서론
토이프로젝트에 채팅 기능을 구현하는중 참고하는 블로그들이 '타임리프'라는걸 쓰는걸 봤다. 이게 뭔지 찾다보니 내가 익숙하게 쓰고있는 jsp와 비슷한 역할을 하는 '템플릿 엔진'이란걸 알게되었다.
※※※ 이 글은 템플릿엔진의 내부적인 작동원리를 초짜가 파해친 내용으로 틀린내용이 많을 수도 있지만 이해에는 도움이 될 수 있다! (틀린내용이 보이시는 고수 분들은 댓글로 도와주시면 정말 감사하겠습니다!) ※※※
서버 사이드 템플릿 엔진
서버사이드 템플릿엔진으로 분류되는 Thymeleaf,JSP의 역할을 알아보자
이들은 미리 준비된 Template(html)에 data들을 넣어서 결과적으로HTML파일을 만들어 클라이언트에 응답해주는 역할을 한다
(템플릿->html) 변환 예시
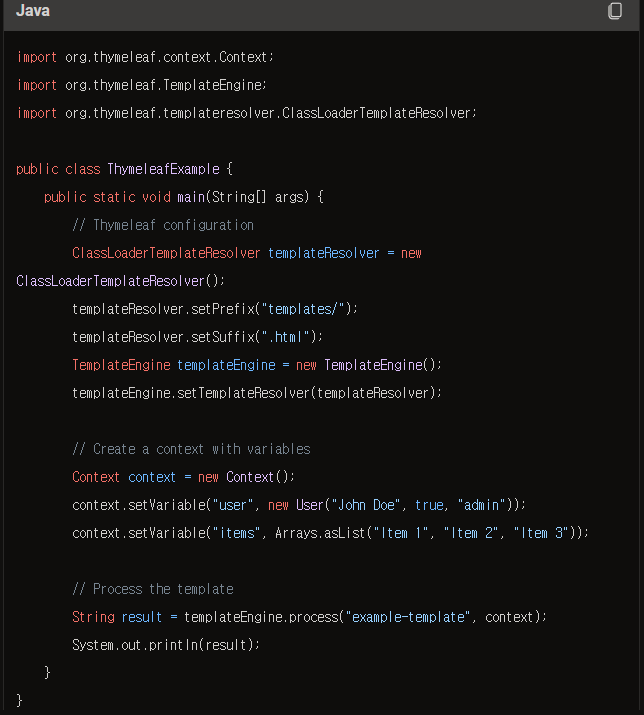
구글링으로는 '템플릿'으로 'html'코드를 만들어준다는소리만 앵무새처럼 반복중이다. 정확하진 않으나 인공지능이 생성해준 코드로 이게 무슨뜻인지를 알아보자 (5시간 가량 수고한 BingAI 에게 감사한다.)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Thymeleaf Example</title>
</head>
<body>
<!-- 조건문 -->
<div th:if="${user.isAdmin()}">
<p>User is an administrator</p>
</div>
<div th:unless="${user.isAdmin()}">
<p>User is not an administrator</p>
</div>
<!-- 반복문 -->
<ul>
<li th:each="item : ${items}" th:text="${item}">Item</li>
</ul>
<!-- 변수 표현식 -->
<p th:text="${user.name}">John Doe</p>
<!-- 스위치 문 -->
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other role</p>
</div>
</body>
</html>를 백엔드에서 온 데이터를 참고해서
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Thymeleaf Example</title>
</head>
<body>
<div>
<p>User is not an administrator</p>
</div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<p>John Doe</p>
<div>
<p>User is some other role</p>
</div>
</body>
</html>이렇게 변환시켜준다는뜻
템플릿 엔진은 어떻게 생겨먹었을까?
템플릿 엔진이 무슨 소프트웨어 인진 모르겠지만 서버사이드 템플릿엔진의 정의를 바탕으로 다음과같은 추측이 가능하다


대충 정리해보자면 백엔드에서 온 데이터는 Context라는 객체에 저장하고 templateEngine 객체에서 process()함수를 사용해 Context객체와 템플릿 경로를 넣어주면 그게 html 로 변환되는 형식인것같다.
직접함 해보자
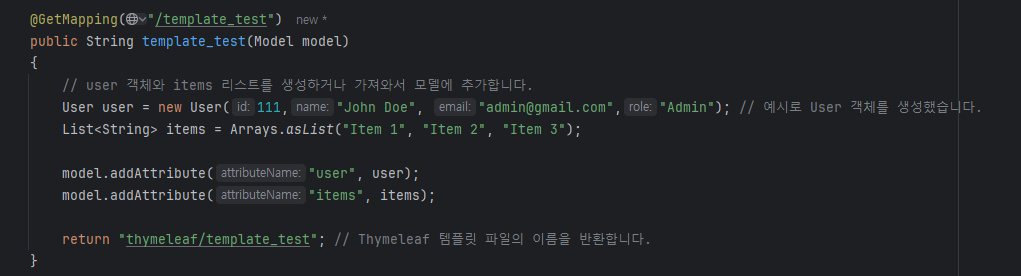
Controller

