HTML&&CSS
1.Block level 🆚 Inline level

HTML Tag의 종류 > HTML에서 Tag는 크게 Block level, inline level 2가지로 나뉜다. Block level : 부모요소 내에서 가질 수 있는 너비를 가지는 요소 마치 Browser의 Width와 같은 크기의 Block을 위에서 부
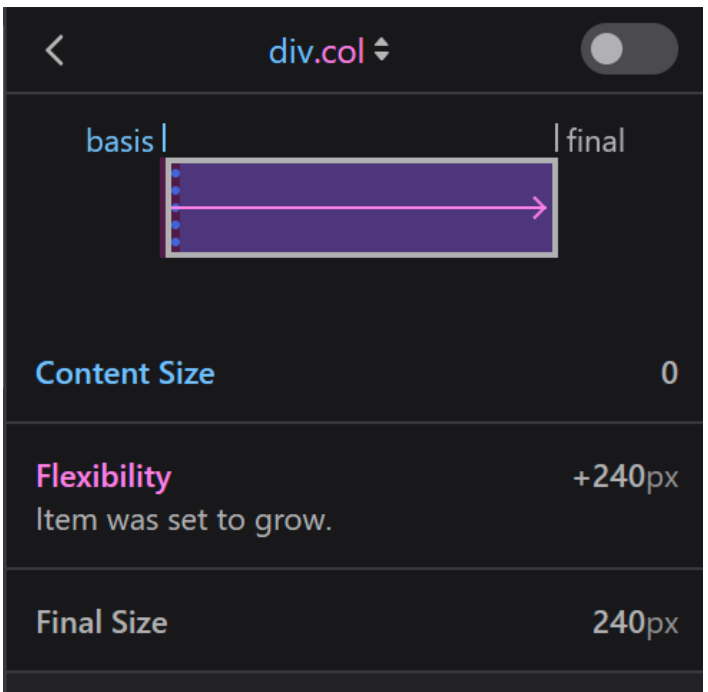
2.Flex and Flex-Item

Flex란 요소들을 웹 페이지에 배치시키위해 탄생한 기능이다. 기본적으로 Flex는 container와 item들로 구성되어 동작한다.Container : Flex로 설정할 상위요소로 자식요소들은 기본적으로 수평 정렬 된다.Item: Container의 모든 자식 요
3.SVG path

svg는 Scalable Vector Graphic의 약자로서 2차원의 벡터 그래픽을 서술하는 XML기반의 마크업 언어이다.평상시 쓰이던 image의 확장자 JPEG, PNG등과 달리 vector로 관리하기 때문에 품질저하 없이 모든 크기에서 뚜렷한 상을 보여줄 수 있
4.position과 transform

westgram 클론코딩을 진행하는 도중 position에 대해서 많이 애를 먹은 부분이 있어 정리하고자 한다. 프로젝트를 진행하면서 고생을 했던 부분은 사이드바와 스켈레톤 이미지를 추가하는 부분이었다. 사이드바는 네비게이션 바와 같이 feed의 오른쪽에 고정되어 있어
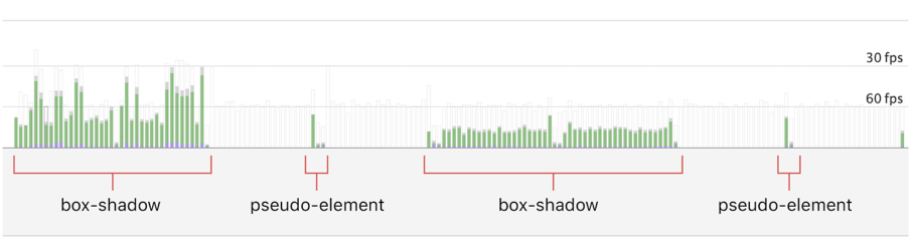
5. css 최적화 thorough opacity and transform

위의 2가지의 box-shadow를 주는 방식은 시각적으로 아무런 차이가 없지만 performance 이슈가 존재한다. opacity로 animation을 통제하는 경우가 box-shadow를 직접 주는 경우 보다 조금 더 효율이 좋음opacity로 조절하는 경우 페이
6.CSS custom property

위와 같이 --와 css property 처럼 변수를 선언할 수 있고 이를 CSS Custom property라고 부른다.해당 변수/custom property는 var()이라는 keyword와 같이 사용하여 다른 css property에 대해 사용할 수 있다. \-
7.SASS Interpolation, mixin

Sass를 사용하면서 css와 크게 달랐던 점은 일단 nesting을 사용한다는 점이고 실제 이 부분만 사용했기에 sass의 다른 기능을 간과하고 넘어 갔던 적이 많았다.프로젝트를 진행하면서 sass만의 특별한 기능들을 확인해 볼 수 있었고 몇가지를 더 찾아 정리해 보
8.Text Ellipsis

최근 grid 레이아웃을 작성하면서 하나의 Cell이 차지하는 가로길이를 1fr로 지정하는 경우 해당 열에서 가장 긴 텍스트의 영향을 받았다. 그 때문에 원하던 레이아웃이 틀어지게 되었고 한 줄씩 minmax를 주어가며 조정을 하고 있는중 텍스트 길이 조정의 필요성을