웹개발(개념, 개념응용)
1.링크 모음

https://unikys.tistory.com/333https://blog.naver.com/PostView.naver?blogId=wnsrhkqja&logNo=221411967642https://blog.naver.com/wnsrhkqja
2.<table> colspan rowspan

rowspan = '2'를 주었다. 밑쪽칸을 먹어버린다는 느낌이 아닌 밑에 더미칸을 만드는 느낌이다. 저렇게 튀어나오게 된다. . . .rowspan = '2'로 td 하나를 밀어낸 만큼 td를 하나 줄여야 테이블 모양에 맞는다. 역시 오른쪽으로 더미칸?을 만드는 느
3.CSS 자손 및 후손 선택자

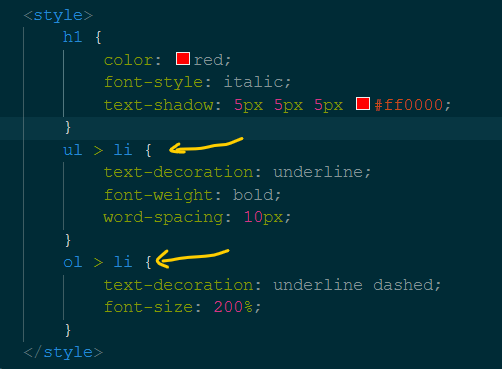
강사님 코드를 보고 저게 무슨 뜻인지 모르겠어서 찾아보았다.https://jiwontip.tistory.com/16이렇다고 한다. 상세히 어떻게 적용되는지 알아보자.위쪽은 ul>li, 아랫쪽은 ol>li 를 적용받는다. 그런데 여기서 ul>li의 font-si
4.User Agent Stylesheet

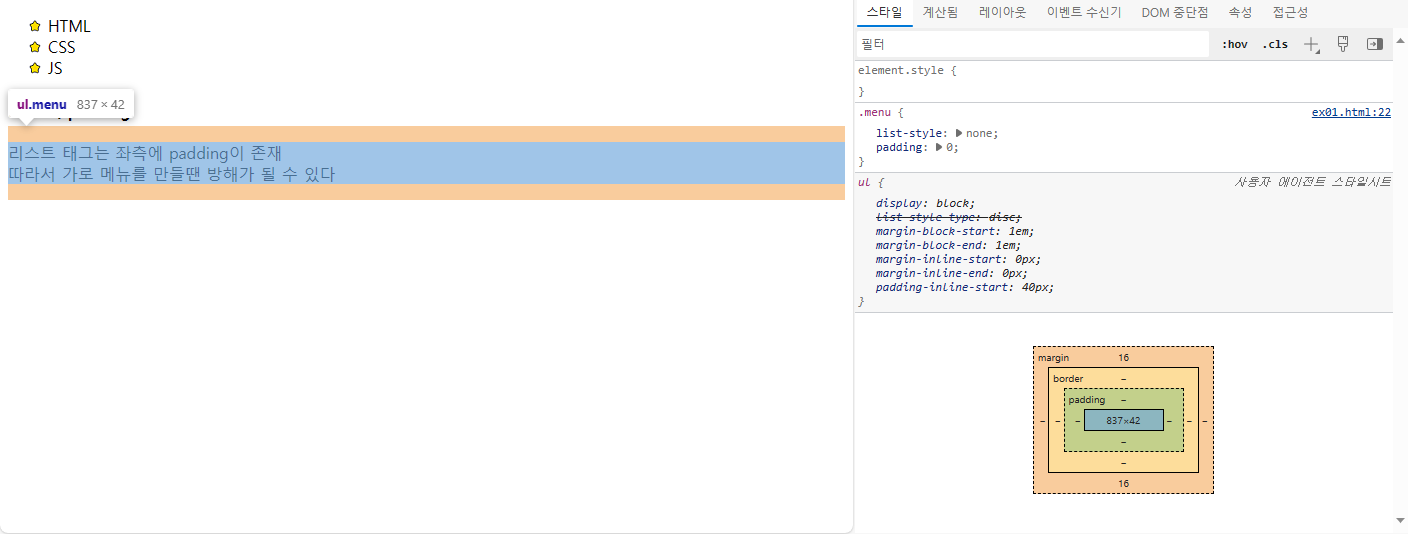
ul 태그에 아무런 설정도 해주지 않았는데 위아래 margind 1em(16px)씩 주어져 있다. 이유는 여기보이는 사용자 에이전트 스타일 시트각 브라우저마다 정해져있는 기본 CSS룰이다https://www.geeksforgeeks.org/what-is-a-u
5.CSS % 실험

