
🚀 React에서는 Props Drilling으로 컴포넌트 간에 데이터를 전달한다.
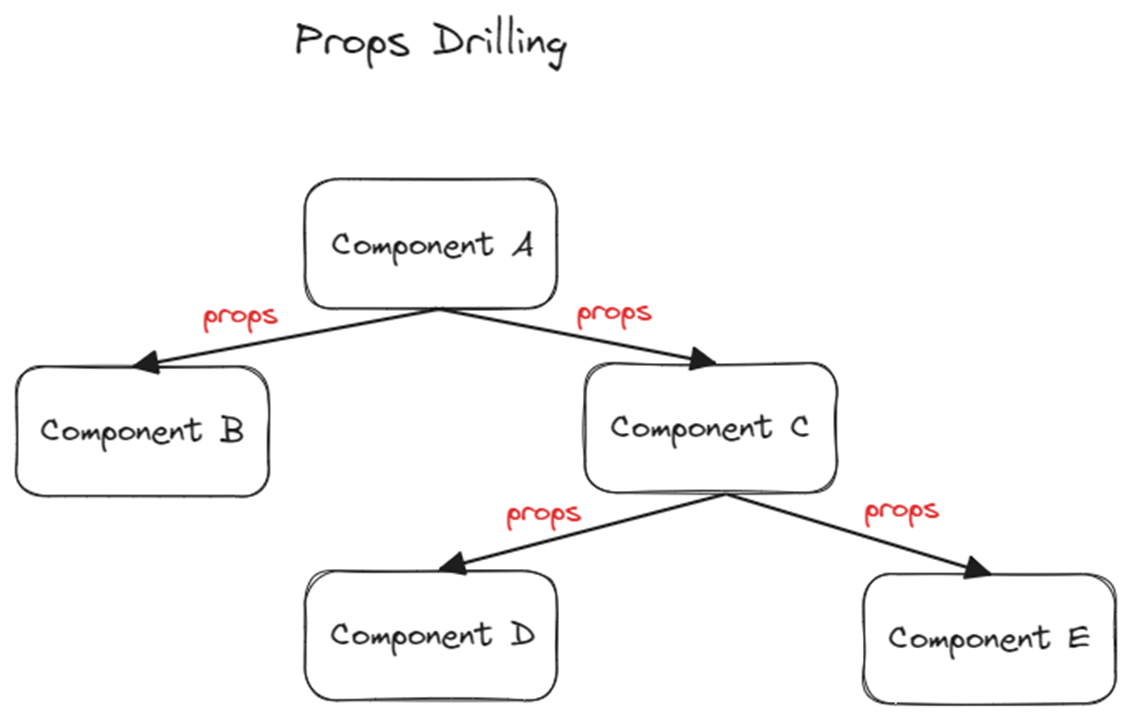
Props Drilling
Props Drilling은 props를 컴포넌트 간에 데이터를 전달하는 과정이다.
상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 과정에서 나타내게 된다.
아래 그림과 같은 트리 구조를 나타낸다.

ComponentA.js
import React from "react";
const ComponentA = () => {
return <ComponentC text="Hello world!" />;
};
const ComponentC = (props) => {
return <ComponentE text={props.text} />;
};
const ComponentE = (props) => {
return <div>{props.text}</div>;
};
export default ComponentA;🌟 Component A에서 Component E로 데이터 전달 과정
Component A에서 Component E로 데이터를 전달하려면 중간에 있는 Component C로 props를 전달하고 그 후 Component C에서 받은 props를 최종 Component E로 전달한다.
부모 → 중간 → ... → 최하위
Props Drilling 장점
👍 Props를 사용해 직관적이고 간단함
👍 별도에 상태관리 라이브러리 및 컨텍스트를 도입하지 않고 데이터 전달 가능
👍 컴포넌트 재사용성 향상
👍 상위 컴포넌트에서 데이터 변경 시 하위 컴포넌트도 동일하게 데이터 수신 및 처리 가능
👍 트리 형태의 계층 구조를 가지고 있어 컴포넌트 간의 관계가 명확함
Props Drilling 단점
👎 하위 컴포넌트에서 데이터를 사용하기 위해 중간 컴포넌트에서 사용하지 않아도 거쳐가야 되는 불필요한 전달 문제
👎 애플리케이션의 규모가 커질수록 props 전달 과정이 많아지는 추적 및 성능 저하 문제
👎 모든 하위 컴포넌트는 상위 컴포넌트를 거쳐서 데이터를 받아야 하는 의존성 문제
👎 최상위 부모 컴포넌트에서 props로 전달하는 데이터 변경시 전체 거대한 트리가 업데이트 되는 문제
자식에서 부모로 데이터 전달 방법
👉 Props는 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 용도로만 사용하기 때문에 자식 컴포넌트에서 부모 컴포넌트로 props를 통해 직접 데이터 전달 불가능
👉 하지만, 자식 컴포넌트는 부모 컴포넌트로부터 전달받은 콜백(Callback) 함수를 호출하여 부모 컴포넌트에게 변경 사항을 알리는 방식으로는 사용 가능
ParentComponent.js
import React, { useState } from "react";
const ParentComponent = () => {
const [data, setData] = useState(0);
const handleDataChanged = (data) => {
setData(data);
};
return (
<div>
<div>count: {data}</div>
<ChildComponent handleDataChanged={handleDataChanged} data={data} />;
</div>
);
};
const ChildComponent = ({ handleDataChanged, data }) => {
const handleButtonClick = () => {
const count = data;
handleDataChanged(count + 1);
};
return <button onClick={handleButtonClick}>증가</button>;
};
export default ParentComponent;
1. ParentComponent에서 data 상태와 handleDataChanged 콜백 함수 정의, 이 콜백 함수를 ChildComponent로 props로 전달
2. ChildComponent에서는 버튼 클릭 이벤트 핸들러인 handleButtonClick 함수 정의, 클릭 이벤트가 발생 시 handleDataChanged 함수를 호출하여 data 상태 업데이트
3. handleButtonClick 함수 내에서는 현재 data 값을 가져와서 1을 더한 후 이 값을 handleDataChanged 함수를 통해 부모 컴포넌트로 전달
Props Drilling 해결 방법
Props Drilling을 피하기 위해서는 여러가지 방법이 있는데
그 중 대표적인 방법으로는 상태관리 라이브러리를 사용하는 것이다.
상태관리 라이브러리로는 Redux, Recoil, Zustand, Jotai, Mobx 등이 있다.
상태관리 라이브러리를 이용하면 해당 데이터를 필요로 하는 컴포넌트에서만 사용 가능하게 만들 수 있다.
또한, 애플리케이션의 규모가 확장되더라도 유지보수가 용이하다.
