
앞선 글에서는 React-Native를 위한 설치 환경을 구축해보았다.
이제 React-Native를 위한 가장 기본적인 프로젝트를 생성해보자.
React-Native 프로젝트를 생성하는 방법은 다음과 같으 크게 두 가지가 있다.
- Expo를 이용하는 방법
- React-Native CLI를 이용하는 방법
각자에는 장단점과 특징이 존재하며, 상황과 기호에 맞게 선택하면 된다.
각 방법에 대해서 알아본다.
# Expo로 프로젝트 시작하기

Expo는 React-Native를 편하게 시작할 수 있도록 여러 가지 설정을 미리 세팅하여 담아놓은 것이다.
(Spring Boot의 Starter 패키지를 생각하면 이해가 쉽다.)
위 공식사이트에서 회원가입을 하면 프로젝트를 진행할 수 있게된다.
그렇다면 Expo를 사용하여 React-Native를 개발했을 때 장단점은 무엇일까?
1. Expo의 장점
-
편리성
흔히 이렇게 어느정도 틀이 만들어져서 제공되는 것의 가장 큰 장점은 편리하다는 것이다. 굳이 복잡한 초기 설정을 본인이 하지 않아도 가장 일반적인 형태로 제공되기 때문에 그냥 쓰면 된다.
-
접근성
처음 React-Native를 접하는 사람들이 무리와 부담을 느끼지 않고도 쉽게 접할 수 있게 해준다.
-
배포 및 관리 용이
Expo는 초기 설정을 제공할 뿐만 아니라, 완성된 프로젝트에 대해서 배포 및 관리를 쉽게 진행할 수 있도록 해준다. 그렇기 때문에 그 장점이 후반부까지 영향을 끼치는 느낌이다.
-
편한 테스트 환경
앞선 내용에서 React-Native를 테스트 하기 위해 Android는 에뮬레이터를, iOS는 시뮬레이터를 사용한다고 말했었다. 하지만 Expo를 사용할 경우, 실제 자신이 사용하는 핸드폰으로 즉각적인 테스트를 진행할 수 있다. 개발에서 테스트는 매우 중요한 부분인데 이것이 편해진다면 개발 과정이 전체적으로 쾌적해진다.
-
동시성 (웹 개발)
Expo는 React-Native 웹을 지원하기 때문에 iOS나 Android 뿐 아니라 웹으로도 개발이 가능해진다.
2. Expo의 단점
-
정형화
Expo가 미리 여러 설정을 걸어둔 만큼, 반대로 사용자가 원하는 부분에서 커스터마이징이 불가능하다는 단점이 있다. 예를 들어서, Expo가 제공하는 API만 사용할 수 있고, 필요한 기능이 존재하지 않더라도 추가적인 모듈을 만들어서 사용하는 것도 불가능하다.
-
크기
기본적으로 세팅된 것이다 제공하는 기능들이 많아서 빌드 파일의 크기가 불필요하게 크다는 점도 단점에 속한다.
3. Expo 설치 및 프로젝트 생성
Expo가 무엇인지 간단히 알아보았으니, 이제 사용해보자.
다음의 명령어를 이용하여 npm으로 expo-cli를 설치한다.
npm install --global expo-cli설치가 완료된다면 Expo 프로젝트를 새로 생성한다.
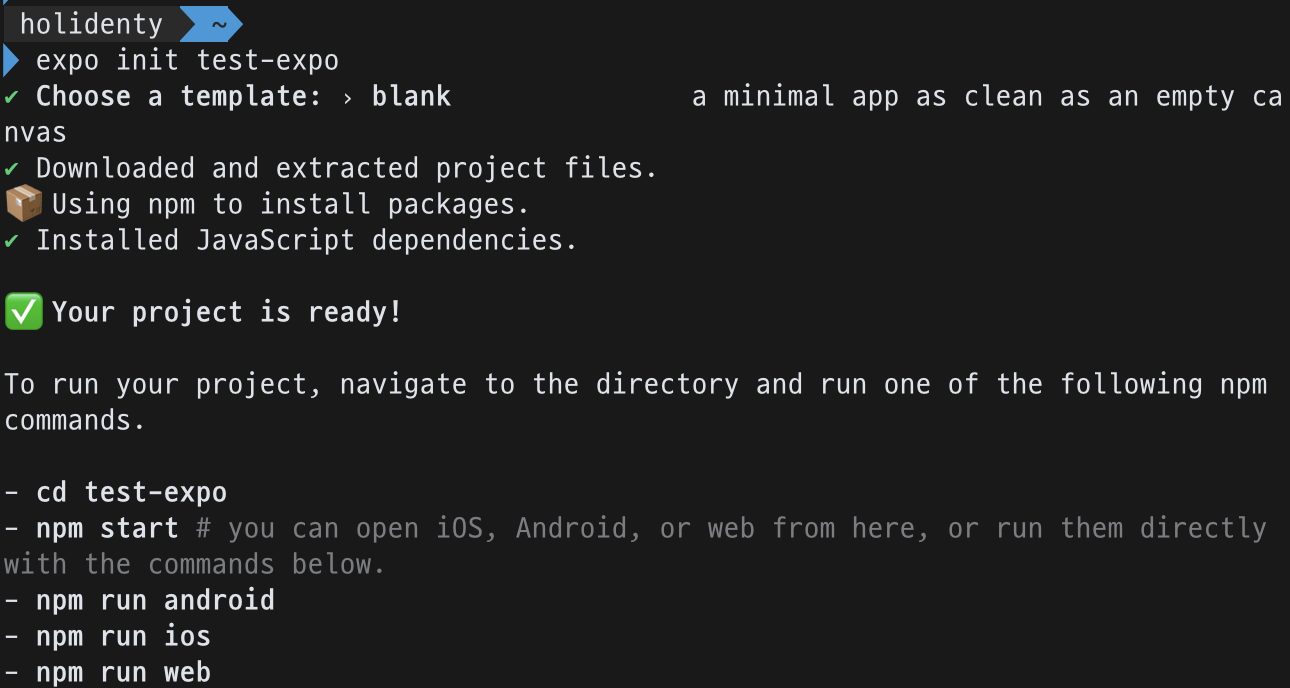
expo init text-expo그러면 다음과 같이 어떤 프로젝트 템플릿을 사용할 지 선택하라는 문구가 나타난다.

