
Velog 포스팅 첫 시리즈로는 React-Native를 선택했다.
이제부터 React-Native에 대해 기초부터 심화까지 공부한 내용을 올리려고 한다.
참고하는 책은 다음과 같다.

[처음 배우는 리액트 네이티브 : 저자-김범준, 출판사-한빛미디어, 출판년도 : 2021년]
그 시작으로, 이번 글에서는 React-Native를 사용해 앱 어플리케이션을 개발할 때 필요한 환경을 구축하는 과정에 대하여 적어본다.
Windows와 MacOS가 서로 다른걸 필요로 하기 때문에 각자 구분하여 적는다.
# Mac OS에서 구축하기
MacOS에서 React-Native를 통해 앱을 개발하기 위해서는 다음과 같은 것들이 필요하다.
- Node.js
- Watchman
- Xcode 및 그 외 개발 환경
- JDK
- Android Studio
- Visual Studio Code
모든 개발은 초기 세팅이 반이라고 하지 않는가.
위처럼 설치할 것이 많으므로, 예외가 없도록 하나하나 천천히 설치해본다.
1. Watchman

왓치맨(Watchman)은 페이스북에서 제작한 파일 시스템 변경 감지 도구이다.
[Watchman : 페이스북 공식 문서를 보려면 클릭]
React를 기반으로 하는 React-Native는, 변경된 코드를 저장하기만 해도 자동으로 내용이 적용되는 '패스트 리프레쉬 (Fast Refresh)' 기능을 제공하고 있다.
이러한 기능을 수행하기 위해서 필요한 것이 Watchman이다.
React-Native에서의 Watchman은 소스코드의 변화를 감지하고 자동으로 빌드하여 화면에 업로드하는 역할을 수행한다.
- Homebrew 설치하기
Watchman은 MacOS 용 패키지 매니저인 Homebrew를 사용하여 설치한다.
다음의 명령어를 실행한다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"brew --version
위와 같이 Homebrew 버전이 잘 나타나는지 확인한다.
- Watchman 설치하기
설치된 Homebrew를 이용해 Watchman을 설치한다.
brew install watchmanwatchman --version
위와 같이 Watchman의 버전이 잘 나타나는지 확인한다.
2. Node.js

Node.js는 다양한 패키지와 기능들을 가진 소프트웨어 플랫폼이다.
Node.js를 설치하면 같이 포함되는 npm (node package manager)에서는 전세계 수많은 개발자들이 만든 패키지들이 공유된다.
주로 서버단에서 Back-End 용으로 사용되고는 하지만, 가지고 있는 기능이 많은 만큼 다양한 목적으로 활용된다.
[Node.js : 공식 문서를 보려면 클릭]
- nvm (Node Version Manager) 설치하기
NVM은 맥 환경에서 Node.js의 설치 및 버전 관리를 쉽게 할 수 있도록 도와주는 도구로, 다양한 Node.js 버전이 필요할 때 유용하게 사용된다.
다음의 명령어를 통해 nvm을 설치한다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash그런 후에 .zshrc 파일을 오픈한다.
sudo vi ~/.zshrc다음의 내용을 추가해준다.
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvmzshrc의 내용을 수정해주었다면, 다음의 명령어로 반영을 해주어야 한다.
source ~/.zshrc이제 nvm이 잘 되는지 확인해본다.
nvm --version
- Node.js 설치하기
이제 nvm을 이용하여 진짜로 필요한 Node.js를 설치한다.
nvm install --ltsnode --version완료되면 Node.js버전을 보는 것으로 정상 설치를 확인한다.

3. Xcode 및 그 외 개발 환경

Xcode는 iOS를 개발하는 데 필요할 뿐 아니라, 여러 개발 툴을 담고 있기 때문에 Mac환경에서 개발할 시 항상 세팅이 되어 있어야 한다.
- Xcode 설치하기
Xcode는 Mac의 애플 앱 스토어에서 설치한다.
설치하면 iOS를 개발하는 데 필요한 여러가지 도구들도 함께 설치된다.
용량이 크므로 시간이 오래 걸릴 수 있다.

- Xcode Command Line Tools 설정하기
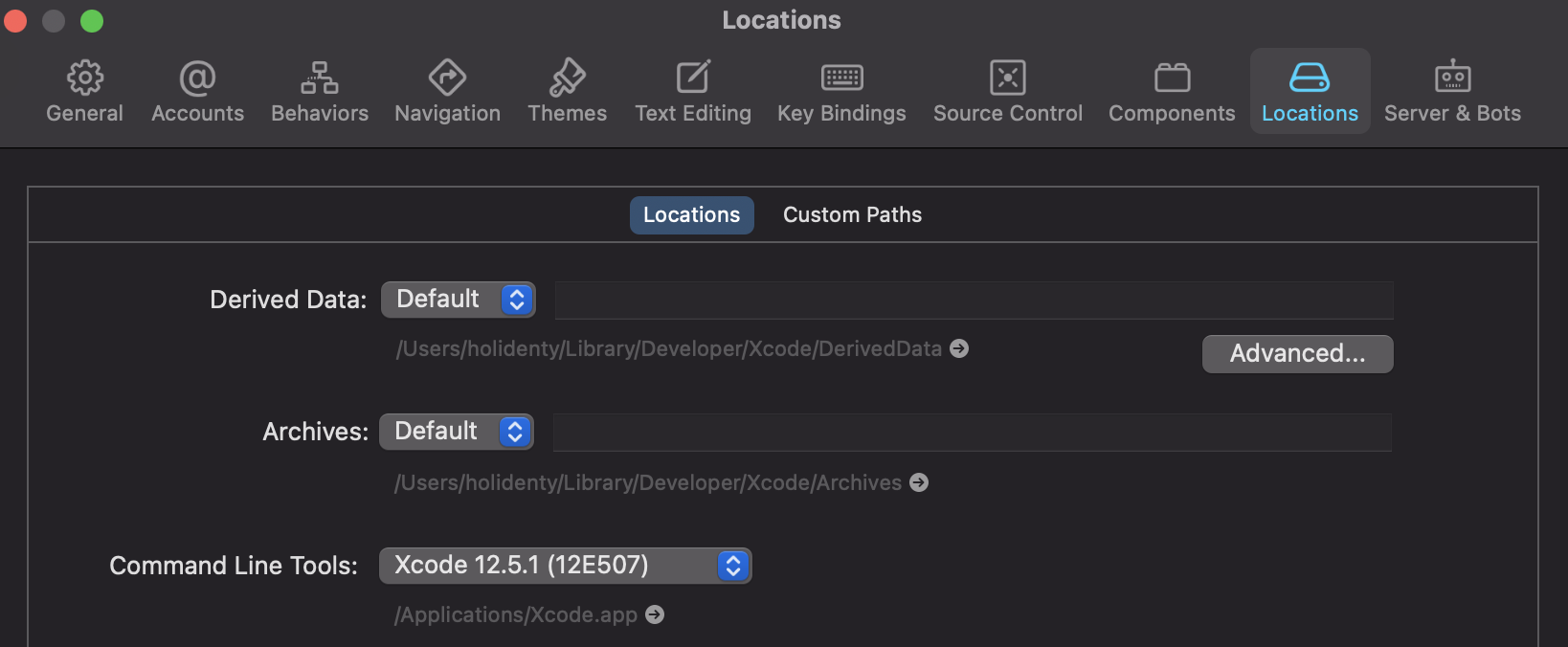
Xcode를 실행한 후 > Preferences > Locations로 접근한다.
그 후, Command Line Tools의 가장 최신 버전을 선택한다.

