
React
React는 구 Facebook 현 Meta에서 제공하는 자바스크립트 라이브러리로, 사용자 인터페이스(UI)를 만들기 위해 사용한다.
많이들 오해를 하는데 React는 프레임워크가 아닌 라이브러리다.
React 특징
1) Data flow - 데이터의 흐름이 단방향 데이터 흐름을 가지고 있어 추적이 용이하다.
2) Component 기반 구조 - 한개의 페이지 내에서도 여러 컴포넌트를 조립해 화면을 구성한다. 이는 재사용성을 높이고, 코드 이해가 쉬우며 유지보수 및 관리에 용이하다.
3) Virtual DOM을 사용 - Virtual DOM으로 실제 DOM과 비교해 변화를 반영한다.
4) JSX(JS XML) - Javascript 확장 문법을 사용함으로써 기존 HTML 태그들도 사용할 수 있을 뿐만 아니라 HTML 코드와 비슷하여 사용이 쉽고 가독성이 좋다.
Library vs Framework
Framework(프레임워크) - 정해진 프로그램 틀에 맞게 사용자가 필요한 기능을 입력
Library(라이브러리) - 개발에 필요한 도구들로 사용자가 필요시 호출
이 두개의 차이는 제어의 흐름이 누구에게 있느냐이다.
라이브러리는 개발자가 능동적으로 라이브러리를 호출하여 사용하며 제어의 흐름이 개발자에게 있다.
프레임워크는 제어의 역전이 적용되어 있으며, 코드가 프레임워크에 짜여진 틀에 의해 수동적 동작을 하기 때문에 제어의 흐름이 프레임워크에 있다.
제어의 역전(IoC: Inversion of Control)
제어의 역전은 개발자가 직접 제어 흐름을 제어하는 것이 아니라, 외부의 프레임워크나 라이브러리가 제어 흐름을 대신하게 되는 것이다.
DOM & Virtual DOM
DOM(Document Object Model, 문서 객체 모델)

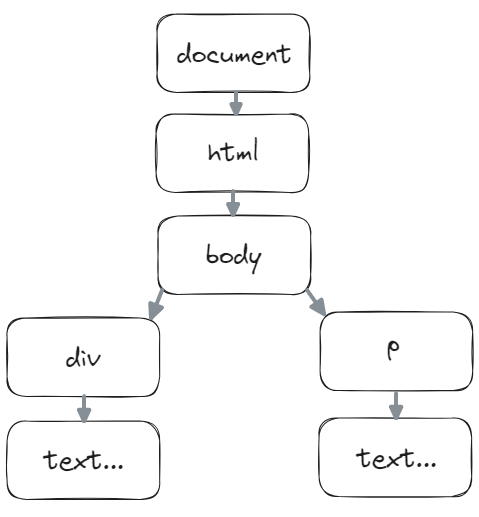
DOM은 웹 페이지, HTML 또는 XML 문서의 구조를 표현하는 방법 중 하나이다. 문서는 트리 구조를 나타태며 웹 페이지의 모든 내용을 계층적으로 표현한다. DOM HTML과 Javascript를 이어주는 공간으로, 작성한 HTML 파일을 Javascript가 이해할 수 있도록 객체(Object)로 변환한다.
DOM의 문제점
React는 변화를 감지하면 재렌더링을 하게 되는데 변화가 많으면 그 때마다 계속 재랜더링을 한다. 실제 DOM을 업데이트 하는 것은 앞에서 말했듯이 DOM은 트리 구조로 되어있어서 노드가 많아질 수록 메모리 소모가 크고 속도가 느려진다. 이는 시간이 오래 걸리고, 비용이 많이 들기 때문에 효율성과 속도 문제가 발생한다.
Virtual DOM(가상 문서 객체 모델)

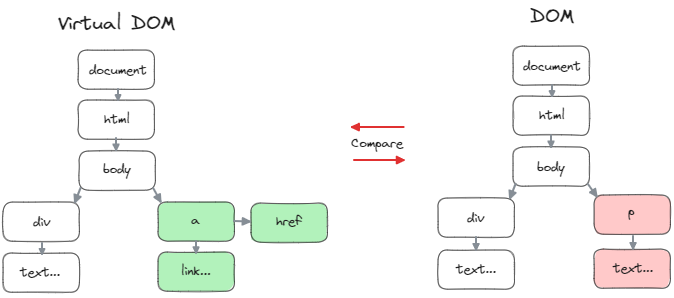
가상 DOM(Virtual DOM)은 실제 DOM을 추상화한 가상 DOM 트리를 사용해 DOM 조작 작업을 최적화한다. 이는 가상 DOM에서 미리 업데이트 처리를 하고 실제 DOM에 반영하는 방식이다.
이렇게 React는 가상 DOM(Virtual DOM)을 사용해서 실제 DOM과 비교 후 변경된 DOM만 바꿔주는 방식이며 실제 View를 렌더링을 하는 것이 아니여서 변경이 빠르다. 이것은 매번 실제 DOM을 변경하며 발생하는 효율성과 속도 문제를 개선한다.