여기서는 첫번째 선택지인 blank를 선택한다.

위와 같이 나타나면 성공이다.
4. Expo 프로젝트 실행
프로젝트를 생성했다면 실행도 해보자.
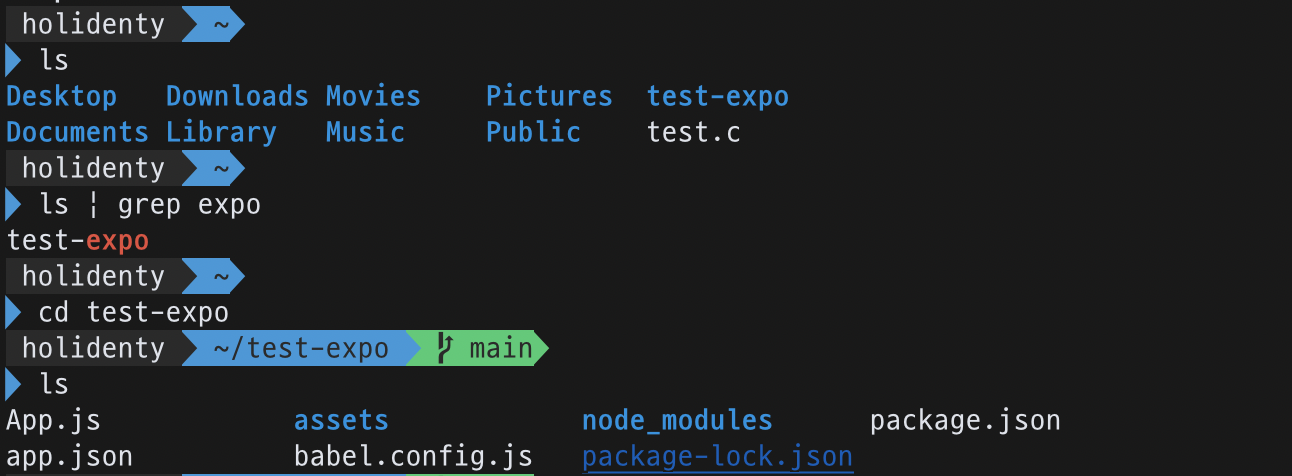
일단 로컬에서 생성한 프로젝트 위치로 이동한다.

해당 위치로 이동했다면 다음의 명령어로 프로젝트를 실행한다.
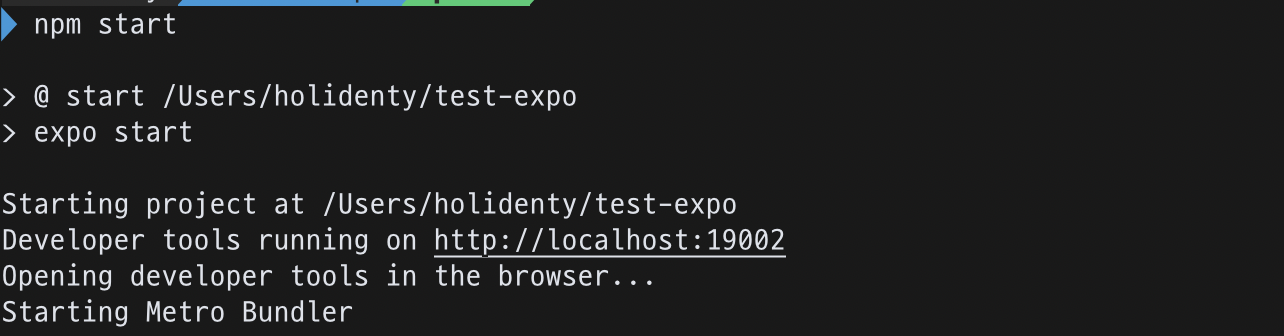
npm start
<QR코드도 생성된다. 여기선 첨부를 생략한다.>