- 코코아팟 설치하기
코코아팟은 Mac에서 iOS나 그 외 개발을 진행할 때 사용되는 라이브러리를 관리해주는 도구이다.
sudo gem install cocoapodspod --version
- 시뮬레이터 실행
iOS 시뮬레이터는 테스트를 위한 가상 기기이다. 안드로이드에도 에뮬레이터가 있듯이, iOS에도 시뮬레이터가 있다.
Xcode를 설치하면 자동으로 함께 설치가 되므로, 만약 위에서 Xcode를 정상적으로 설치했다면 시뮬레이터 또한 이미 있다.
Mac의 Spotlight 기능에서 Simulator를 검색하여 실행한다.

시뮬레이터가 실행되면 [File] > [Open Simulator] > [iOS] 를 통해 실행할 iOS버전을 선택할 수 있다.

아이폰 11을 기준으로 진행한다.
4. JDK

안드로이드 개발에는 Java가 필요하고, Java를 사용하기 위해선 JDK (Java Development Kit) 설치가 필요하다.
JDK를 설치하는 크게 두 가지가 존재한다.
- Oracle 홈페이지에서 직접 설치
- Openjdk를 통한 설치
옛날에는 둘 다 무료고 별도의 절차가 필요하지 않았기 때문에 상관이 없었지만,
최근 Oracle 사에서 jdk를 설치하기 위해서 가입 및 로그인이 필요하게 만들어 두었고,
유료화를 선언했기 때문에 Openjdk를 추천한다. (돈은 안나가는것 같은데 너무 귀찮다.)
Mac의 경우 Homebrew를 통해 Openjdk 설치가 가능하다.
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8완료되면 다음 두 명령어로 정상 설치를 확인한다.
java -version
javac -version
현재 나는 자바 15 버전을 설치해놨지만, 위 명령어 대로면 java8 버전이 확인되는게 정상이다.
5. Android Studio

안드로이드 스튜디오는 안드로이드를 개발하기 위한 통합 개발 환경 (IDE : Integrated Development Environment) 이다.
구글에서 제작하였으며, JetBrains 사의 IntelliJ IDEA를 기반으로 만들었다.
위 공식 링크에서 안드로이드 스튜디오를 다운받아 설치를 진행한다.
- Android Studio 설치하기
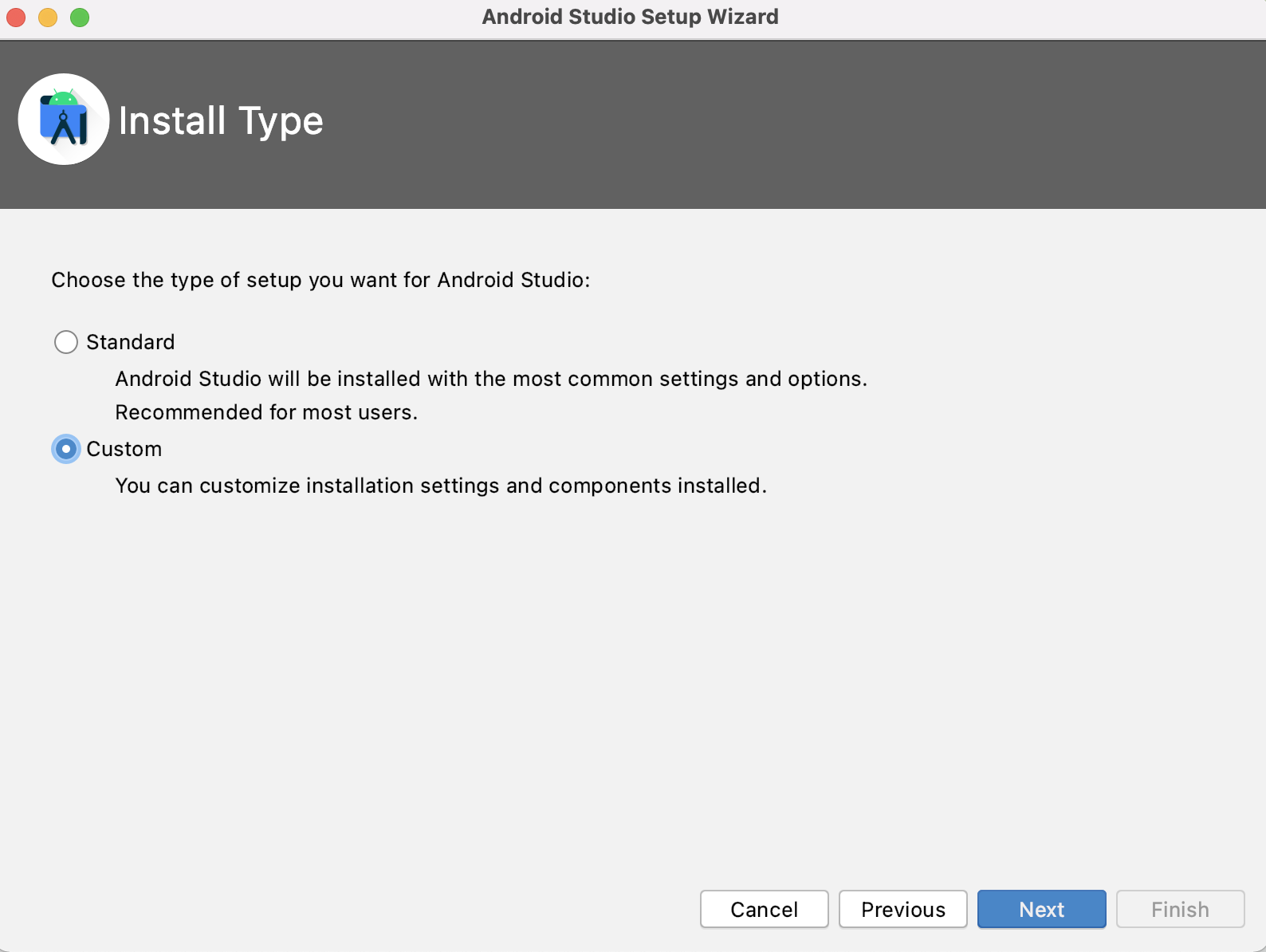
가장 먼저 Install Type은 Custom을 선택한다.

