서론
-회원가입시 이메일 인증을 요구하고 인증받은 이메일을 회원가입시 그대로 쓰게 하고싶다.
-이메일 인증구현 관련해서 아래 블로그에서 많은 도움을 얻었다.
https://gwamssoju.tistory.com/108
(이메일 인증관련해서 도움 많이 받음)
**감사합니다
실행 흐름

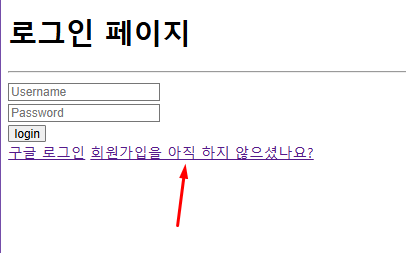
로그인 페이지다. 회원가입 버튼을 누르면

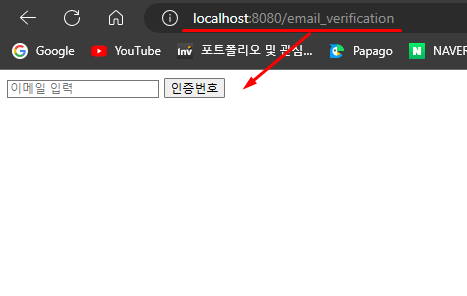
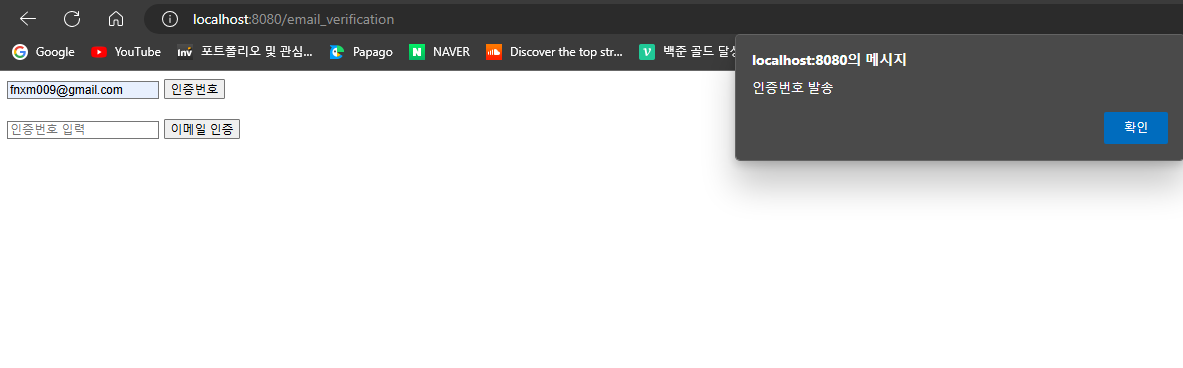
이메일을 입력 하라는 버튼이 뜬다.(email_verification.html)