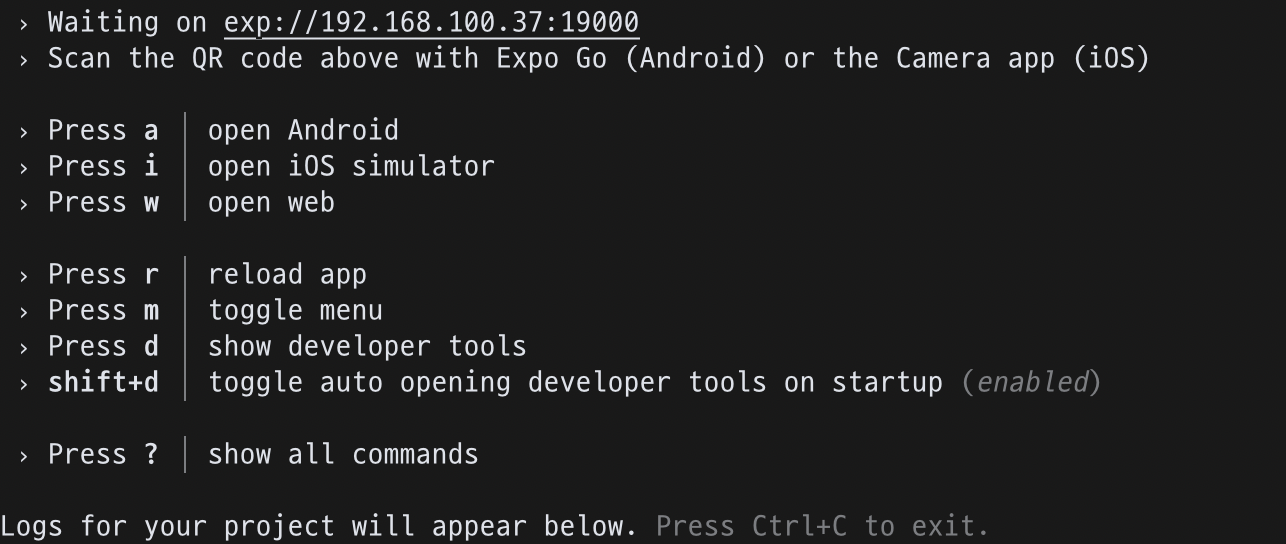
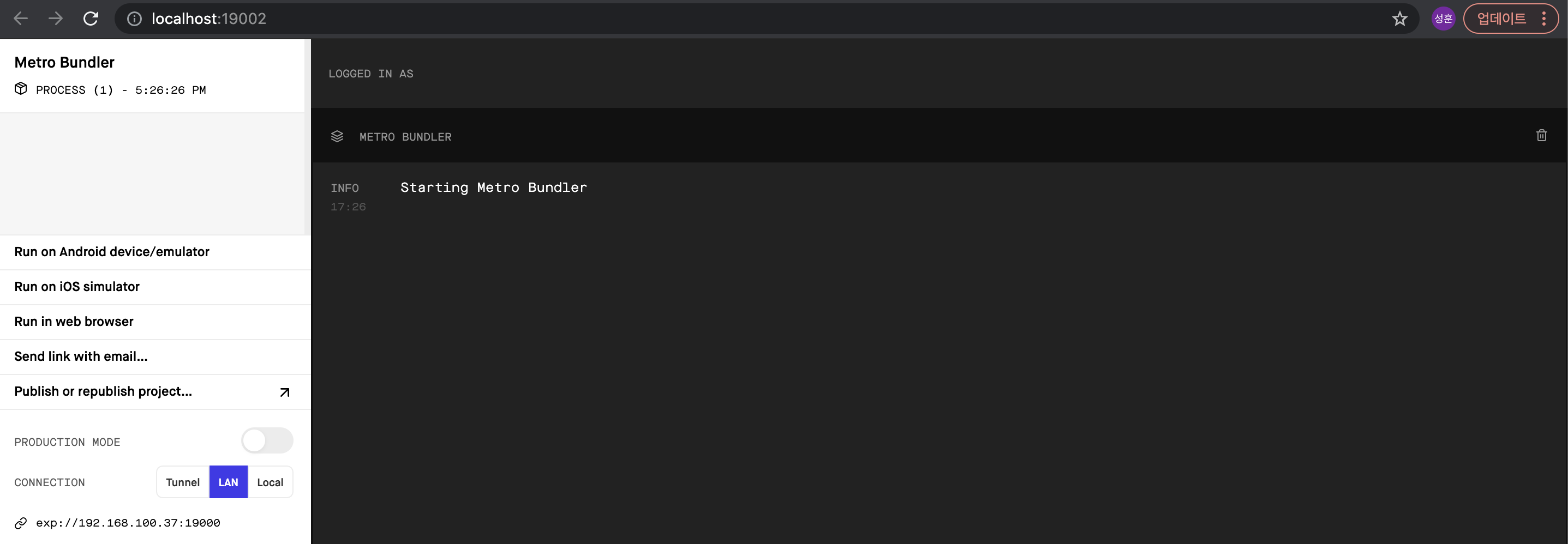
이러한 메세지가 출력된 뒤에 자동으로 Expo 개발자 도구가 웹브라우저를 통해 열린다.
만약 자동으로 연결되지 않는 다면 위 출력 문구중에 URL이 있으니 그걸 통해 접속하면 된다.
웹 브라우저를 통해 Expo 개발자 도구로 들어가면 다음과 같은 화면이 나온다.