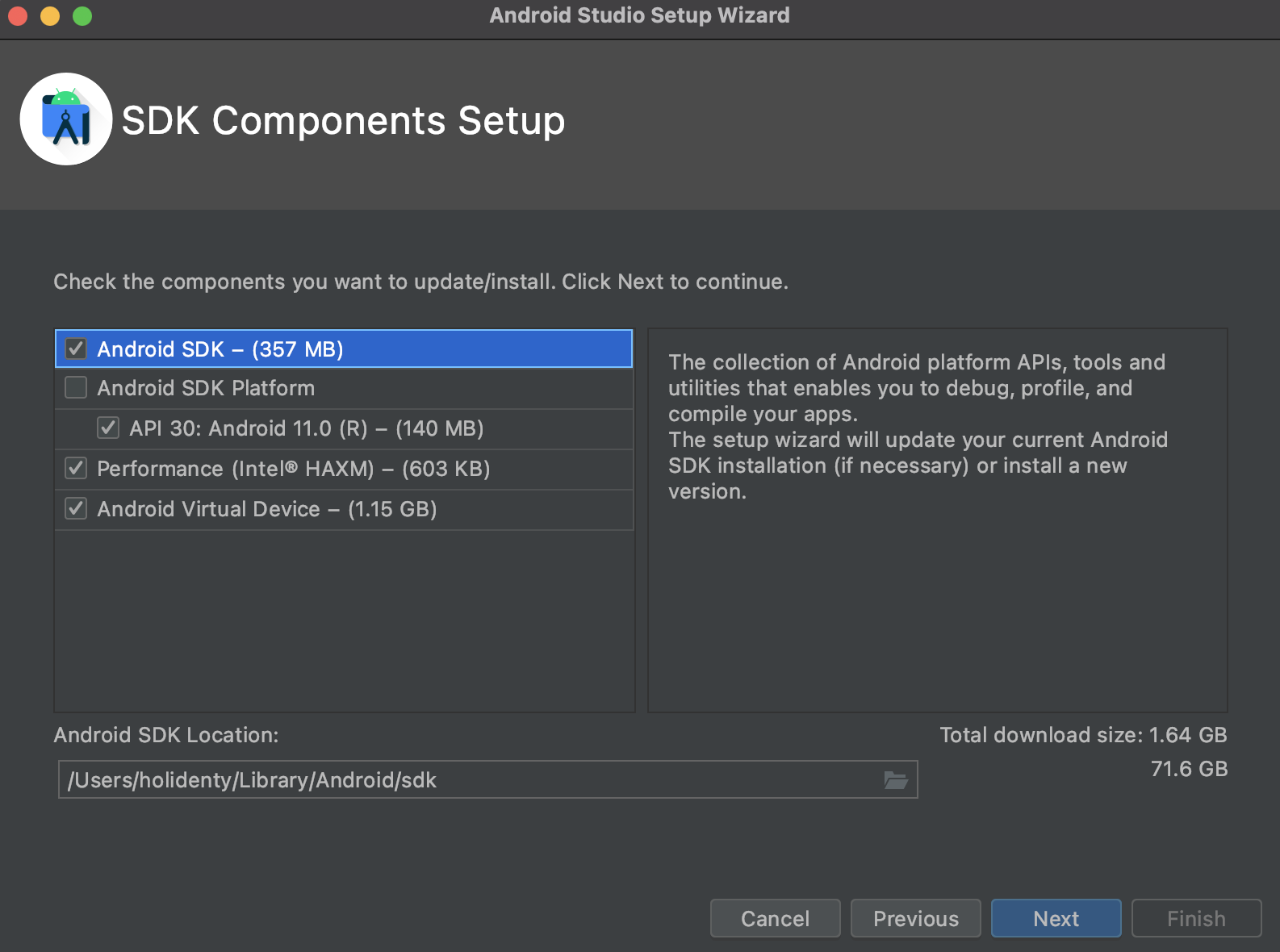
그 이후로 쭉 넘기다 보면 SDK Components Setup 화면이 나온다.
다음과 같이 체크하고 넘어간다.

그 외의 설정은 기본값으로 두고 설치를 완료한다.
이제 필요한 추가 설치를 진행한다.
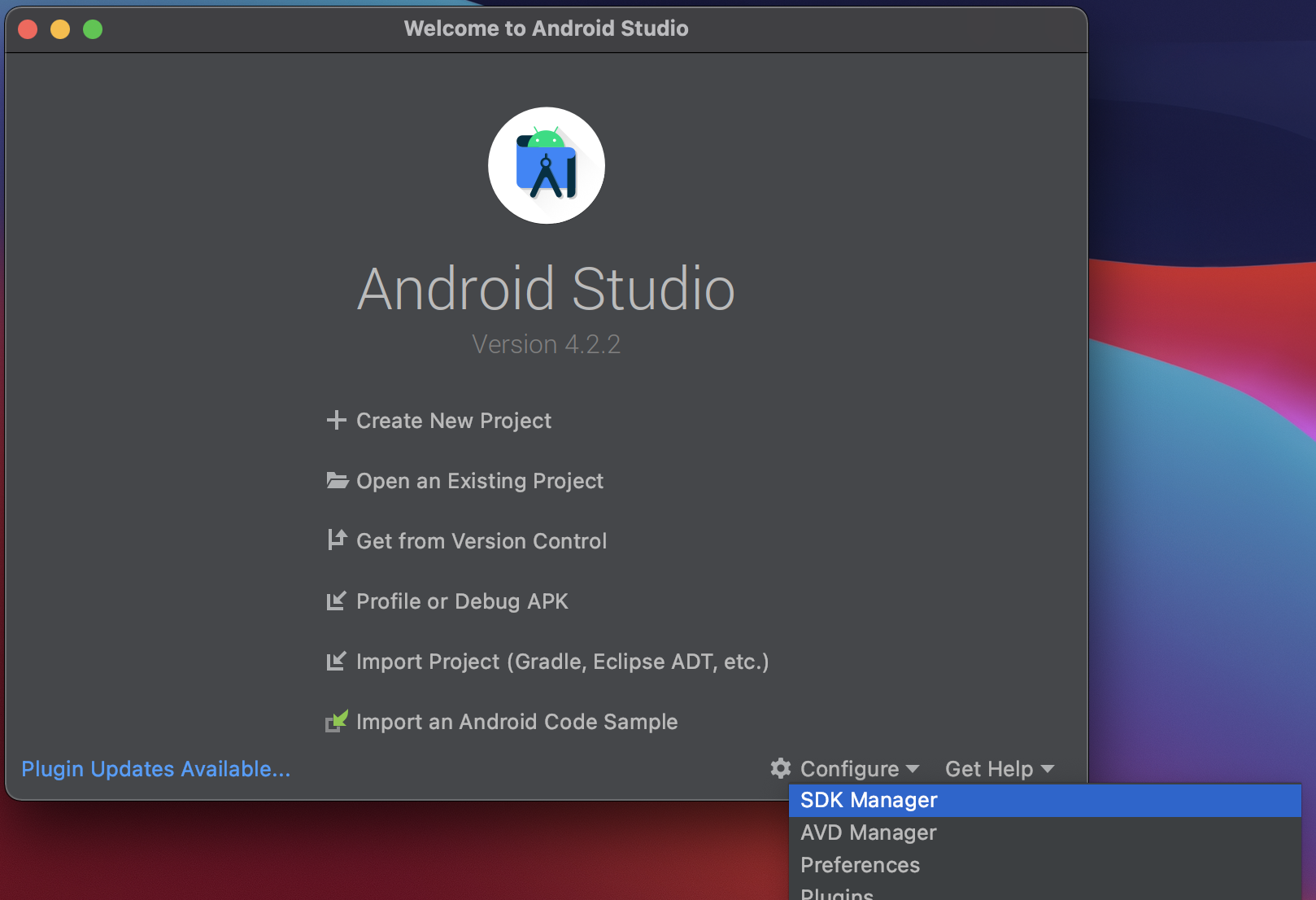
안드로이드 스튜디오를 기동한 뒤, 다음 화면의 오른쪽 아랫부분에서
[Configure] -> [SDK Manager] 를 순서대로 선택한다.