템플릿에 임의로 데이터를 넘겨주는 Controller다
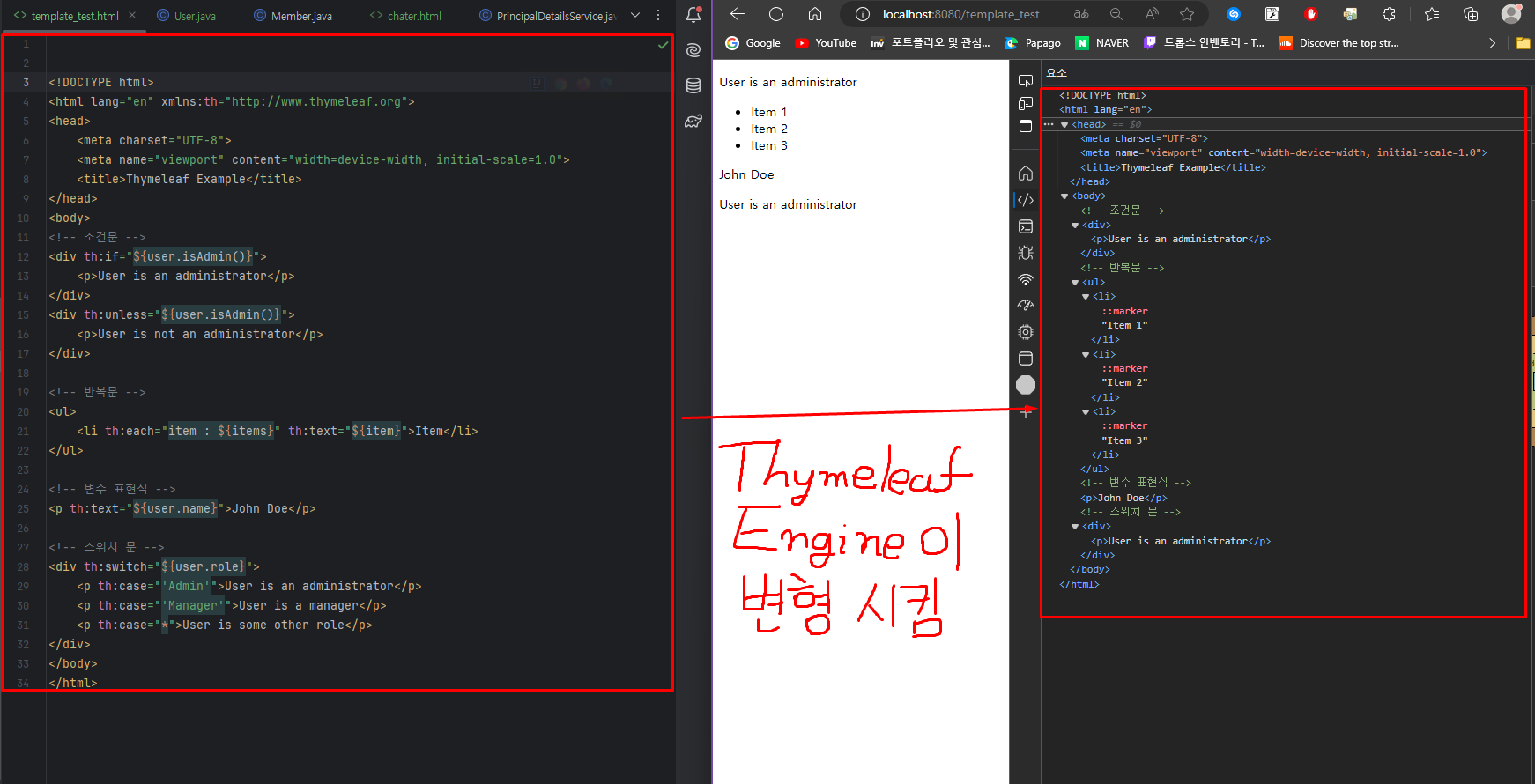
Template(th문법이 있는) -> HTML

컨트롤러에서 넘겨준 데이터를 바탕으로 HTML문서가 생성되어 클라이언트(Browser)의 요청에 응답한 모습이다.
https://gmlwjd9405.github.io/2018/12/21/template-engine.html (템플릿 엔진의 분류, 종류) 템플릿 엔진에대한 정의 분류 종류에 대해 잘 정리된 글이다 같은내용을 또 쓰기싫어 링크를 걸어놓는다.