이렇게 되면 일단 Expo 프로젝트 실행에 성공한 것이다.
이제 이 프로젝트를 실제 Android나 iOS에서 실행해보자.
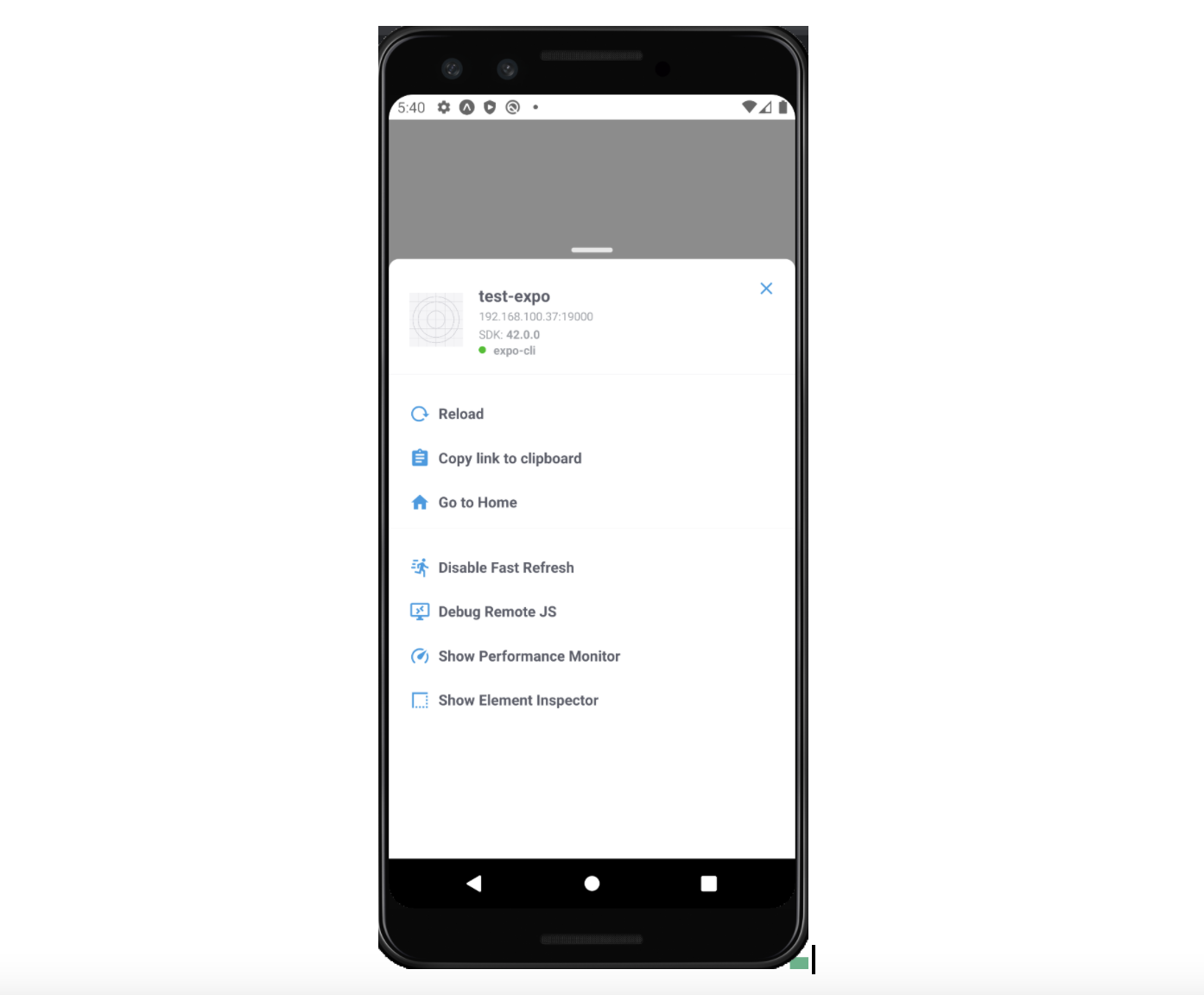
가지고 있는 스마트폰에서 Expo 어플리케이션을 다운 받아 설치한 후에 아까 노출 되어있던 QR코드 (터미널, Expo 개발자 도구 브라우저)를 촬영하면 실행이 가능하다.
이번에는 iOS 시뮬레이터나 Android 에뮬레이터를 사용하여 실행해보자.
각자 방법은 두가지가 있다.
-
Android
1 > Expo를 실행중인 터미널 창에서 a 입력
2 > Expo 개발자 도구 브라우저 > 왼쪽 > Run on Android device/emlulator
-
iOS
1 > Expo를 실행중인 터미널 창에서 i 입력
2 > Expo 개발자 도구 브라우저 > 왼쪽 > Run on iOS Simulator
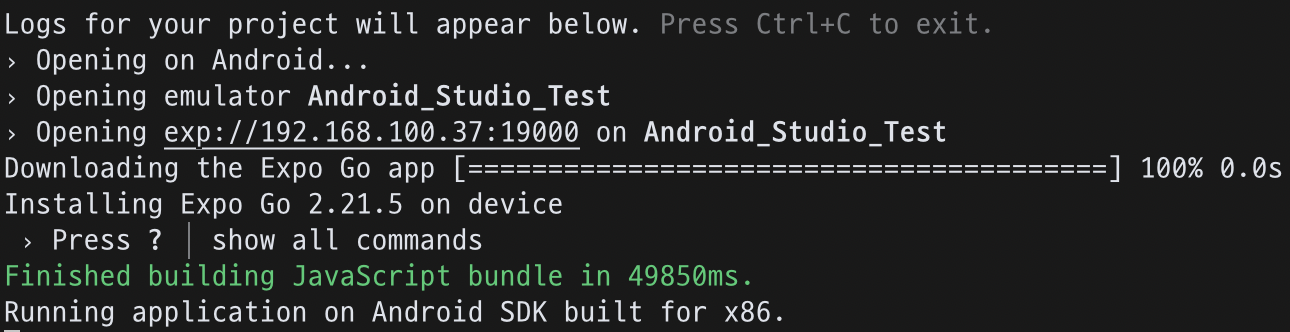
안드로이드 먼저 실행해보자.

터미널에서 위와 같은 메세지가 완성되는 동시에 안드로이드 에뮬레이터가 가동되고 다음과 같이 나타난다.

이번엔 iOS로도 해보자.