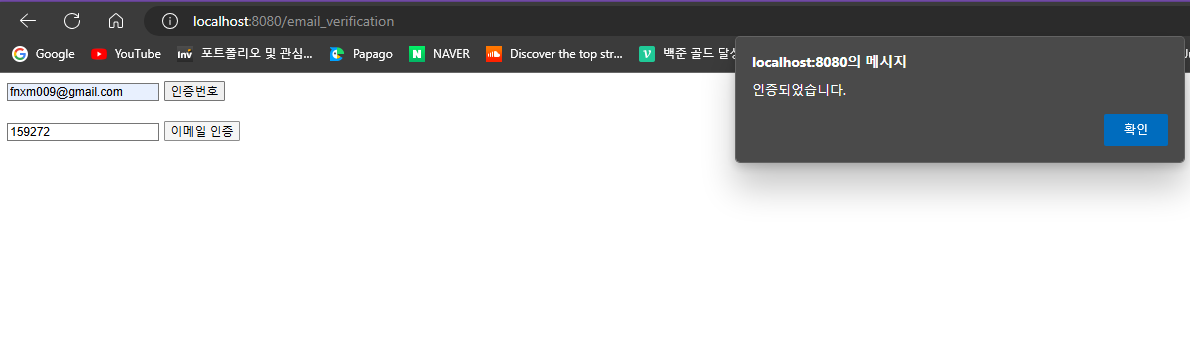
XXXXX@gmail.com으로 받은 인증번호

인증 완료

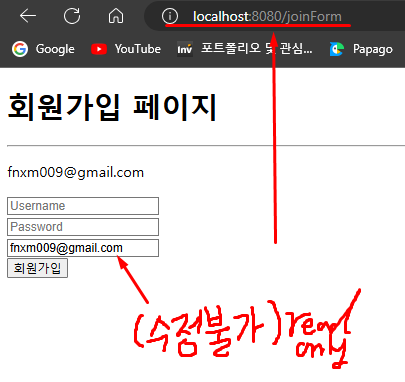
회원가입 페이지(joinForm.html)
코드
email_verification
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>이메일 인증 구현하기</title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
function sendNumber(){
$("#mail_number").css("display","block");
$.ajax({
url:"/mail",
type:"post",
dataType:"json",
data:{"mail" : $("#mail").val()},
success: function(data){
alert("인증번호 발송");
$("#Confirm").attr("value",data);
}
});
}
function confirmNumber(){
var number1 = $("#number").val();
var number2 = $("#Confirm").val();
var user_email = $("#mail").val();
if(number1 == number2)
{
/* https://here4you.tistory.com/87 -->javascript에서 form생성후 데이터 보내기 */
var form = document.createElement("form");
form.setAttribute("charset","UTF-8");
form.setAttribute("method","Post");
form.setAttribute("action","/joinForm")//요청을 처리할 주소
var passed_data = document.createElement("input");
passed_data.setAttribute("type","hidden");
passed_data.name = "user_email";
passed_data.setAttribute("value",user_email);
form.appendChild(passed_data);
document.body.appendChild(form);
form.submit();
alert("인증되었습니다.");
}
else
{
alert("번호가 다릅니다.");
}
}
</script>
<body>
<div id="mail_input" name="mail_input">
<input type="text" name="mail" id="mail" placeholder="이메일 입력">
<button type="button" id="sendBtn" name="sendBtn" onclick="sendNumber()">인증번호</button>
</div>
<br>
<div id="mail_number" name="mail_number" style="display: none">
<input type="text" name="number" id="number" placeholder="인증번호 입력">
<button type="button" name="confirmBtn" id="confirmBtn" onclick="confirmNumber()">이메일 인증</button>
</div>
<br>
<input type="text" id="Confirm" name="Confirm" style="display: none" value="">
</body>
</html>ajax 통신으로 /mail로 요청시 MailService.sendMail()가 실행된다. 완료되면 인증번호 발송이라는 알림이 뜬다

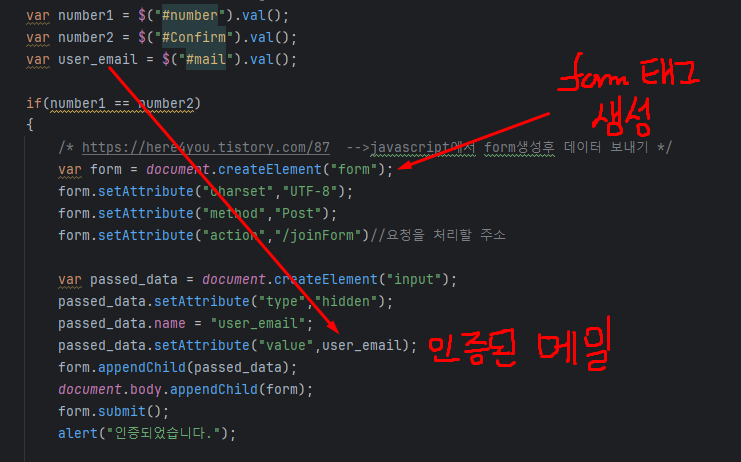
인증 완료된 이메일을 회원가입창으로 넘기기 위해 form 태그를 생성하고 input태그를 붙인뒤 submit() 해준다.
MailService
package com.example.playground.Service;
import jakarta.mail.MessagingException;
import jakarta.mail.internet.MimeMessage;
import lombok.RequiredArgsConstructor;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.stereotype.Service;
@Service
@RequiredArgsConstructor
public class MailService {
private final JavaMailSender javaMailSender;
private static final String senderEmail= "skgy322@gmail.com";
private static int number;
public static void createNumber(){
number = (int)(Math.random() * (90000)) + 100000;// (int) Math.random() * (최댓값-최소값+1) + 최소값
}
public MimeMessage CreateMail(String mail){
createNumber();
MimeMessage message = javaMailSender.createMimeMessage();
try {
message.setFrom(senderEmail);
message.setRecipients(MimeMessage.RecipientType.TO, mail);
message.setSubject("이메일 인증");
String body = "";
body += "<h3>" + "요청하신 인증 번호입니다." + "</h3>";
body += "<h1>" + number + "</h1>";
body += "<h3>" + "감사합니다." + "</h3>";
message.setText(body,"UTF-8", "html");
} catch (MessagingException e) {
e.printStackTrace();
}
return message;
}
public int sendMail(String mail){
MimeMessage message = CreateMail(mail);
javaMailSender.send(message);
return number;
}
}JavaMailSender는 MimeMessage타입을 지원하고, 메일을 보낼 수 있게 도와준다

Message 메시지는(즉, MimeMessage 클래스는) 보내는 사람, 받는 사람, 제목, 내용과 같이 메일과 관련된 내용을 지정할 수 있도록 해 준다.
추신
상세한 세부설정은 맨위 링크에서 확인할 수 있다.
