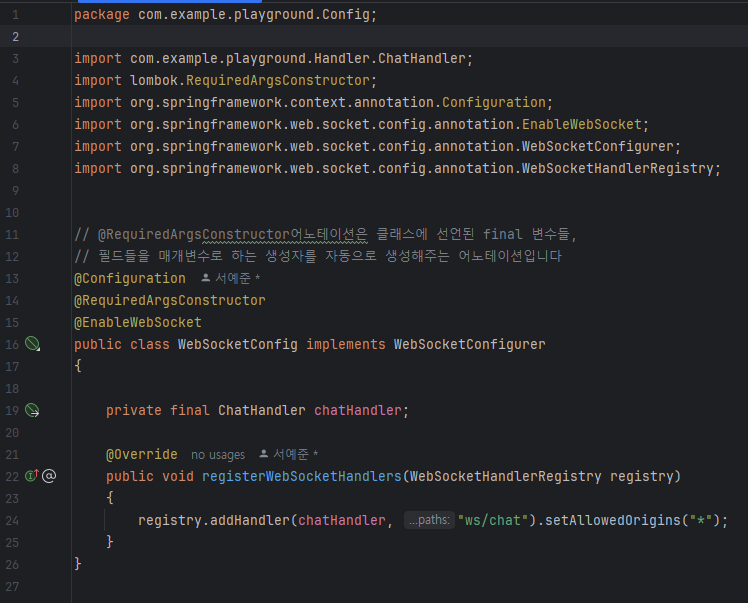
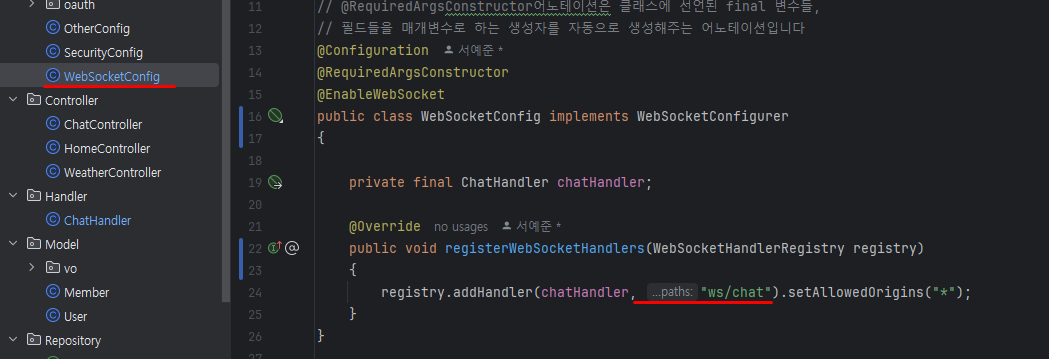
WebSocketConfig

WebSocketConfig 클래스는 Spring Boot에서 웹 소켓을 구현하기 위해 사용되는 설정 클래스다. 이 클래스는 웹 소켓 엔드포인트를 등록하고, 핸들러를 등록할 수 있다.
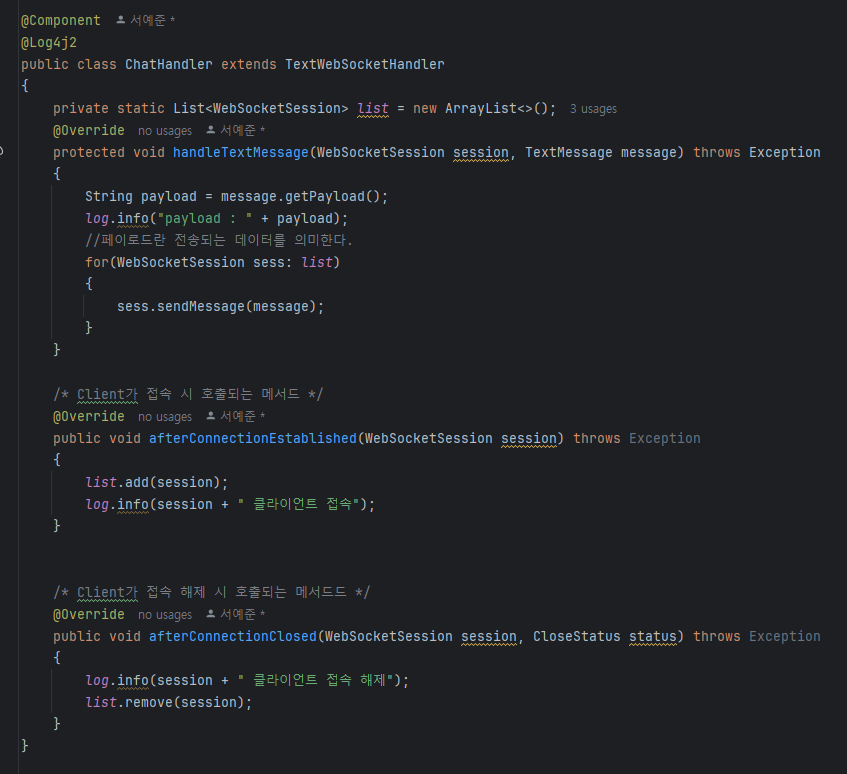
ChatHandler