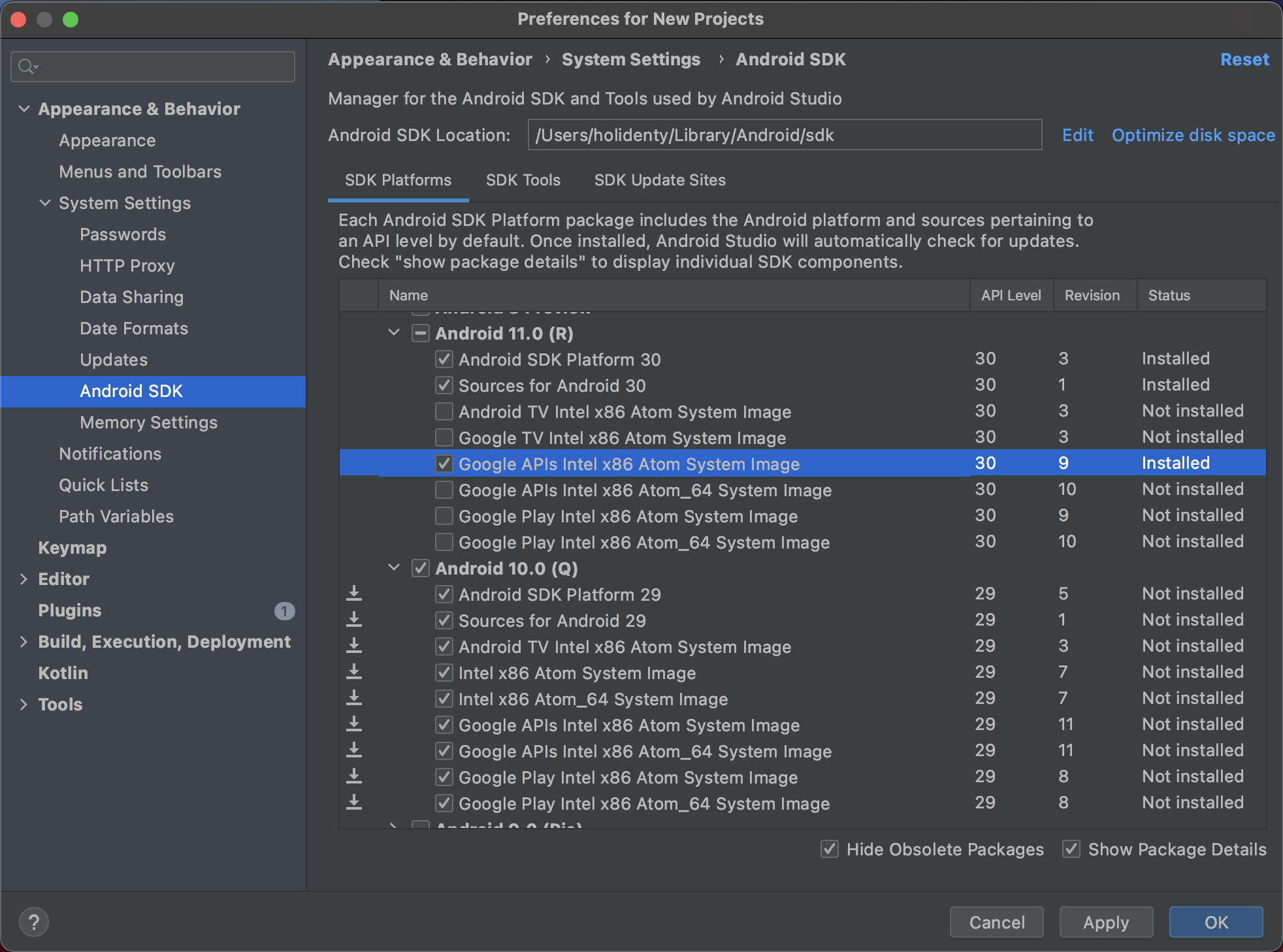
그 후 이어지는 화면의 (SDK Platforms 탭) 오른쪽 아래에 있는 [Show Package Details]를 체크하여 모든 설치 리스트를 확인한다.
앞으로 이어질 가이드는 Android 10.0 (Q)를 기준으로 한다.
귀찮으면 Android 10.0의 모든 리스트를 설치하면 되지만, 필요한 것만 설치하고 싶다면 다음의 세 가지만 찾아서 체크한다.
* Android SDK Platforms 29
* Intel x86 Atom_64 System Image
* Google APIs Intel x86 Atom System Image나는 모두 체크하였다.

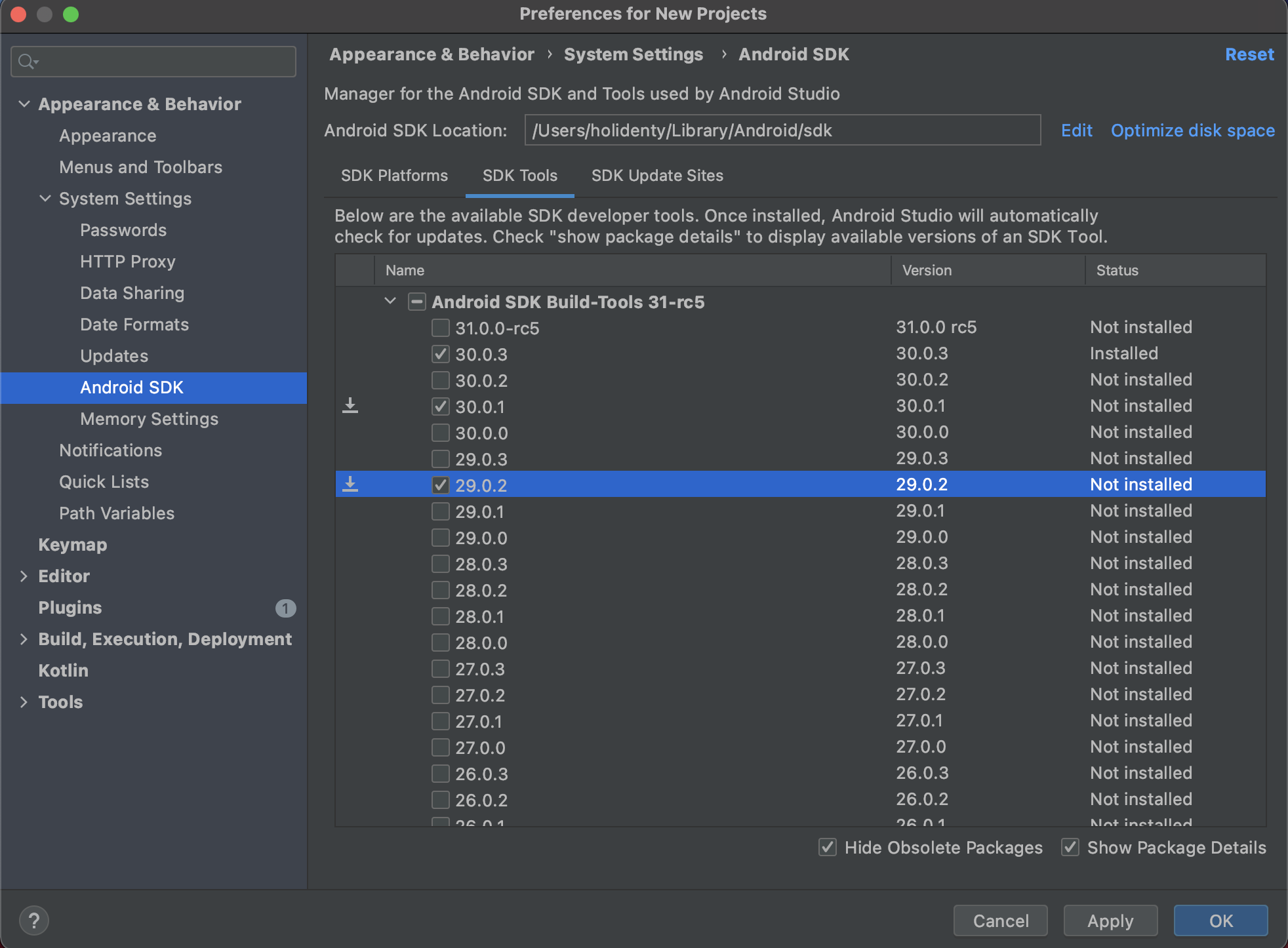
기호에 따라 모두 체크하였다면 동일 화면에서 SDK Tools 탭으로 이동하여 다음과 같이 체크해준다.