위와 같이 Android와 iOS 모두에서 정상 동작하는 것을 확인할 수 있다.
만약 실행에 문제가 있는 사람이 있다면 그것은 앞선 개발 환경 세팅 부분에서 제대로 되지 않은 것이 있을 수 있으므로 확인해보자.
모든지 첫 단추가 중요한 법이니까.
5. 내보내기
한참 Expo를 통해 React-Native를 작업하다보면 어느 순간 그것을 내보내야 할 때가 생긴다.
상황을 예를 들면, 정말 필요한 기능이 있는데 Expo가 주는 제약 때문에 더이상 개발이 불가한 경우가 그렇다.
그럴때는 eject라는 명령어를 사용할 수 있다.
만약 이 명령어를 사용하게 되면 Expo로 만들던 프로젝트는 일반적인 React-Native 프로젝트처럼 변하게 되고 제약사항 또한 다 없어진다.
하지만 이렇게 했을때 다시 Expo로 돌아오지는 못한다.
즉, 더이상 Expo를 사용하지 않는다고 자신할 때만 내보내야 한다.
# React-Native CLI로 프로젝트 시작하기
이번에는 Expo를 사용하지 않고, 순수 React-Native CLI (Command Line Interface)를 사용해본다.
React-Native CLI의 장점은 Expo의 단점, 단점은 Expo의 장점이 된다.
둘은 서로 반대 양상에 있다고 보는 것이 편하다.
1. 프로젝트 생성하기
다음의 명령어를 통해 간단하게 React-Native 프로젝트를 생성할 수가 있다.
(이때 프로젝트 이름에는 한글이 들어갈 수가 없다. 영문과 숫자로 이름을 지정한다.)
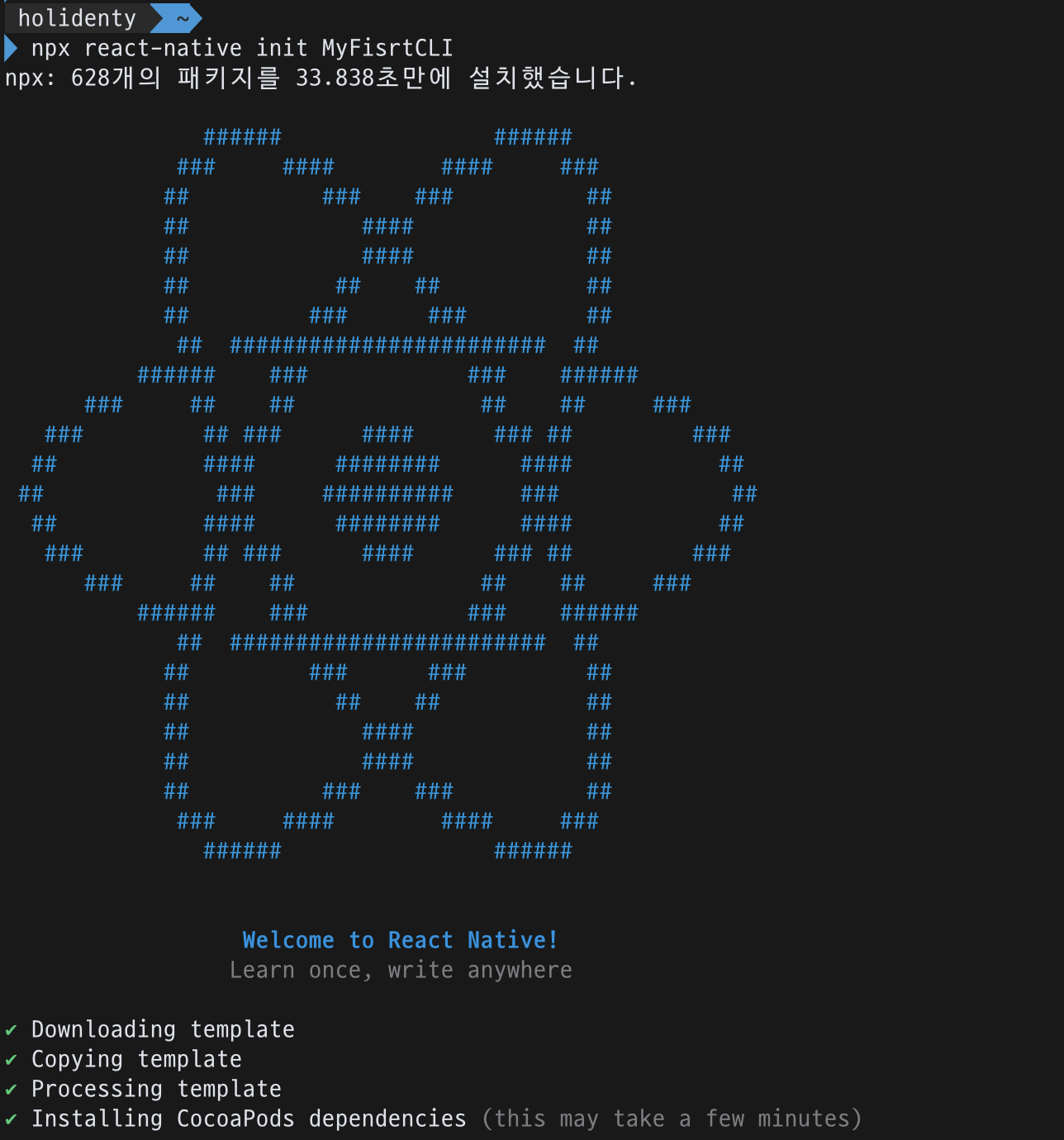
npx react-native init MyFirstCLI다음과 같이 React-Native 로고와 설치 진행 상황이 보인다.

설치가 완료되면 다음과 같이 Android와 iOS에서 실행하는 법이 나열된다.

2. 프로젝트 실행하기
그럼 이제 위의 내용을 참고하여 Android와 iOS에서 실행을 해보자.
cd MyFirstCLI
npm run ios
npm run android다음과 같이 양쪽 모두 성공적으로 실행되는 것을 확인할 수 있다.

# 프로젝트 구조 파악하기
프로젝트를 만들었다면 구체적으로 어떻게 수정해 나가야할지가 고민일 것이다.
React-Native의 프로젝트 구조는 어떻게 생겼고, 어떤 파일을 수정해야 할 지를 알아보자.
일단, 앞서 만들었던 프로젝트를 IDE로 열어보자.
나는 WebStorm을 준비했고, 각자 본인이 설치한 IDE로 열면 된다.
Expo로 만든 프로젝트와 React-Native CLI로 만든 프로젝트의 구조가 서로 다르니, 각자 살펴보겠다.
1. Expo 프로젝트의 구조

