


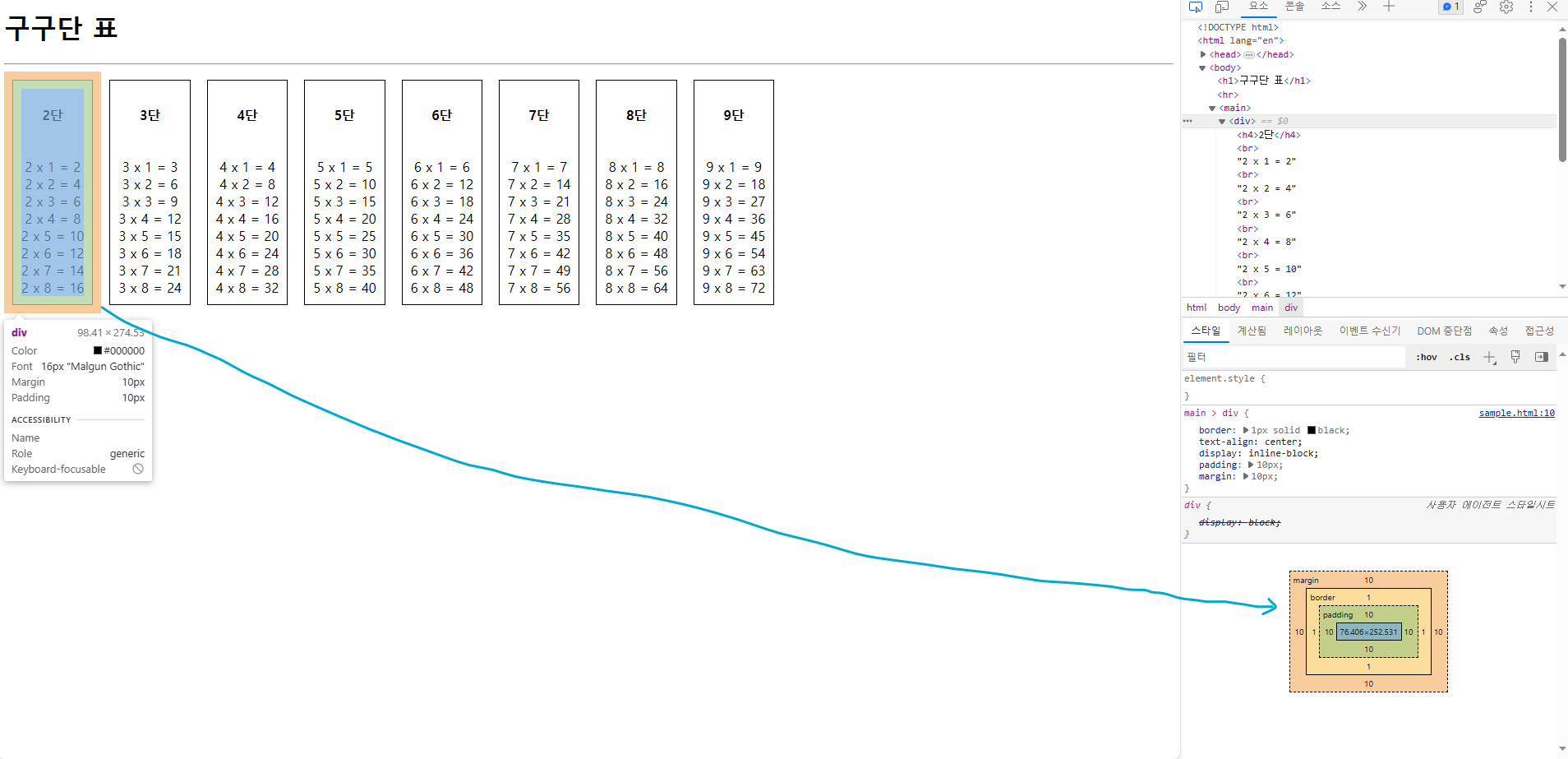
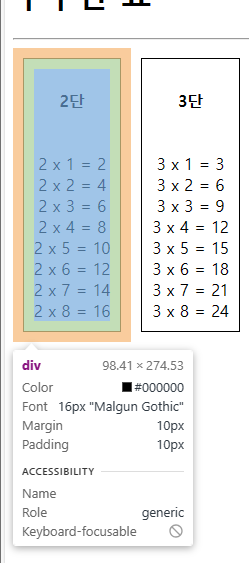
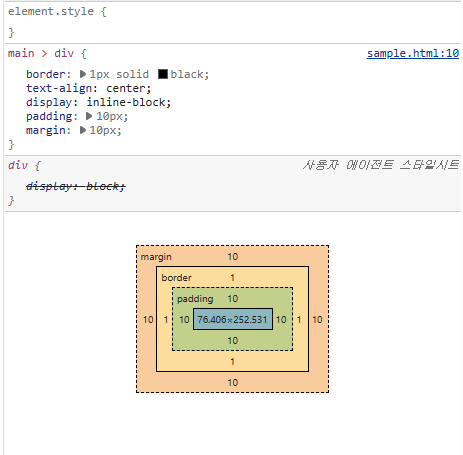
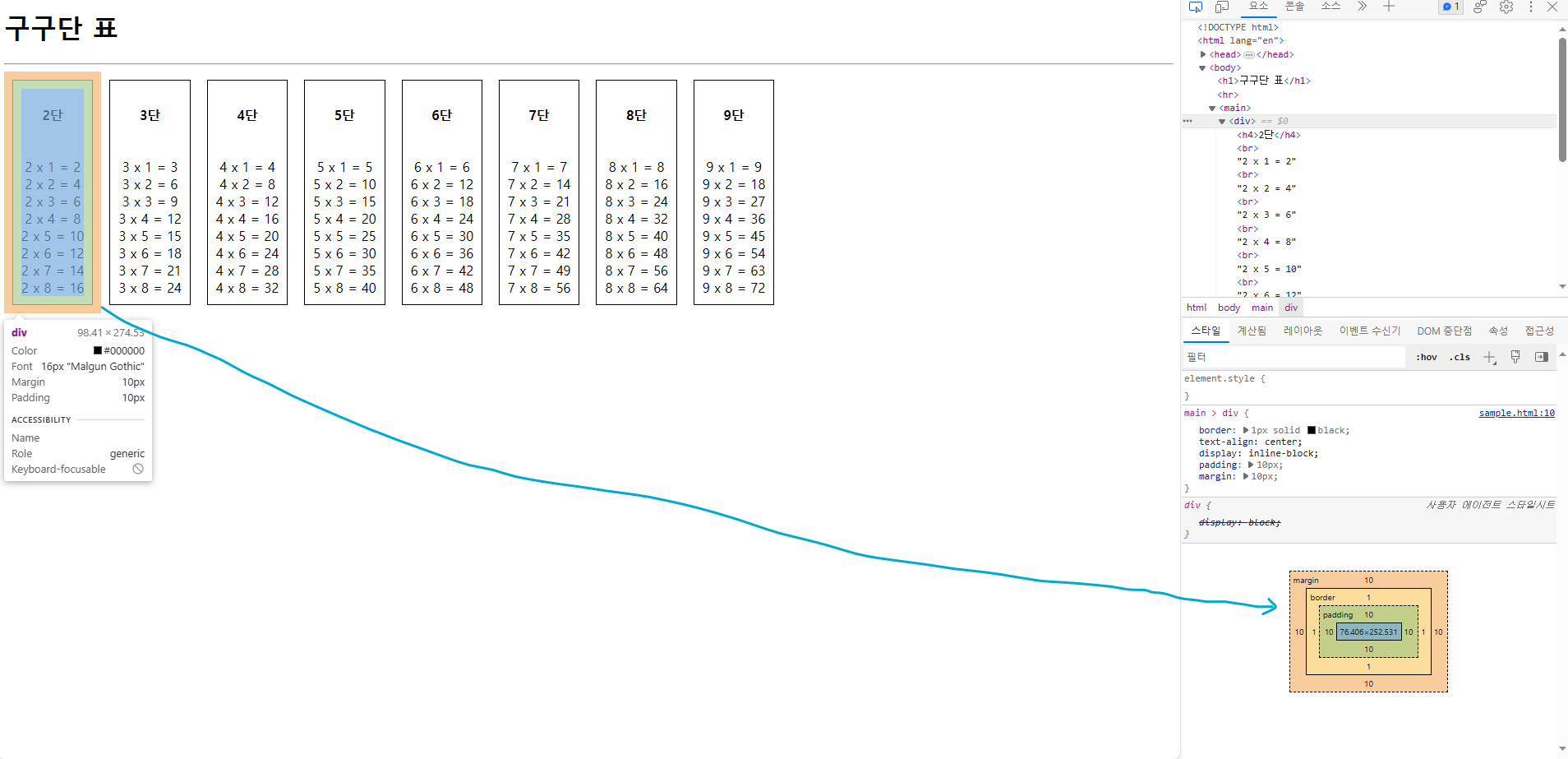
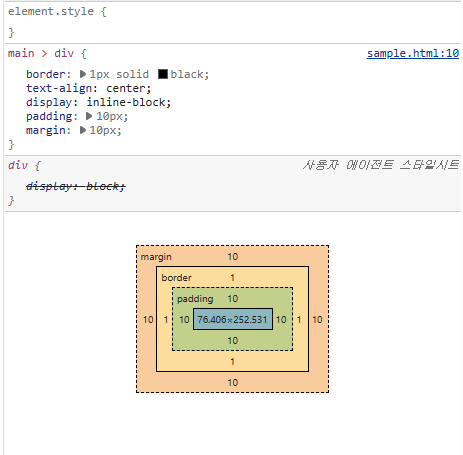
padding: 해당 요소의 경계(border)과 내용물 간의 간격
margin: 해당 요소의 경계(border)과 다른 요소 간의 간격
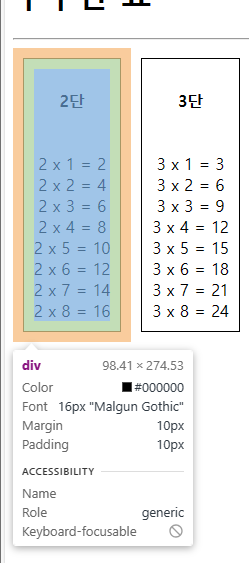
위 그림에서 2단박스와 3단박스의 간격은 margin : 10px + margin : 10px 이므로 20px 이된다.



padding: 해당 요소의 경계(border)과 내용물 간의 간격
margin: 해당 요소의 경계(border)과 다른 요소 간의 간격
위 그림에서 2단박스와 3단박스의 간격은 margin : 10px + margin : 10px 이므로 20px 이된다.