모두 다 체크 되었는지 확인후에 OK 버튼을 누른 후, 라이센스 동의까지 하면 설치가 진행된다.
- 환경변수 설정하기
Android Studio 설치가 완료되었다면, 컴퓨터 어느 위치에서나 사용할 수 있도록 환경변수를 설정해 주어야 한다.
먼저 .zshrc 파일을 오픈한다.
sudo vi ~/.zshrc다음의 내용을 추가해준다.
export ANDROID_HOME=/Users/holidenty/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools위 내용 중에, 가장 첫번째 줄은 실제로 각 컴퓨터 설치된 안드로이드 SDK의 위치와 동일해야 한다.
각자 다를 수 있으므로 자신의 컴퓨터에 설치된 위치를 정확히 확인해본다.
[Android Studio 초기 화면] -> [오른쪽 아래 Configure] -> [SDK Manager] -> [Android SDK Locations] 내용 확인
zshrc의 내용을 수정해주었다면, 다음의 명령어로 반영을 해주어야 한다.
source ~/.zshrc방금 언급한 첫줄의 경로와 환경 변수 설정 주입이 같게 되었는지 다음의 명령어로 확인해볼 수 있다.
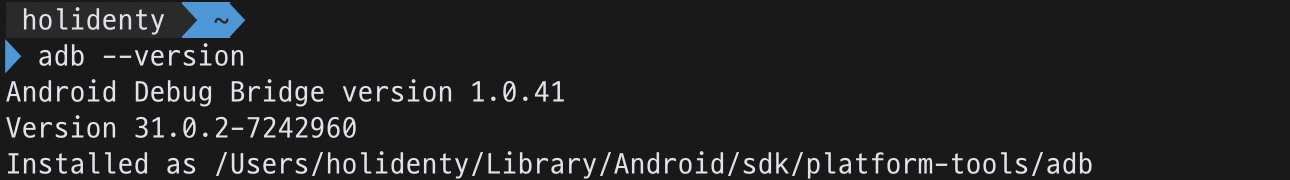
echo $User/holidenty/Library/Android/sdk최종적으로 Android 설치 및 환경 설정이 잘 되었는지 확인해본다.
adb --version
- 에뮬레이터 설치 및 실행
위의 iOS에서 시뮬레이터가 있었다면 Android에는 에뮬레이터가 있다고 생각하면 된다.
다음의 경로로 이동하여 에뮬레이터를 생성해본다.
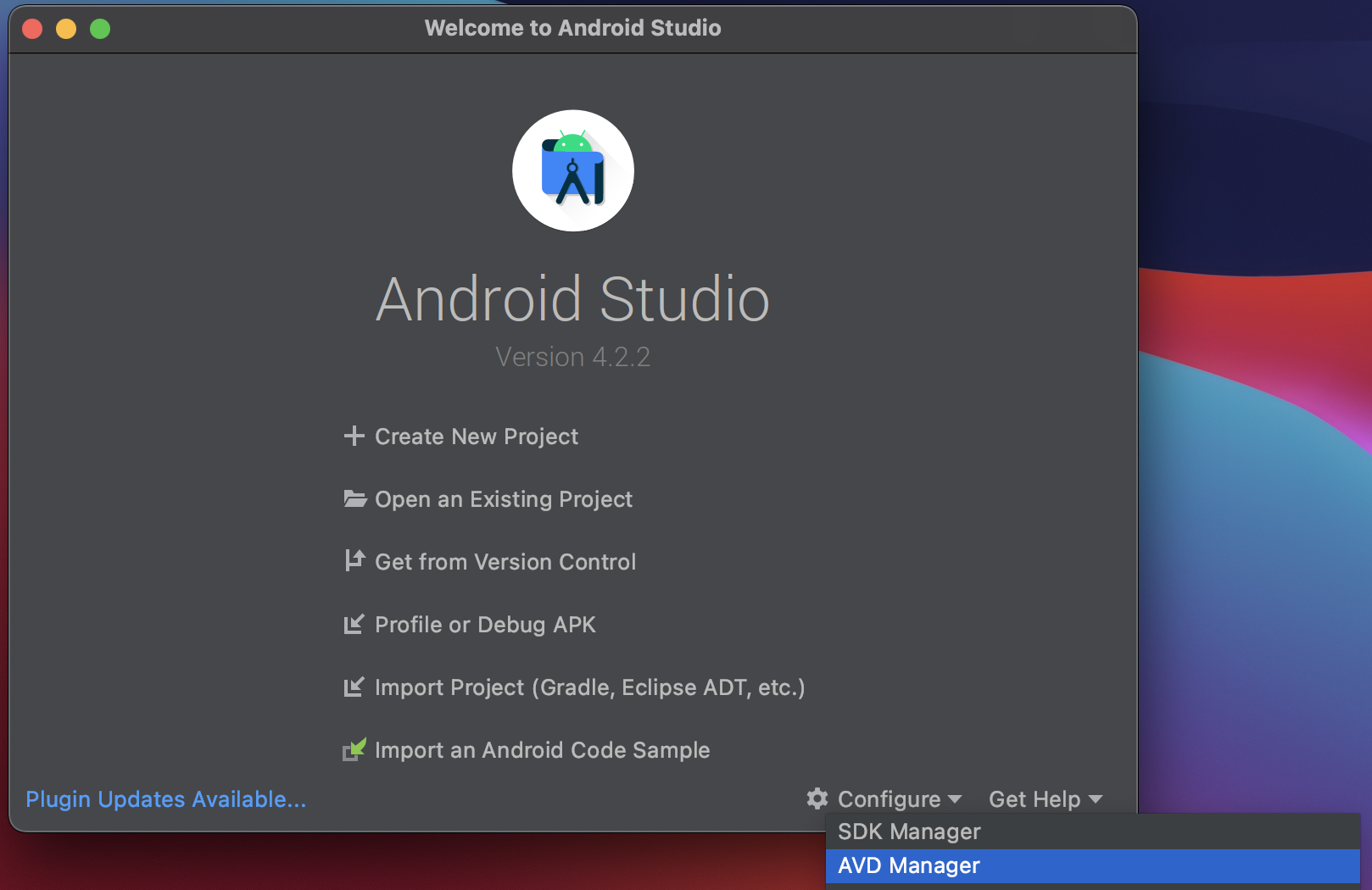
[Android Studio] -> [Configure] -> [AVD Manager]