현재 선택된 요소는 .container class 의 div요소이다 그 안에 section이란 요소가 있는 모습이다. section의 width(너비)는 80%이다 이 말은 자기 부모 너비의 80%를 사용하겠다는 뜻으로 보인다. 번외로 %단위가 아닌 80px로 w
6.(짧은 개념)Padding Margin

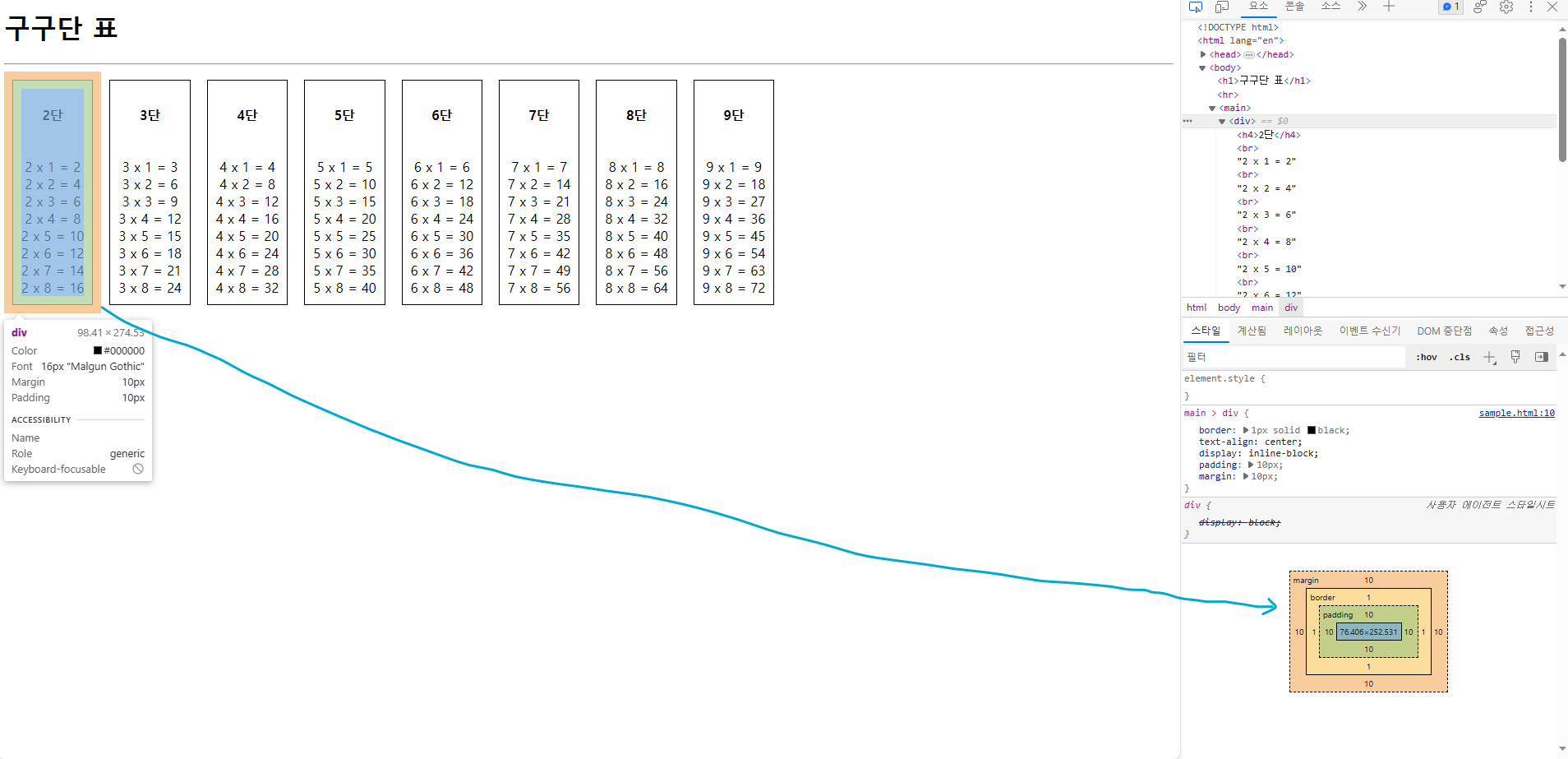
padding: 해당 요소의 경계(border)과 내용물 간의 간격margin: 해당 요소의 경계(border)과 다른 요소 간의 간격위 그림에서 1단과 2단의 간격은 margin : 10px + margin : 10px 이므로 20px 이된다.
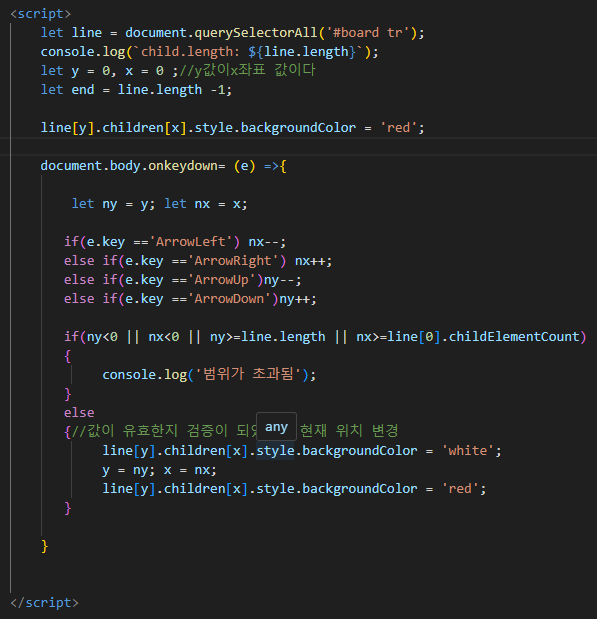
7.(자바스크립트) 방향키 게임만들기 문제해결