-
handleTextMessage() : 클라이언트로부터 텍스트 메시지를 수신했을 때 호출되는 메서드입니다. 메시지를 처리하고 응답을 생성할 수 있습니다.
-
afterConnectionEstablished() : 클라이언트와 WebSocket 연결이 성공적으로 설정되었을 때 호출되는 메서드입니다. 초기화 작업이나 연결 이벤트에 대한 처리를 할 수 있습니다.
-
afterConnectionClosed() : WebSocket 연결이 닫혔을 때 호출되는 메서드입니다. 자원을 정리하거나 추가적인 처리를 할 수 있습니다.
chater.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div>
<div class="container">
<div class="col-6">
<label><b>채팅방</b></label>
</div>
<div>
<div id="msgArea" class="col"></div>
<div class="col-6">
<div class="input-group mb-3">
<input type="text" id="msg" class="form-control" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="button-send">전송</button>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:inline="javascript">
$(document).ready(function(){
const username = [[${username}]];
$("#disconn").on("click", (e) => {
disconnect();
})
$("#button-send").on("click", (e) => {
send();
});
const websocket = new WebSocket("ws://localhost:8080/ws/chat");
websocket.onmessage = onMessage;
websocket.onopen = onOpen;
websocket.onclose = onClose;
function send(){
let msg = document.getElementById("msg");
console.log(username + ":" + msg.value);
websocket.send(username + ":" + msg.value);
msg.value = '';
}
//채팅창에서 나갔을 때
function onClose(evt) {
var str = username + ": 님이 방을 나가셨습니다.";
websocket.send(str);
}
//채팅창에 들어왔을 때
function onOpen(evt) {
var str = username + ": 님이 입장하셨습니다.";
websocket.send(str);
}
function onMessage(msg) {
var data = msg.data;
var sessionId = null;
//데이터를 보낸 사람
var message = null;
var arr = data.split(":");
for(var i=0; i<arr.length; i++){
console.log('arr[' + i + ']: ' + arr[i]);
}
var cur_session = username;
//현재 세션에 로그인 한 사람
console.log("cur_session : " + cur_session);
sessionId = arr[0];
message = arr[1];
console.log("sessionID : " + sessionId);
console.log("cur_session : " + cur_session);
//로그인 한 클라이언트와 타 클라이언트를 분류하기 위함
if(sessionId == cur_session){
var str = "<div class='col-6'>";
str += "<div class='alert alert-secondary'>";
str += "<b>" + sessionId + " : " + message + "</b>";
str += "</div></div>";
$("#msgArea").append(str);
}
else{
var str = "<div class='col-6'>";
str += "<div class='alert alert-warning'>";
str += "<b>" + sessionId + " : " + message + "</b>";
str += "</div></div>";
$("#msgArea").append(str);
}
}
})
</script>
</body>
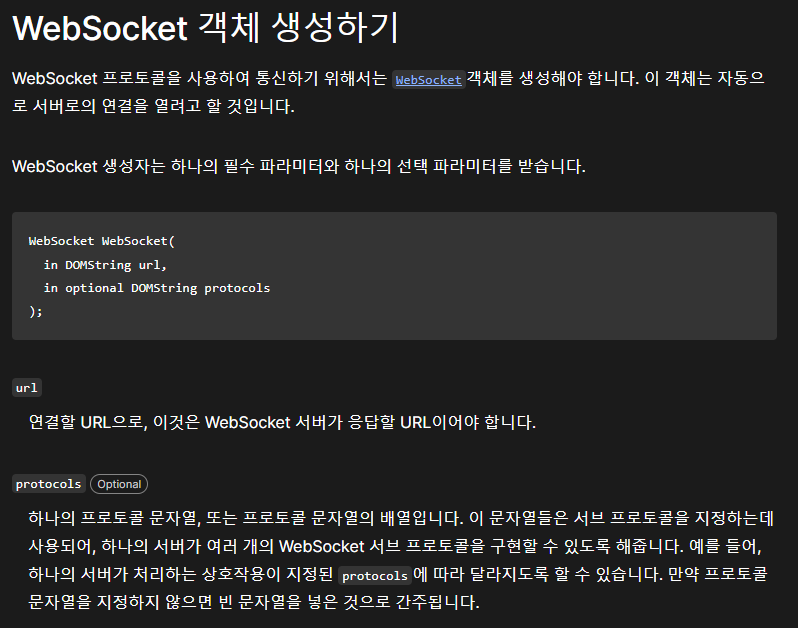
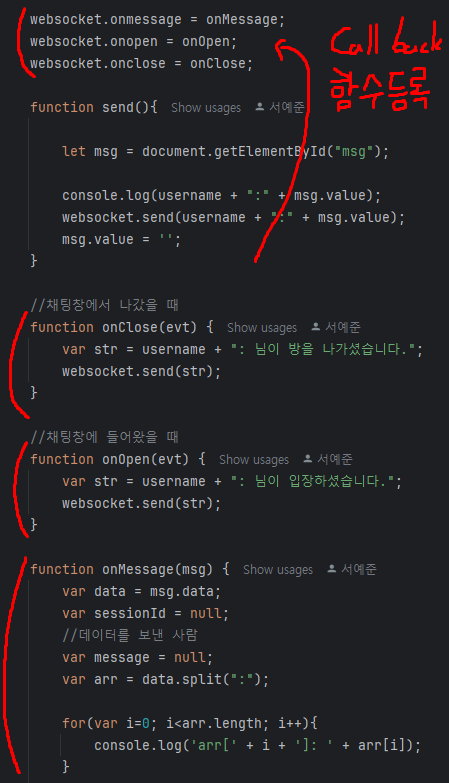
</html>자바스크립트 부분에 websocket 객체란게 있는데 서버와 웹소켓 통신을 하기 위한 객체이다
https://developer.mozilla.org/ko/docs/Web/API/WebSockets_API/Writing_WebSocket_client_applications