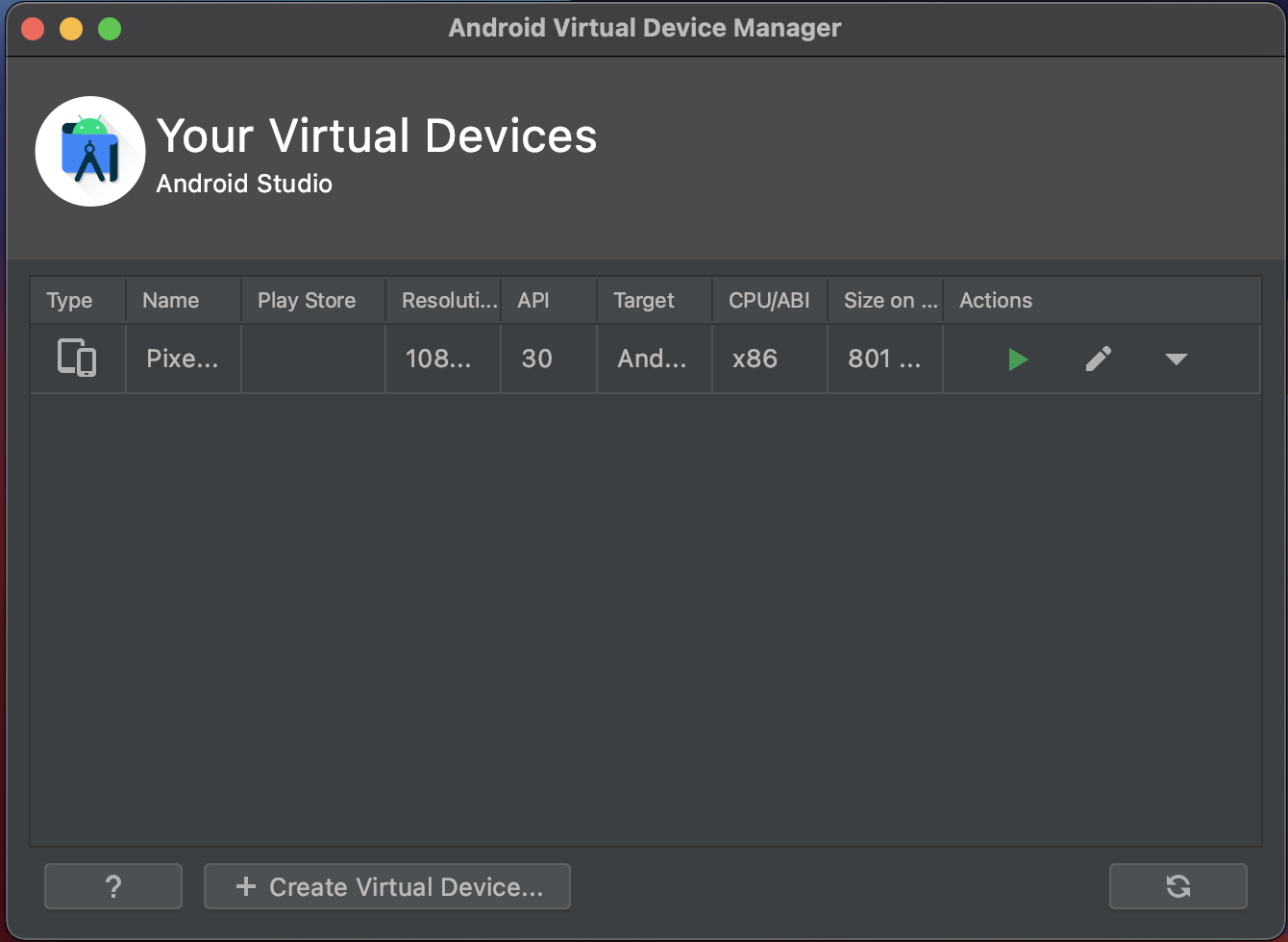
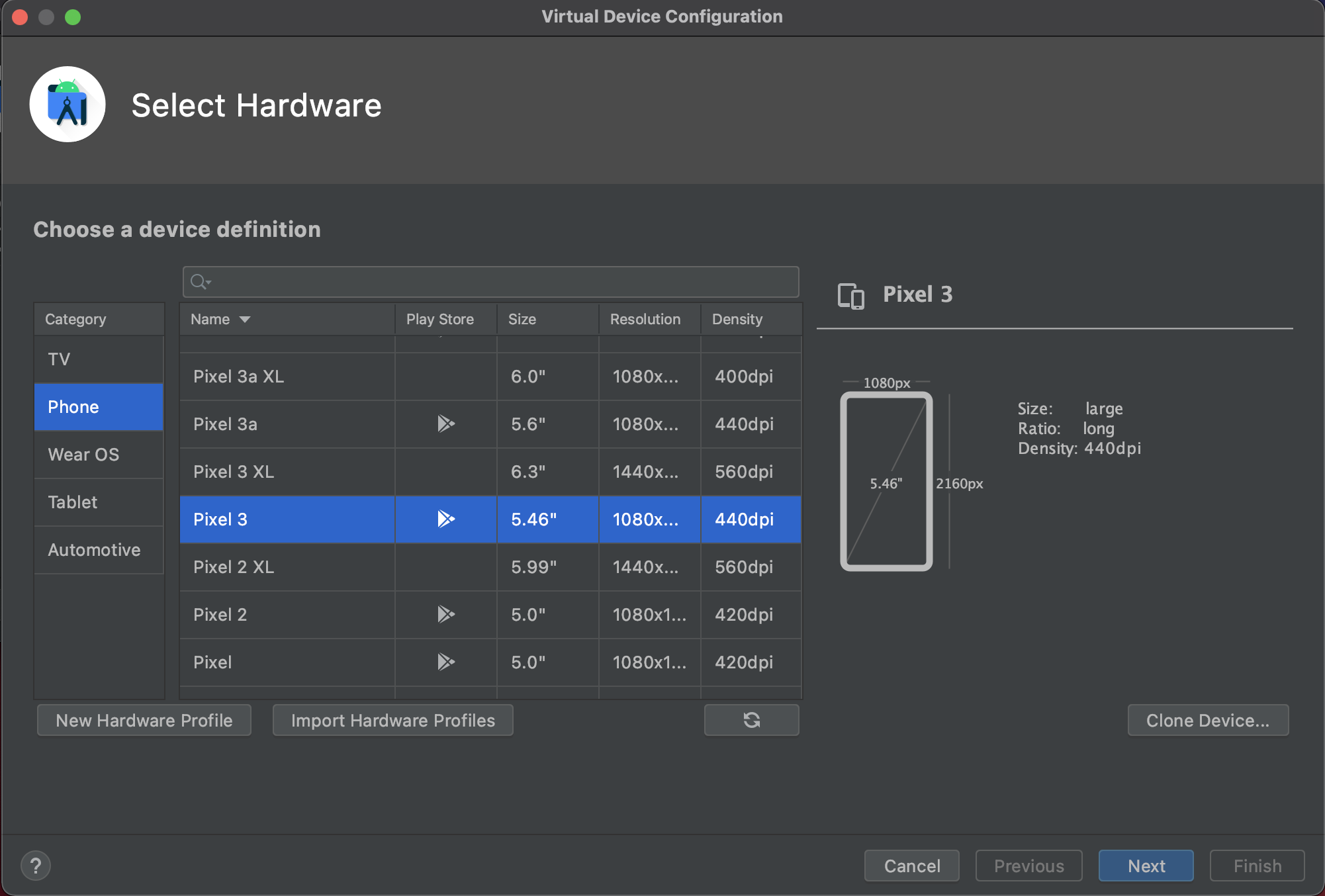
위 화면에서 Create Virtual Device 버튼을 클릭한다.
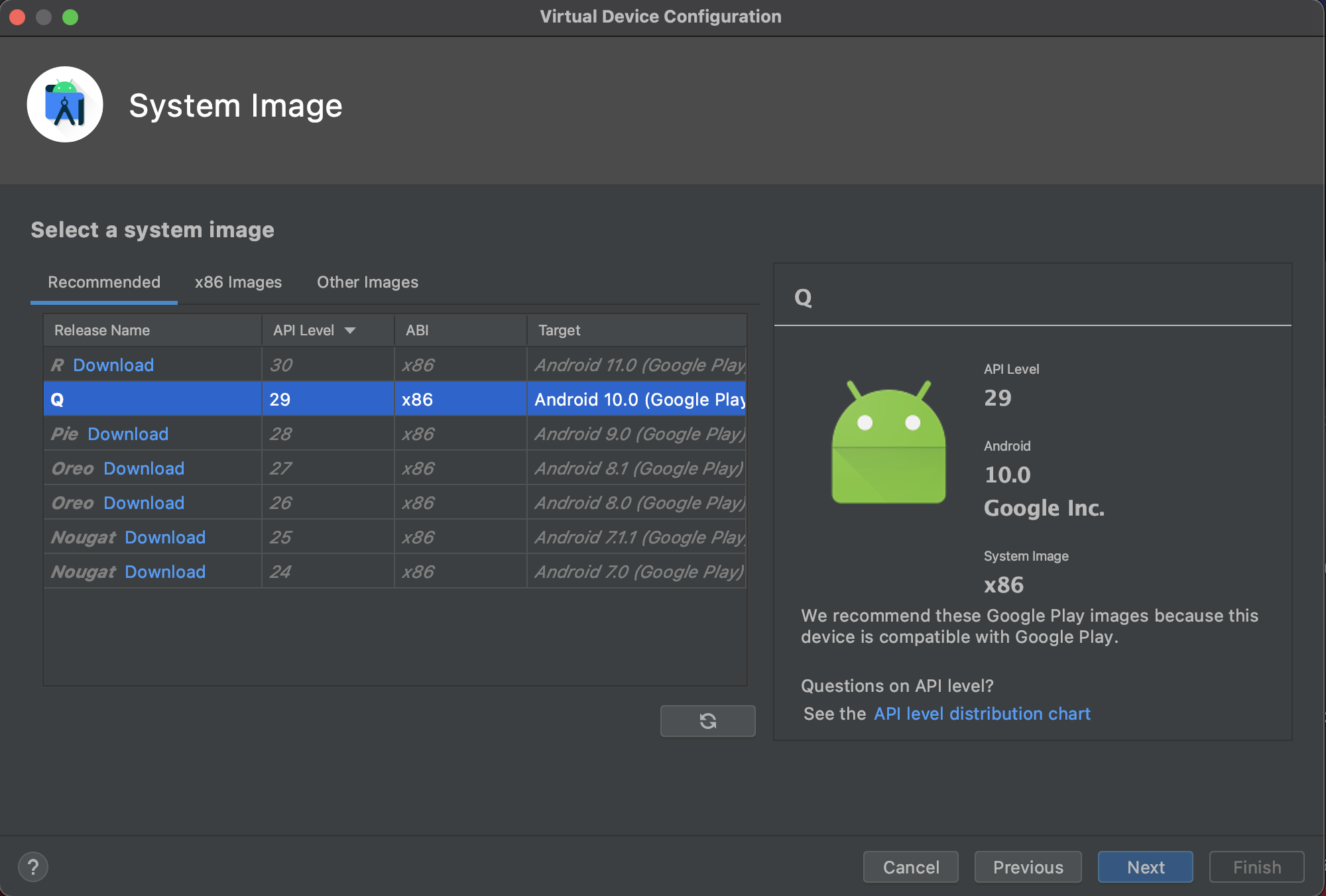
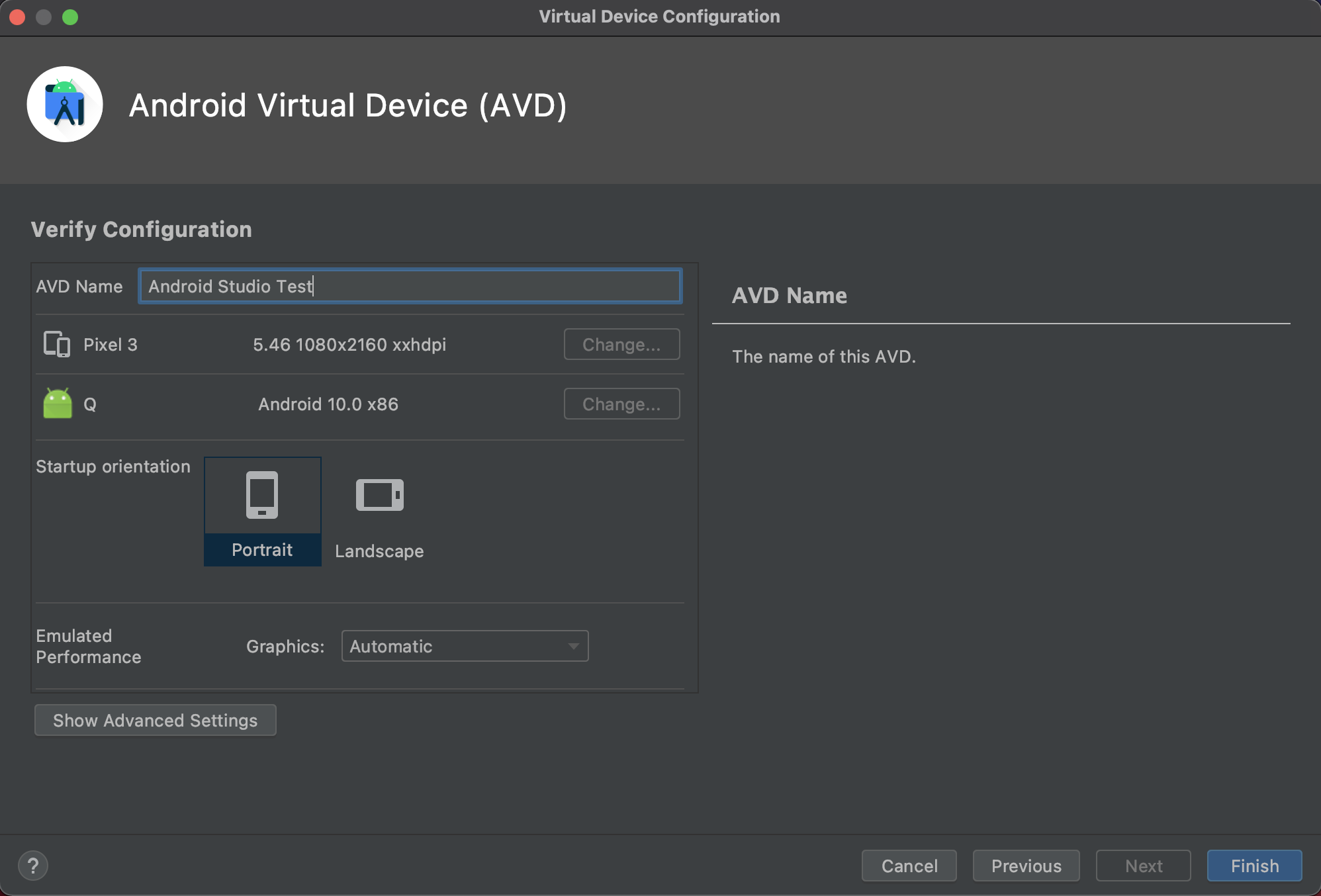
다음과 같이 구체적으로 화면 크기, Android Version 등을 선택할 수가 있다.