HTML코드: board 라는 id를 가진 태그 안쪽의 tr을 모두 가져오겠다는뜻이다 나중에 line0,line1방식으로 안쪽의 tr 요소에 접근가능하다.현재 유저의 위치를 나타냄현재 위치임을 표시할 수 있게 요소의 스타일중 backgroundColor요소를 red로
8.animation, keyframe?

수업시간에 나온 코드이다. 무슨 뜻일까?animation: slide의 slide가 애니메이션 이름이다(속성값을 slide 6s ease 1s infinite처럼 한줄에 줄 수도 있고 따로따로 지정할 수도 있다.keyframe은 animation을 구성하는 요소이다(
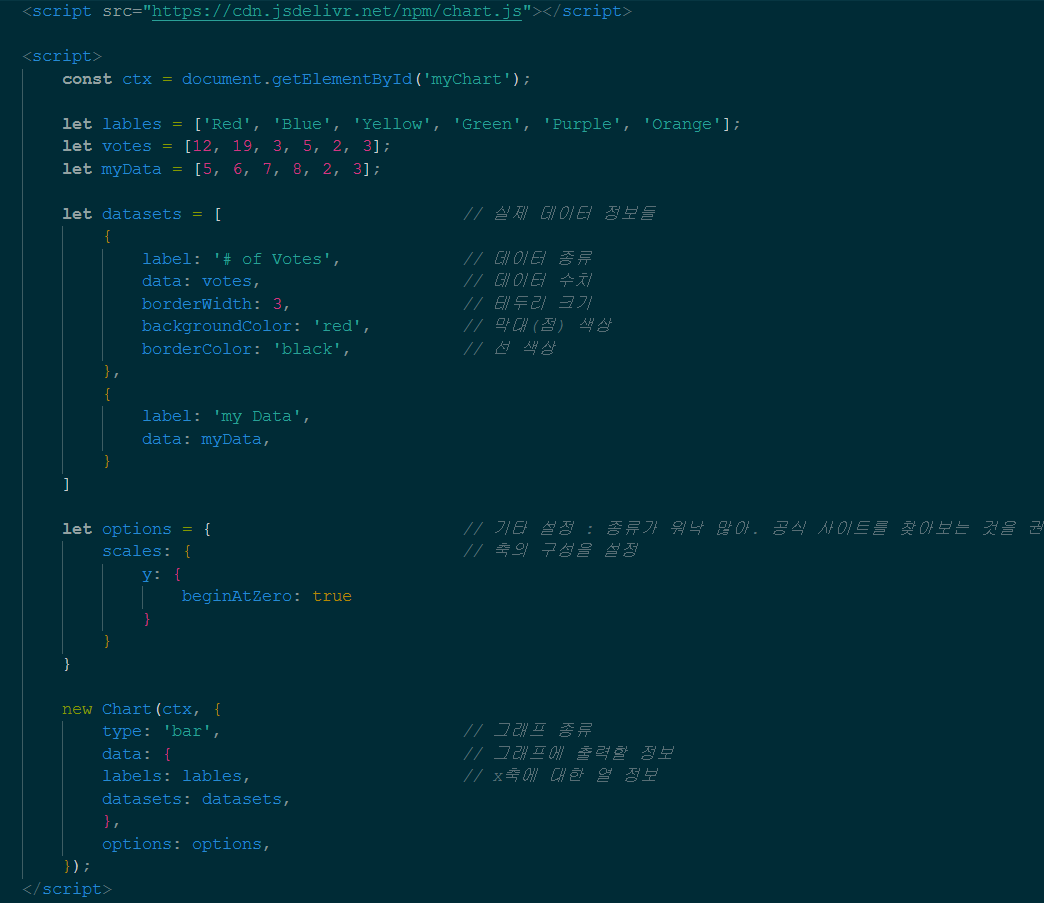
9.자바 스크립트 차트 그리기 기본