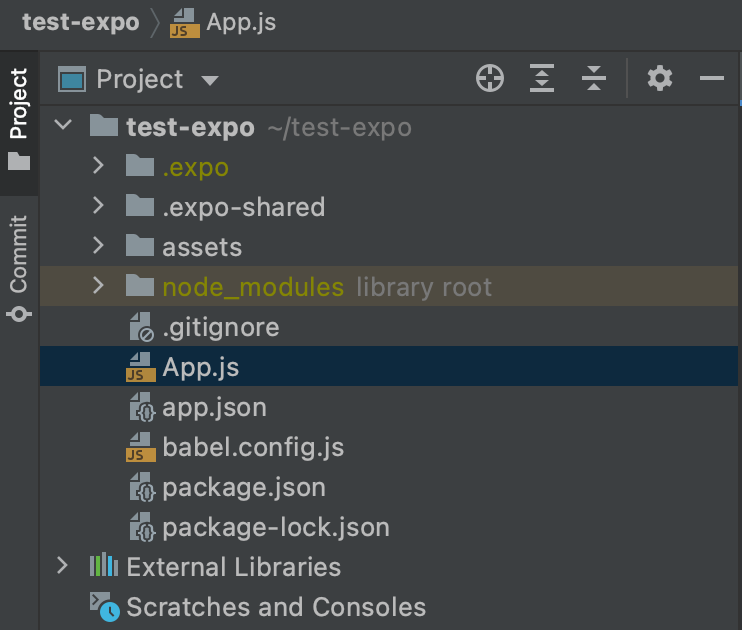
Expo로 프로젝트를 생성했을 때 가장 기본적인 구조는 위 사진과 같다.
일단 제일 먼저 중요하게 알아야 할 것은, App.js 파일이다.
프로젝트 루트 경로 바로 아래 있는 App.js 파일이 바로 이 프로젝트의 시작파일이다.
위에서 프로젝트를 생성하고 실행시켰을때 나왔던 화면이 바로 이 App.js 파일이다.
이제 개발을 시작할 텐데, 다음의 두 가지 방법이 있다.
- App.js 시작 파일 자체를 수정하는 방법
- src 폴더에 별도의 시작 파일을 만들고, App.js 파일에서 연결하는 방법
굳이 React-Native 에서만 있는 고민은 아니다. (Web Application에도 흔한 고민)
그렇지만 대부분 소스 관리를 위해 한 쪽에 몰아두는걸 추천한다.
후자를 선택했고, 다음과 같이 진행한다.
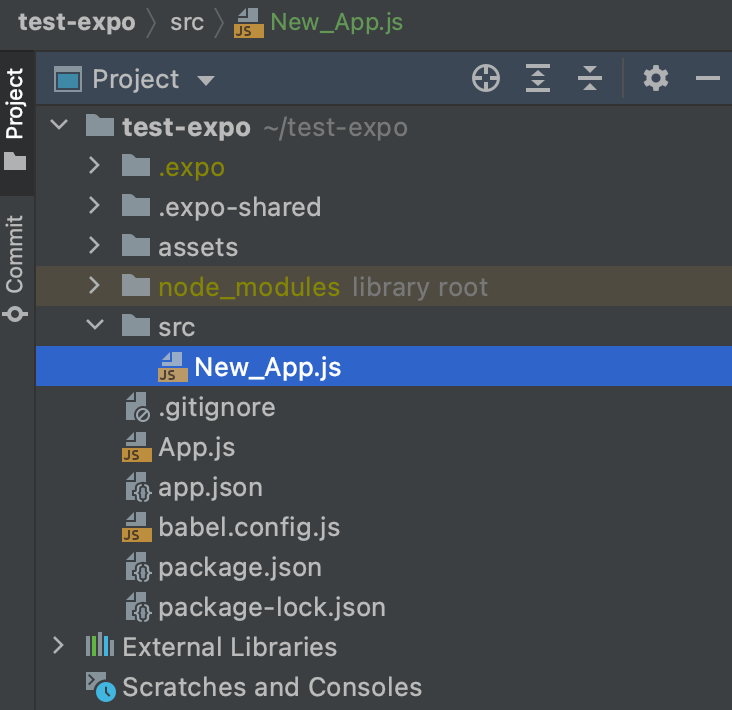
루트 아래 src 폴더 생성 > 새로운 App.js 파일 생성 및 수정 > 시작 파일에서 연결
일단 아래와 같이 폴더와 파일을 생성하자.

그런 후에 새롭게 생성한 src 아래의 New_App.js 파일에 다음과 같이 입력하자.
import React from 'react';
import {View, StyleSheet, Text} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.title}> My First React Native</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex:1 ,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ffffff',
},
title: {
fontSize: 30,
},
});
export default App;이제 시작 파일 작성이 완료되었으니, 원래 시작파일에서 새로운 파일로 연결시켜 주어야 한다.
루트 아래에 있던 원래의 App.js 파일을 열어 전부 지우고 다음과 같이 수정한다.
import App from '/.src/New_App';
export default App;이제 변경한 내용을 확인하자. 위에서 했던 것처럼 Expo를 실행한다.
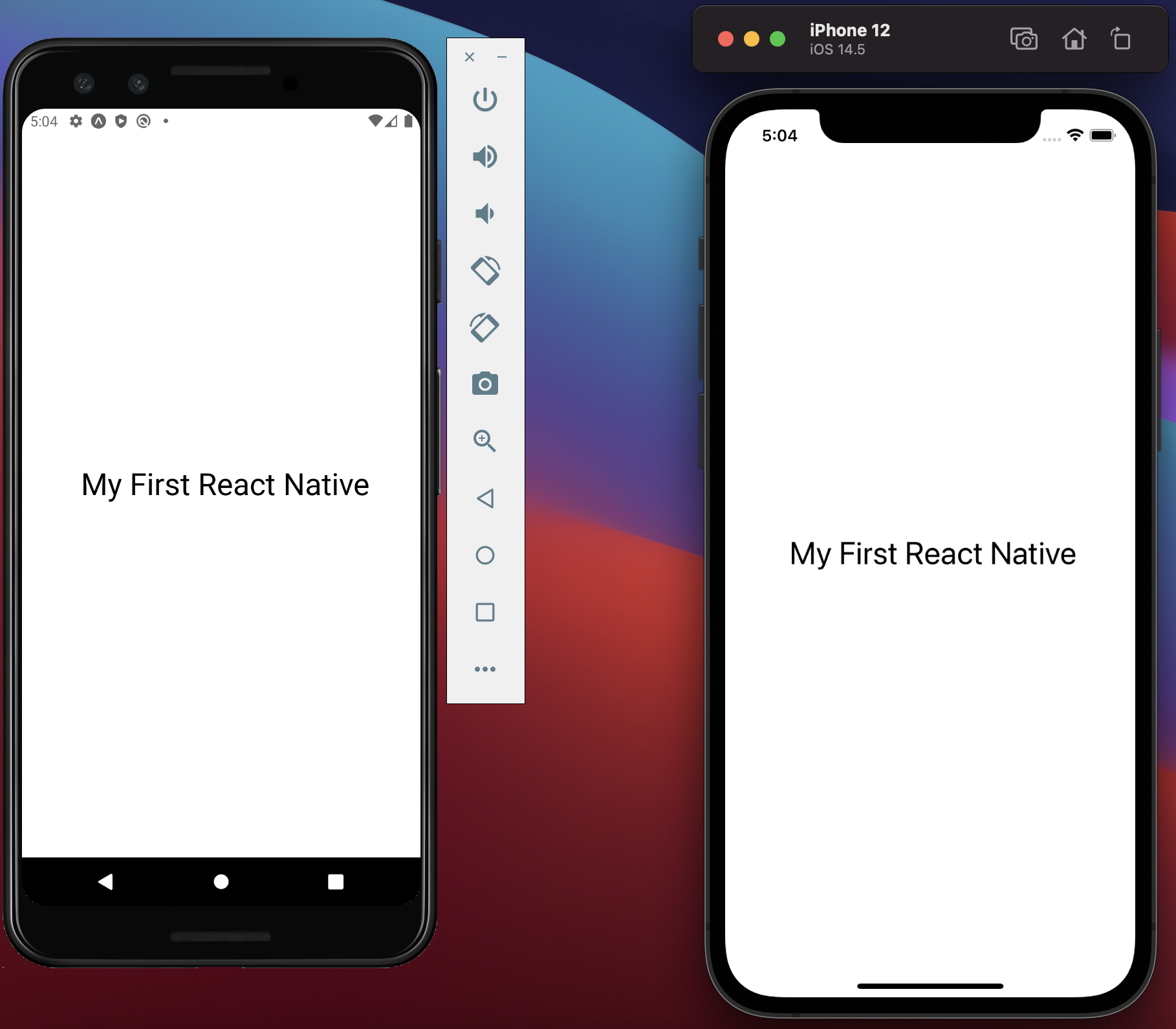
그 후 Android와 iOS에서 실행하면 다음과 같이 초기 화면이 바뀐 것을 볼 수 있다.

