✔ DB에 입력값 넣기
index.html
<body>
<input id="test" type="text">
<button onclick="push()" type="button">push</button>
<div id="cy"></div>
</body>body 태그 안에 input box와 button을 만든다.
<script>
//POST 방식으로 input값을 app.py로 넘김
function push() {
let test_input = $('#test').val();
$.ajax({
type: 'POST',
url: '/push',
data: {
'give_test_input':test_input
},
success: function (response) {
if (response['result'] == 'success') {
window.location.reload();
}
}
});
}
</script>script 태그를 만들고
(type이 module인 script태그와 따로 만들어야 오류가 안뜸 import한 module이 변수나 식에 포함될 때만 module script에 쓰자)
input 입력값을 id를 통해서 뽑아내고 변수에 저장,
ajax POST 방식으로 변수를 data에 담아 보낸다.
이제 app.py 파일로 넘어가서
app.py
@app.route('/push')
def push():
receive_test_input = request.form['give_test_input']
db.inputdata.insert_one({
'input':receive_test_input
})
return jsonify({'result':'success'})ajax로 받은 data를 db에 insert하는 식 입력
✔ DB data를 받아서 cytoscape element 추가하기
이제 DB에 data를 넣었으니 저장된 data를 이용해서 cytoscape에 추가해야 되는데 배웠던 내용으로 적용이 안되서 또 한참 삽질을 했다.
배운 내용 : html body태그 내에 div를 만들고 append를 써서 div에 요소들을 추가함
하지만 cytoscape는 화면에 띄워지는 요소들 자체가 html 요소가 아니기 때문에 append로 아무리 시도해 봐도 원하는 결과를 얻을 수 없었다
결국 다시 튜터님께 SOS...

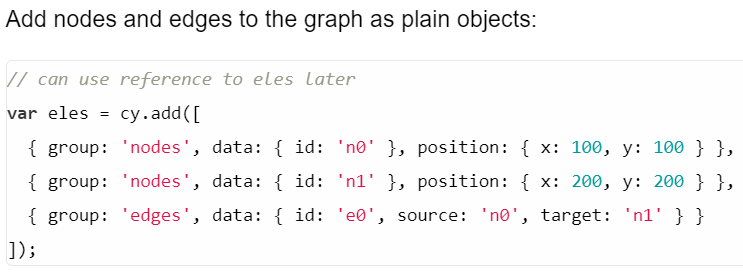
cytoscape에서 element를 추가하는 내장함수?가 있다는 사실을 튜터님이 아니었다면 절대 발견하지 못했을 것 같다. (튜터님께 무한한 감사인사를...)
cy.add에 나온 예시에 필요한 값이 3개다 node 2개에 그 둘을 잇는 edge, 그래서 값이 3개가 필요한데 input box를 하나 더 만들어서 node 2개의 값을 주고 edge는 node 2개의 값을 합쳐서 저장하는 방법을 쓰기로 했다.
이제 element를 추가하는 방법은 알았으니 DB에 저장한 data를 불러와서 그려주는 식을 작성해야 된다.
index.html
<body>
...
<input id="from" type="text">
<input id="to" type="text">
...
</body>먼저 input box를 추가하고 id 할당하기!
input box의 id는 edge의 화살표 방향 설정을 위해서 from, to로 정했다.
index.html
<script>
//POST 방식으로 input값을 app.py로 넘김
function save_node() {
let from_input = $('#from').val();
let to_input = $('#to').val();
$.ajax({
type: 'POST',
url: '/make',
data: {
'give_from_input': from_input,
'give_to_input': to_input,
'give_edge_id': from_input + to_input
},
success: function (response) {
if (response['result'] == 'success') {
window.location.reload();
}
}
});
}
</script>input box 추가와 edge_id 추가로 인한 함수 수정
app.py
@app.route('/make', methods=['POST'])
def save_node():
receive_from_input = request.form['give_from_input']
receive_to_input = request.form['give_to_input']
receive_edge_id = request.form['give_edge_id']
db.nodes.insert_one({
'from': receive_from_input,
'to': receive_to_input,
'edge': receive_edge_id
})
return jsonify({'result':'success'})ajax의 data 변화에 따른 app.py 함수 수정
index.html
<script type="module">
...
// cytoscape에 elements data를 추가하는 함수
function initCytoscape(a, b, c) {
cy.add([
{ group: 'nodes', data: { id: a }, position: { x: 100, y: 100 } },
{ group: 'nodes', data: { id: b }, position: { x: 200, y: 200 } },
{ group: 'edges', data: { id: c, source: a, target: b } }
]);
}
</script>cy.add 를 포함하는 함수를 선언 (node 와 edge id를 위해 매개변수 설정하기)
이제 ajax를 작성하려고 보니 POST 방식은 ajax 먼저 작성하고 app.py 파일로 넘어갔는데 get은... app.py에서 DB에 요청하는 부분부터 작성해야 될 것 같아서 app.py 부터 작성!
app.py
@app.route('/load', methods=['GET'])
def list_node():
nodes = list(db.nodes.find({}, {'_id':False}))
return jsonify({'result':'success', 'nodes':nodes})DB에서 data를 뽑아서 넘기기
index.html
<script type="module">
...
function list_node() {
$.ajax({
type: 'GET',
url: '/load',
data: {},
success: function (response) {
if (response['result'] == 'success') {
// db에서 받은 정보 반복문 돌리기
let node_list = response['nodes'];
for (let i = 0; i < node_list.length; i++) {
let nodes = node_list[i];
initCytoscape(nodes['from'], nodes['to'], nodes['edge'])
}
}
}
});
}
...
</script>받은 data를 반복문을 통해서 inintCytoscape 함수에 인자로 넣기
<script type="module">
...
$(document).ready(function () {
list_node();
});
...
</script>페이지 로딩 완료 시 불러온 data 보여주기 설정

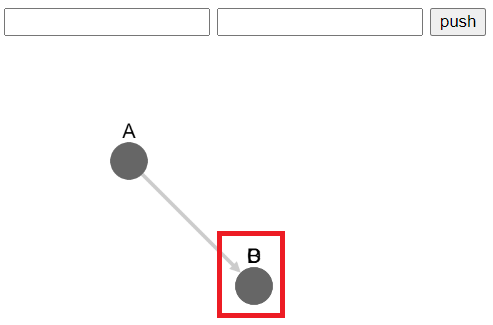
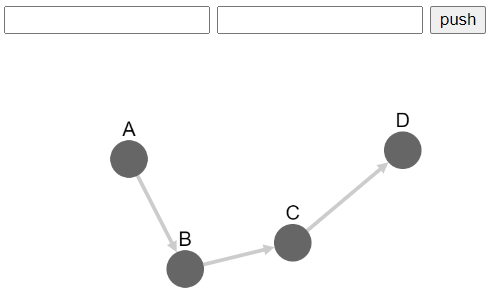
완성 후 웹 서버에 띄워봤는데 node가 겹쳐서 뜨는 문제가 발생했다.

겹쳐진 node를 마우스로 끌어서 옮기면 원하던 결과가 나오는데 이렇게 일일이 node를 옮겨야 한다면 너무 불편하다... 해결 방법을 찾아보자...