MVC란?
- Model View Controller
- 소프트웨어 설계와 관련된 디자인 패턴
- MVC 이용 웹 프레임워크
PHP, Django, Express, Angular 등등
MVC 장단점
장점
- 패턴들을 구분해 개발한다.
- 유지보수가 용이하다.
- 확장성이 높다.
- 협엽에 용이하다.
단점
- 완벽한 의존성 분리가 어렵다.
- 설계 단계가 복잡하다.
- 설계 시간이 오래 걸린다.
- 클래스가 많아진다.
MVC 흐름

- Model : 데이터를 처리하는 부분
- View : UI와 관련된 것을 처리하는 부분(사용자에게 보여지는 부분)
- Controller : View와 Model을 연결해준느 부분
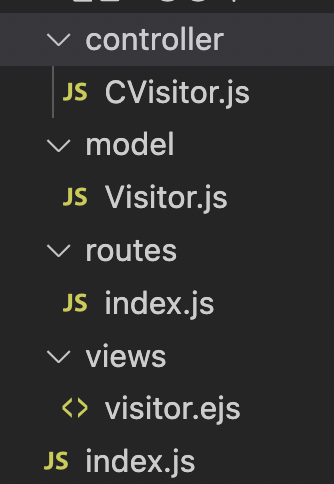
MVC 폴더 구조
index.js
const router = require("./routes");
app.use('/', router);
routes/index.js
var express = require("express");
var controller = require("../controller/CVisitor");
const router = express.Router();
router.get("/", controller.main);
module.exports = router;
- 경로를 controller 와 연결지어 사용할 수 있음
Controller/CVisitor.js
const Test = require("../model/Test");
exports.main = (req, res) => {
var hi = Test.hello();
res.send(hi);
}
model/Test.js
exports.hello = function() {
return "Welcome";
}
- Controller 와 Model 간 연결.
- 경로와 연결된 함수 내용을 정의함.
- 경로와 연결되는 함수이기에 request 객체와 response 객체를 사용 가능