대충 눈치 채셨겠지만 url매개변수에는 WebSocketConfig에 설정해놓은 경로에 서버 url를 앞에 붙인 형태를 주면된다.

그리고 생성된 websocket에 콜백함수를 등록하는데 등록된 각함수는 이러한 상황에 실행된다.
https://developer.mozilla.org/en-US/docs/Web/API/WebSocket/message_event
콜백함수?
라고 했는데 콜백함수가 무엇이냐하면 다른함수에 인자로 넘겨줄 수 있는 함수를 말한다.
JS에서는 함수도 객체이고 파라미터로 전달 가능하다는 사실!
https://preamtree.tistory.com/116
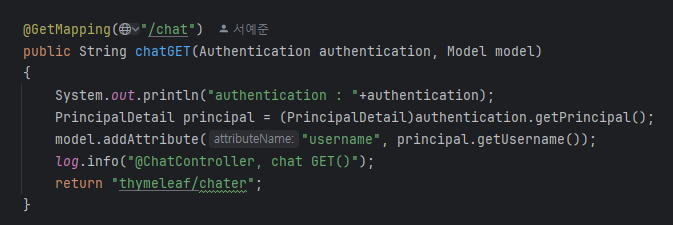
ChatController
마지막으로 채팅 페이지로 가기위한 Controller이다.
사용자의 이름을 채팅페이지에서 쓰기위해 데이터를 보내주는 모습이다.

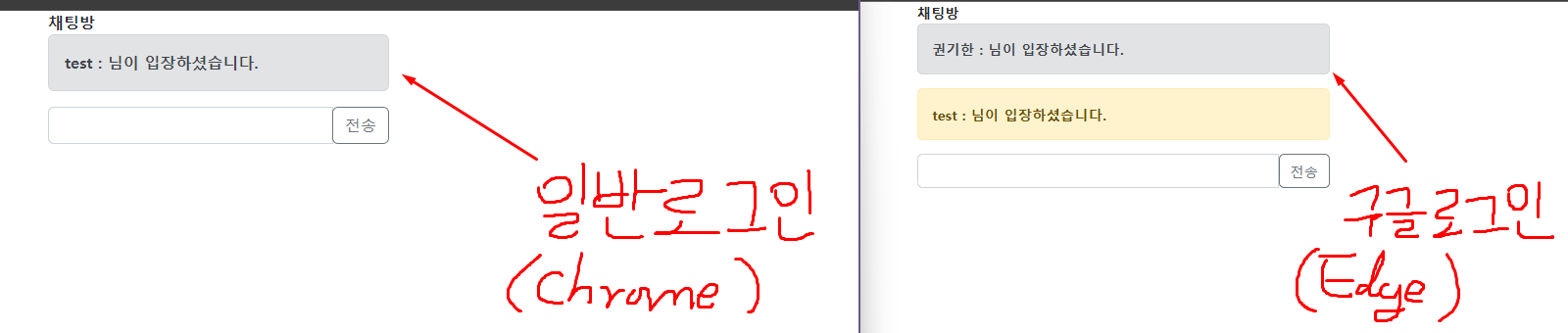
본인은 앞선 포스트에서 구글로그인과 일반 로그인을 구현하였는데 어느걸 선택하더라도 이름이 잘 넘어간다.
시연