해당 코드의 의미는무엇일까? =>char JS를 사용하기 위한 코드 아래 링크에 들어가면 상세히 나와있다. 출처: https://mieumje.tistory.com/56나중에 차트 생성자 - new Chart() - 에 전달해줄 datasets=>label(
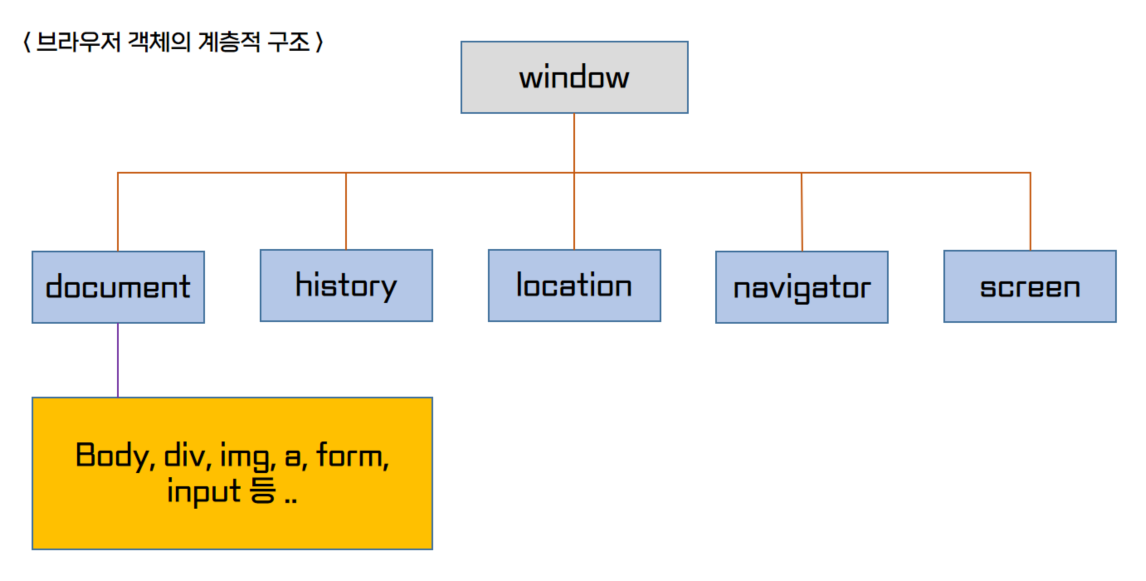
10.DOM BOM?

Window : 브라우저를 조작하는 객체. ( BOM의 최상위 객체 )Document : DOM, 문서를 조작하는 객체(DOM)History : 방문 기록 정보를 조작하는 객체Location : URL 정보를 가진 객체innerHeight : 문서 높이innerWidt