👀 multer 란?
- 파일 업로드를 위해 사용되는 미들웨어임.
- express로 서버를 구축할 때 가장 많이 사용되는 미들웨어임.
🛠 multer 설치하는 방법
npm install multer위와 같은 명령어를 터미널에 입력해주면, multer 미들웨어가 설치됨.
✅ 코드 예시
app.js
const multer = require("multer");
const path = require("path")
const upload = multer({
storage: multer.diskStorage({
destination(req, file, done) { // 목적지 지정 함수
done(null, 'uploads/');
},
filename(req, file, done) { // 파일 지정 함수
const ext = path.extname(file.originalname); // " .확장자 " 불러오는 메소드
done(null, path.basename(file.originalname) + ext);
},
}),
limits: { fileSize: 5 * 1024 * 1024 }, // 업로드 파일 용량 제한
})- storage : diskStorage 메소드를 호출해서 storage를 생성할 수 있음.
- destination : 파일이 업로드 될 경로를 설정해줌
- filename
- 업로드될 파일명을 지정해줌
- path 메소드를 통해 클라이언트에서 업로드한 파일명 + 확장자명 그대로 설정 가능
// 업로드 경로 사용을 위해 선언
app.use('/uploads', express.static('uploads'));- uploads 라는 가상의 static 저장소 경로를 설정해줌

// upload.single : 한 번에 한장 업로드
app.post("/upload", upload.single("userfile"), (req, res) => {
res.send(req.file);
})
// upload.array : 한 번에 여러장 업로드
app.post("/upload", upload.array("userfile"), (req, res) => {
console.log(req.files);
res.send("업로드 성공!");
})
// upload.fields : 한 번에 여러 인풋 값에서 업로드
app.post("/upload", upload.fields([{ name: "userfile" }, { name: "userfile1" }]), (req, res) => {
console.log(req.files);
res.send("업로드 성공!");
})
- upload.single : 한 개 input 값에서 한 장 업로드 시 사용
- upload.array : 한 개 input 값에서 여러 장 업로드 시 사용
- upload.fields : 여러 개 input 값에서 여러 장 업로드 시 사용
- 각 upload 메소드 괄호 내에는
<input>태그의 name 속성 값을 넣어주어야함. - 예를들어
<input type="file" name="userfile" id="dynamic_file">다음과 같이 설정해주었다면,upload.single("userfile")이와 같이 메소드 사용을 해야함.
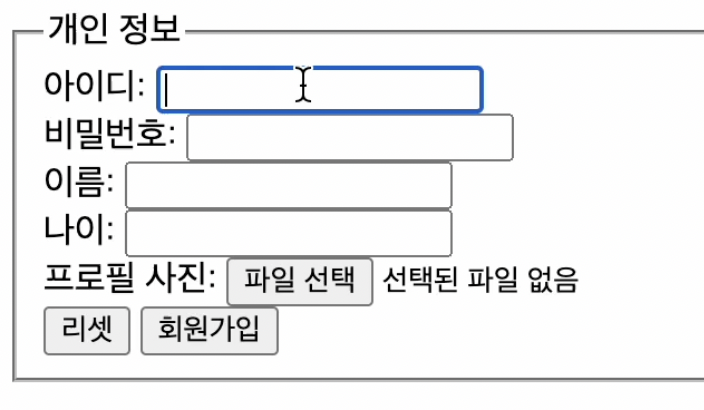
fileUpload.ejs
<fieldset>
<legend>개인 정보</legend>
<form>
아이디: <input type="text" name="ID"><br>
비밀번호: <input type="password" name="password"><br>
이름: <input type="text" name="name"><br>
나이: <input type="text" name="age"><br>
프로필 사진:
<input type="file" name="userfile" id="dynamic_file"><br>
<button type="reset">리셋</button>
<button type="button" onclick="fileUpload();">회원가입</button>
<img src="" alt="">
</form>
</fieldset>
파일선택버튼으로 프로필 사진 선택 후회원가입버튼을 누를 시 동적으로 사진을 프로필 하단부에 출력- 미리 만들어놓은
<img>태그에src속성만 추가해서 화면에 출력
function fileUpload() {
var form = document.querySelector("form");
const formData = new FormData(); // 파일 담아 전달할 form 생성
const file = document.getElementById("dynamic_file");
formData.append("userfile", file.files[0]); // 전달할 파일 form에 추가
axios({
headers: {
"Content-Type": "multipart/form-data",
},
url: "/upload",
method: "post",
data: formData // formData 전송
}).then((response) => {
$("img").attr("src", response.data.path); // 응답으로 온 이미지 경로를 통해 화면에 이미지 표시
})
}res.send(req.file)서버에서 온 응답을 axios 내 promise 형식을 통해 전달 받은 뒤, 해당 파일의 경로인response.data.path를 이미지 태그에 추가해서 화면에 보여줌.