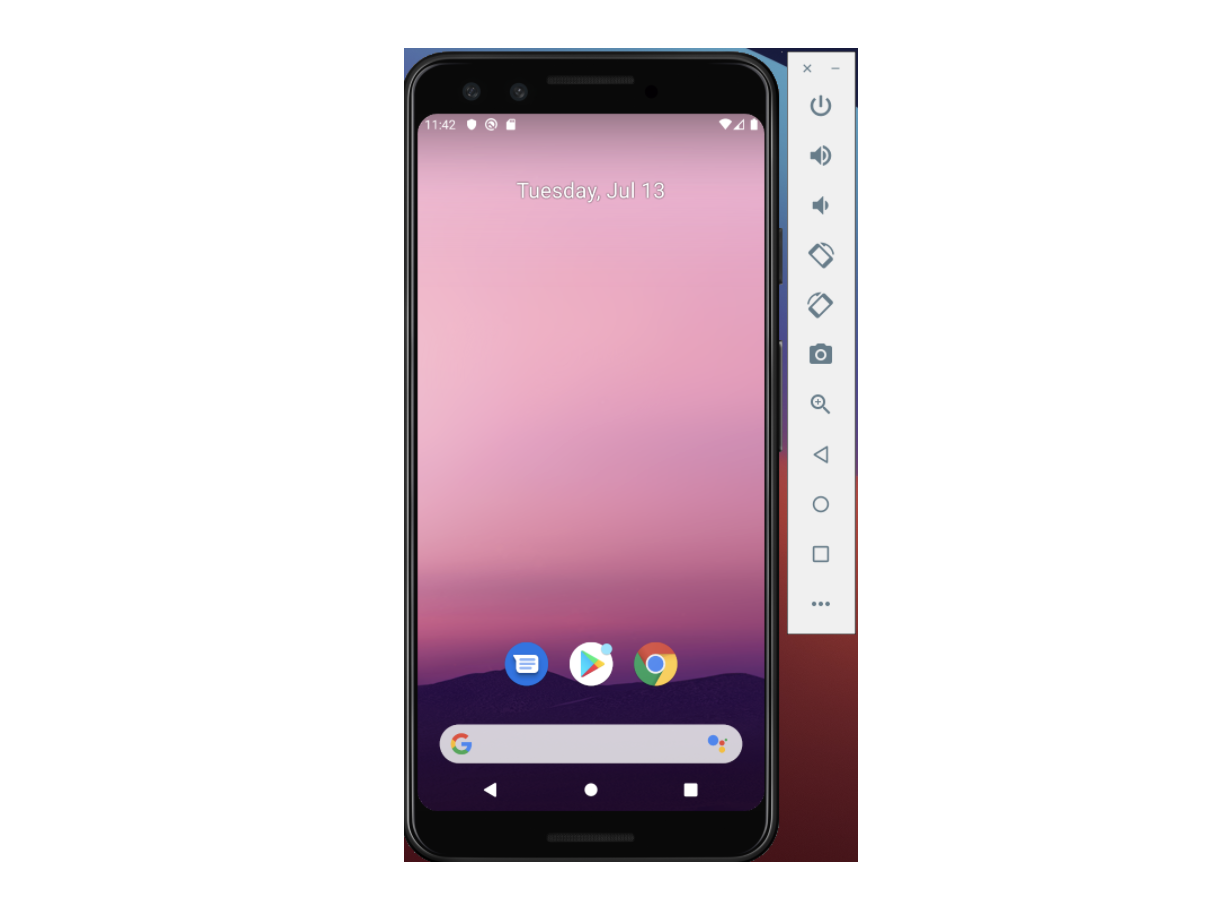
필요한대로 설정한 뒤 생성하였다면, 에뮬레이터 리스트에서 해당 항목을 더블클릭하거나 오른쪽 끝에 녹색 화살표 버튼을 눌러 실행시킨다.