2. React-Native CLI 프로젝트의 구조
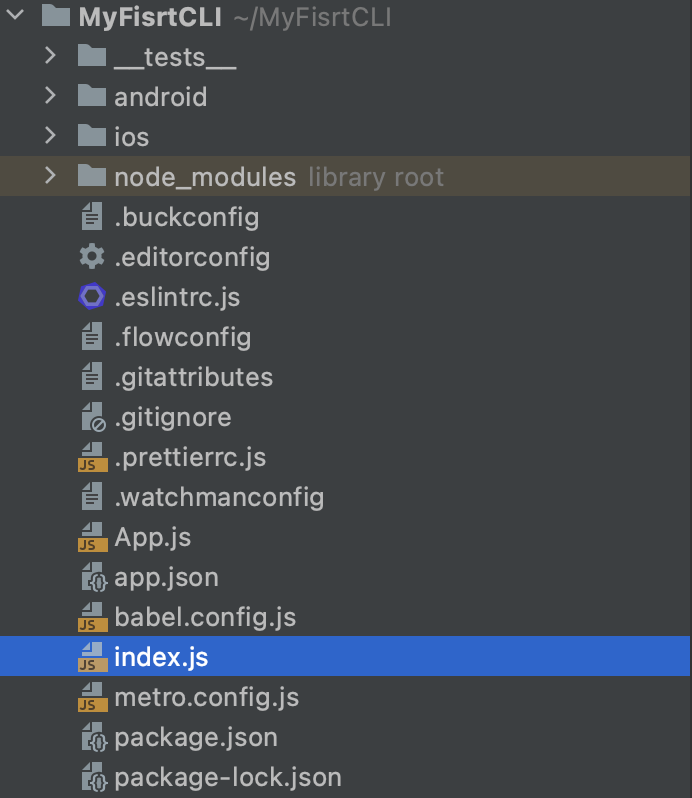
이번에는 React-Native CLI로 만든 프로젝트의 구조를 파악해보자.

확연히 봐도 Expo보다는 조금 더 장황한 느낌이 든다.
마찬가지로 여기도 시작 파일이 있는데, Expo와는 다르게 index.js가 시작 파일이 된다.
이번에도 위와 같은 순서로 진행해보자.
아래와 같이 src 폴더와 New_App.js 파일을 생성한다.

