
🚀 React에서 State 관리함으로써 props drilling을 피한다
State 종류
React에서 State는 크게 지역 상태, 전역 상태로 나눌 수 있다.
🌟 Local State(지역 상태)
컴포넌트 내부에서 관리되는 상태
하위 컴포넌트로 데이터를 전달하기 위해서는 props를 사용
🌟 Global State(전역 상태)
프로젝트 전체에서 관리되는 상태
전역에서 관리하는 만큼 상태의 위치에 상관없이 사용 및 변경 가능
State 불변성 유지
불변성이란?
不(아닐 불) 變(변할 변) 할당한 값이 변하면 안된다는 뜻
React 에서 React Hook useState로 할당한 값을 setState가 아닌 다른 방법으로 변경하면 불변성을 유지할 수 없다.
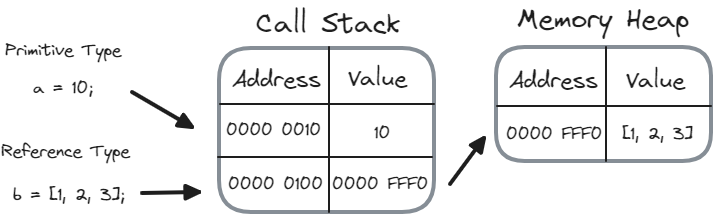
JS 엔진은 콜 스택(Call Stack)과 메모리 힙(Memory Heap) 2가지 메모리 공간을 가지고 있다.
콜 스택(Call Stack)에는 String, Boolean, Number 등 원시 타입이 저장되는 공간이고
메모리 힙(Memory Heap)은 Array, Object 등이 참조 타입이 저장되는 공간이다

원시타입은 Call Stack에 값을 저장
참조타입의 실제 값은 Memory Heap에 저장 되고 Memory Heap 주소가 Call Stack에 저장

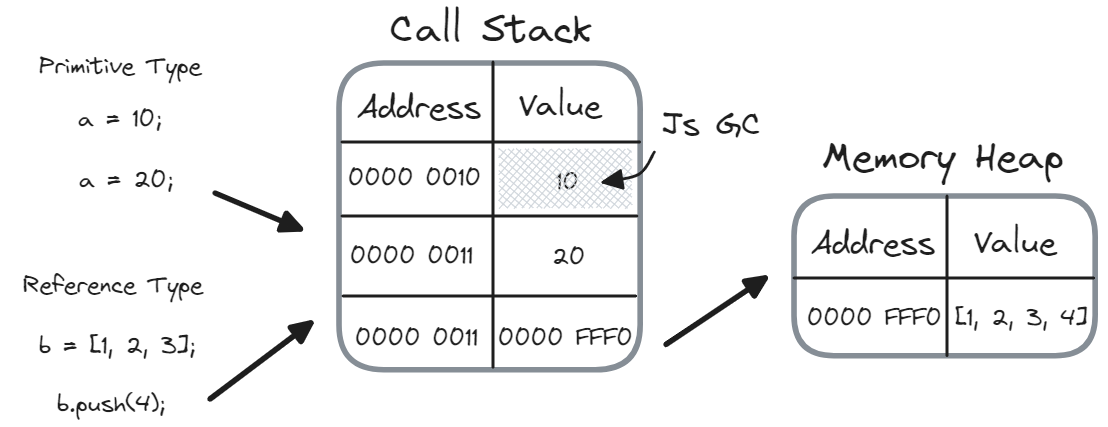
값을 변경하게되면
원시타입은 Call Stack에 새로운 주소를 추가해 값을 저장
참조타입은 Call Stack의 주소 값이 바뀌지 않고 해당 Memory Heap에 값을 변경
그런데 React는 state의 변화를 얕은 비교로 Call Stack의 주소를 비교해 변화를 감지
원시타입의 경우 변화 감지가 가능하지만
참조타입의 경우 새로운 참조타입을 만들지 않으면 변화를 감지하지 못함
그렇다면 어떻게 불변성을 유지하나?
KeepState.js
import React, { useState } from "react";
const KeepState = () => {
const [arr, setArr] = useState([1, 2, 3, 4]);
const handleClickBtn = () => {
setArr([...arr, 5]);
};
console.log(arr);
return <button onClick={handleClickBtn}>Button</button>;
};
export default KeepState;
불변성을 유지하기 위해 버튼을 누르면 handleClickBtn 함수를 호출해
기존에 저장된 배열 ...(스프레드 문법)arr을 사용해 값을 가져와서
setArr로 새로운 배열의 값으로 할당해준다.
이렇게 함으로써 불변성을 유지하고 변화를 감지할 수 있게 한다.
setState 동기 or 비동기?
동기(Synchronous) - 요청을 보낸 후 응답을 받아야 다음 동작이 이루어지는 방식, 모든 일이 순차적으로 진행되며 특정 작업이 수행 중이라면 다음 작업은 대기한다.
비동기(Asynchronous) - 먼저 실행된 작업이 끝날 때까지 기다리지 않고 다음 작업을 수행한다. 한번에 여러 작업을 처리한다.
결론부터 말하자면 setState는 비동기로 작동한다.
Counter.js
import React, { useState } from "react";
const Counter = () => {
const [count, setCount] = useState(0);
const handleClickBtn = () => {
setCount(count + 1);
console.log(count);
};
return (
<div>
<div>{count}</div>
<button onClick={handleClickBtn}>+1</button>
</div>
);
};
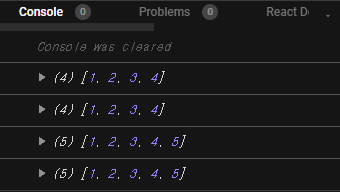
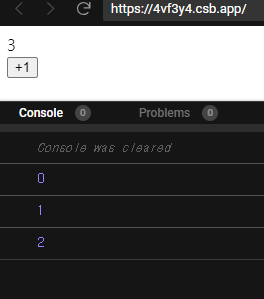
export default Counter;위 코드에서 버튼을 3번 누르면 console에 1, 2, 3 이렇게 순차적으로 나오는 것을 예상한다.

하지만 결과는 우리가 예상한 값과 다르게 버튼을 눌렀을 때 0, 1, 2가 나왔다.
그 이유는 setCount가 비동기로 작동을 하기 때문이다.
React에서는 State 변경이 일어나면 변경된 값들을 모아 한번에 업데이트를 진행하여 렌더링을 줄이기 휘한 Batch 기능을 사용한다.
💥 Batch의 업데이트는 16ms 주기이다!
만약 State가 많고 변경이 일어날 때마다 렌더링을 하게 되면 React는 매번 렌더링만 하고 결국 속도가 느려지는 문제를 방지하기 위해 Batch 기능을 사용하는 것이다.
그래서 이 때문에 setCount가 비동기로 작동을 해 그 후에 오는 console.log가 실행이 되고 그 후 setCount가 작동을 하는 것이다.