6. 에디터
React-Native를 위한 마지막 환경은, 코드를 작성하기 위한 에디터를 설치하는 것이다.
흔히 IDE (Intergrated Development Environment : 통합 개발 환경) 라고 부르는 것들을 사용하게 된다.
초기에는 몇 가지가 주를 이루던 반면, 최근에는 정말 다양한 IDE가 나온만큼 본인이 원하는 것을 설치하여 사용하면 된다.
React-Native를 위해 추천할만한 것들은 다음과 같다.
- Visual Studio Code

마이크로소프트에서 제작한 것으로, 다른 것들에 비해 가볍고 빠른 것이 장점이다.
필요에 따라 사용할 수 있는 Extenstions (확장 프로그램)이 많이 있다. 비용은 무료이다.
[Visual Studio Code : 공식 문서를 보려면 클릭]
- WebStorm

최근 IDE로 많은 사랑을 받고 있는 Jetbrains사에서 제작했다.
자바스크립트 IDE로 프론트엔드 개발에 최적화 되어 있기 때문에 매우 좋다.
나도 이전에 사용해 본적이 있는데 진짜 엄청 편하다. (디자인도 맘에든다.)
단지 비용이 유료란 것이 살짝 걸리지만, 대학생의 경우에 교육 목적으로 프리 라이센스를 받을 수 있기 때문에 무료로 사용도 가능하다.
여기까지 React-Native를 설치하기 위한 기본 환경을 구축해봤다.
설치할 것이 많아서 꽤나 길어졌지만 막상 따라해보면 그렇게 오래걸리지는 않는다.
Mac OS를 기준으로 진행했지만, Windows를 기준으로 한 글도 곧 올릴 예정이다.
다음 글은 , React-Native로 가장 기본적인 프로젝트를 만들어본다.