그런 후에 New_App.js 파일은 Expo 때와 같은 내용으로 채운다.
import React from 'react';
import {View, StyleSheet, Text} from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.title}> My First React Native</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex:1 ,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ffffff',
},
title: {
fontSize: 30,
},
});
export default App;그런 후 index.js 파일을 열어 다음과 같이 수정한다.
import {AppRegistry} from 'react-native';
import App from './src/New_App';
import {name as appName} from './app.json';
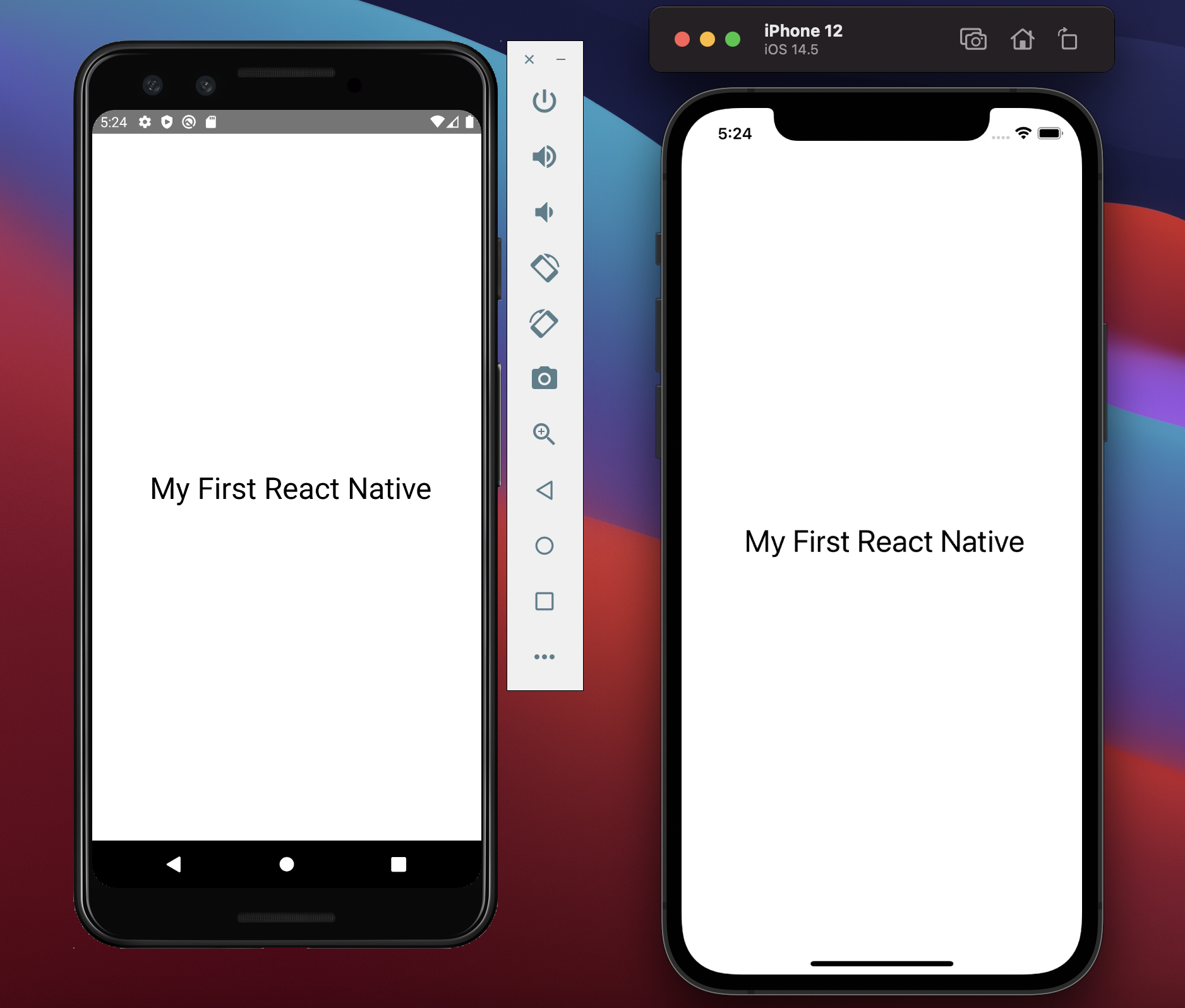
AppRegistry.registerComponent(appName, () => App);다 되었다면 실행해보자.

아주 잘 나온다.
지금까지 React-Native 프로젝트를 생성하고 실행하고 그 구조를 파악하고 수정까지 해보았다.
과정이 많은 만큼 조금 긴 글이 되었지만, 순차적으로 천천히 따라한다면 무리 없이 세팅이 가능하다.
다음 글에서는 JSX에 대해서 알아본다.


[실리콘밸리가 반해서 투자한 그 개발팀, 클라썸 개발자 채용제안드립니다.(RN 등)]
안녕하세요!
팀 클라썸의 Brand 입니다.
이성훈 님의 글을 보고
아래 제안을 드리고자 댓글을 남깁니다.
강남역 도보 2분거리에 위치한 클라썸에서 React Native 앱 개발자를 채용하고 있습니다.(EO에서 유명했던 인터뷰 영상 기억하시나요?, 포브스 아시아 30세 이하 리더 30인에 선정된 이채린 대표가 이끄는 클라썸 입니다.)
EO 인터뷰 영상: https://www.youtube.com/watch?v=Cty3T3n5cP0&feature=emb_title
클라썸은 React Native로 안드로이드앱, iOS앱을 개발하고, TypeScript로 웹, 앱, 백엔드를 모두 개발하는 Series A 스타트업입니다. 스타트업의 극초기부터 M&A(넥스알), IPO(데브시스터즈)까지 이끌었던 개발 총괄님과 KAIST 출신의 개발자가 절반 이상일 정도로 인재 밀도가 높은 개발팀이 함께 일하고 있습니다.
현재 클라썸은 서울대, 연세대, KAIST, 삼성, LG인화원, 직방, 마켓컬리 등 전세계 32개국 6000여개 학교와 기업에서 사용 중입니다. 작년에 미국 실리콘밸리와 한국에서 Series A 투자를 유치하였고, 지난 분기에는 매출 4배를 달성하였습니다. ‘교육계의 슬랙'이라고 불리며 미국과 한국을 중심으로 빠르게 성장하고 있습니다.
구글 공인 세계적인 미래학자. 토마스 프레이 다빈치연구소 소장은 “2030년이 되면 온라인에서 세계 최고 규모의 회사는 이름을 들어보지 못한 교육회사가 될 것”이라고 예측했습니다. 매해마다 SaaS시장 및 온라인 교육시장 규모는 거대해지고 있고, 시장의 흐름이 클라썸에게도 매우 긍정적으로 흘러가고 있는 상황입니다.
클라썸 채용공고)
React Native 앱 개발 포지션
https://classum.career.greetinghr.com/o/12359
웹, 백엔드, AI관련 전직군 채용 포지션
careers.classum.com
혹시 괜찮으시다면, 시간 편하실 때 커피챗을 통해 클라썸에 대해 더 자세하게 소개 드리고자 합니다.
커피챗 언제든지 문의 주시고, 커피챗 전에도 궁금하신 점 있으시면 언제든지 편하게 연락 주세요. 감사합니다 :)
Brand
010-9139-5223
jsdalsee@gmail.com