컴포넌트의 props나 state가 변경 될 때 발생하는 메서드
2) shouldComponentUpdate - 컴포넌트의 재렌더링 여부를 결정하는 메서드
3) getSnapshotBeforeUpdate - 가장 마지막 렌더링 결과가 DOM에 반영하기 전 호출되는 메서드
ex) 예를 들어 사용자가 마지막 스크롤 위치를 저장해 컴포넌트가 업데이트 되어도 이전에 스크롤 위치를 불러와 유지한다.
4) componentDidUpdate - 컴포넌트가 업데이트 된 후 발생하는 메서드
3. Unmount(제거)
컴포넌트가 화면에서 사라지는 것을 말한다.
1) componentWillUnmount - 컴포넌트가 웹에서 사라지기 전에 호출되는 메서드
