
🚀 React에서 상태를 좀 더 효율적으로 관리하기 위해 상태관리 라이브러리 Redux를 사용한다.
상태관리 라이브러리를 이용하면 해당 데이터를 필요로 하는 컴포넌트에서만 사용 가능하게 만들 수 있다. (Props drilling 이슈 해결)
애플리케이션의 규모가 확장되더라도 유지보수가 용이하다.
Redux

Redux는 상태관리 라이브러리 중 하나이다.
2015년 6월 Dan Abramov에 의해 개발되었으며, Flux 아키텍처의 영향을 받아 Reducer + Flux를 합쳐 Redux라는 이름을 가지게 되었다.
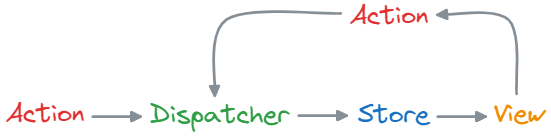
Flux
Flux 패턴은 Facebook에서 개발되었으며, 단방향 데이터 흐름을 가지고 애플리케이션 상태를 예측 가능하고 유지보수가 가능한 방식으로 관리하는데 용이하다.

사용자 입력으로부터 Action을 만들고 Dispatcher에 전달해 Store에 데이터를 저장 또는 변경하고 최종 View에 반영하는 구조를 가지고 있다.
Redux 3대 원칙
🌟 Single source of truth
- 모든 데이터는 하나의 저장소로부터 가져온다.
🌟 State is read-only
- 상태는 읽기 전용이다.
🌟 Changes are made with pure functions
- 변경은 순수 함수로 작성해야 한다.
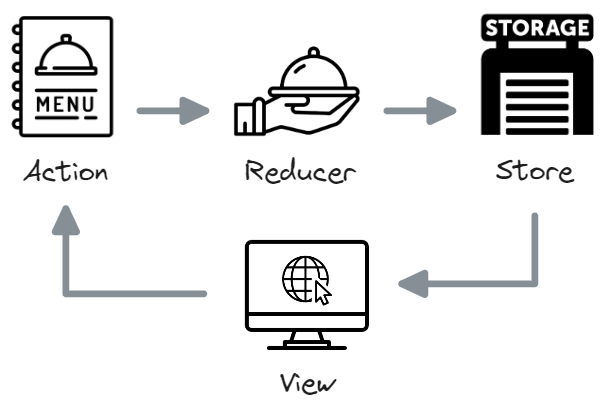
Redux 구조

📃 Action
Action은 Store에 저장 또는 변경할 데이터 (ex. 주문서)
{
type: 'ACTION_NAME', // name
payload: { // options
count: 0
}
}Action은 type과 데이터(payload)로 이루어진 객체
🧾 Reducer
Reducer는 Action을 받아서 Store에 전달한다. (ex.주문)
function counter(state, action) {
switch (action.type) {
case 'INCREASE' :
return state + 1;
default:
return state;
}
}Reducer는 Action에서 주문을 보고 Store에 상태를 업데이트한다.
⚙️ Store
Store는 모든 상태가 관리되는 유일한 저장소다.
💻 View
View는 Store에 업데이트된 상태를 사용자에게 보여준다.
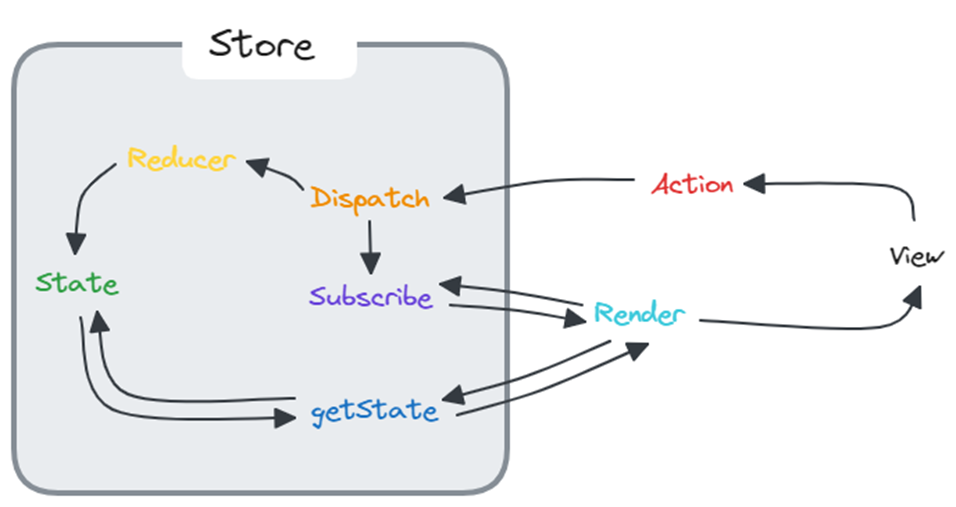
Redux 동작 원리

1) 사용자 View에서 Action을 발생시켜 dispatch() 메서드를 호출한다.
2) Dispatch는 Action에서 type과 현재 state를 받아 Ruducer를 호출한다.
3) Ruducer는 Action type에 따라 상태를 업데이트 후 새로운 state 반환한다.
4) State가 업데이트 될 때마다 View에 반영하기 위해 Render 함수를 Subscribe에 등록한다.
5) State가 업데이트가 되면 Dispatch는 Subscribe를 이용해서 등록된 Render 함수를 호출한다.
6) Render는 Store에 있는 getState로 부터 새롭게 반환된 state를 가져온다.
7) Render는 변경된 state를 가지고 View에 최종 반영한다.
Redux 장점
👍 순수함수를 사용해 상태를 예측 가능하게 만든다.
- Redux에서
Reducer함수는 이전 상태와 액션을 기반으로 상태를 변경이 아닌 순수함수를 통해 새로운 상태 객체를 생성해서 반환한다.
👍 유지보수가 용이하다.
- 하나의
Store에서 모든 상태를 관리한다.
👍 상태 값을 추적하기 쉽다.
Redux Dev Tool을 이용한 Debugging에 유리하다.
👍 비동기를 지원하는 Middleware가 존재한다.
redux-thunk,redux-saga
Redux 단점
👎 Redux는 Action을 미리 만들어 놓아야하는 불편함이 존재한다.
- 아무리 작은 기능도
Action을 모두 만들어야해서 코드량이 증가한다.
👎 러닝 커브가 높다.
- Redux를 활용하기 위한 초기 셋팅이 많다.
👎 불변성을 유지해야 한다.
- 불변성 유지를 위해 매번 새로운
state객체를 생성한다.
매번 다른 주소 값을 가지며 메모리를 비효율적으로 사용한다. (Deep Copy)
