✔ 문제점

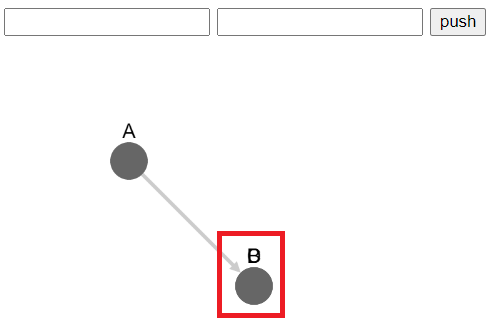
node가 그려질 때 겹쳐서 나오는 문제가 생겼다.
✔ 삽질
index.html
<script type="module">
...
// cytoscape에 elements data를 추가하는 함수
function initCytoscape(a, b, c) {
cy.add([
{ group: 'nodes', data: { id: a }, position: { x: 100, y: 100 } },
{ group: 'nodes', data: { id: b }, position: { x: 200, y: 200 } },
{ group: 'edges', data: { id: c, source: a, target: b } }
]);
};
...
</script>문제가 된다고 예상한 부분은 data를 node로 그려주는 함수에서 position 값이 설정되어 있다는 점인데 '그럼 왜 from 값과 to 값이 각 위치에 겹치지 않고 한 쪽에만 몰려서 겹쳤는가?' 하는 의문이 생겼다. 의문을 풀어보려 id값이 DB에 오가는 과정이나 node가 그려지는 과정을 계속 그려봤지만 결국 해답은 얻지 못하고 실패...
다음으로 생각한 건 'id값을 DB에 넣고 빼는 과정에 위치를 정하는 값을 포함시켜서 node의 위치를 정해줘야 하는가?' 였는데 식을 구상해 보다가 한계를 느끼고 포기...
position 값을 없애면 어떻게 될까?

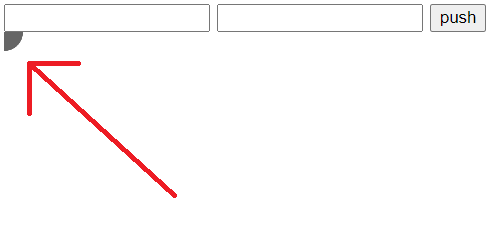
node들이 구석에 박혀 있어서

마우스로 화면을 끌어와야 보였다 position 값이 없으니 모든 node가 겹쳐서 나오는 건 덤...
어떻게 해결해야 하나 코드를 살피던 중
<script type="module">
...
const cy = cytoscape({
...
layout: {
name: 'grid',
rows: 1
}
});
</script>
...cytoscape의 본체? 부분에서 layout 값을 발견했는데 layout을 발견하고 든 생각은 맨 처음 (input box를 만들어서 DB에 값을 넣고 빼는 과정을 넣기 전) 에는 이 layout이 있는 부분에 element도 있었고 (지금은 cy.add로 element를 추가해서 안에 sample로 있던 element는 지웠다.) 그 element 안에서 새로운 node를 추가했을 때는 겹쳐서 나오는게 아니라 마인드맵 형태로 잘 그려졌었다는 점이다.
index.html
<script type="module">
...
const cy = cytoscape({
...
elements: [ // list of graph elements to start with
{ // node a
data: { id: 'a' }
},
{ // node b
data: { id: 'b' }
},
{ // node c
data: { id: 'c' }
},
{ // edge ab
data: { id: 'ab', source: 'a', target: 'b' }
},
{ // edge bc
data: { id: 'bc', source: 'b', target: 'c' }
}
],
...
});
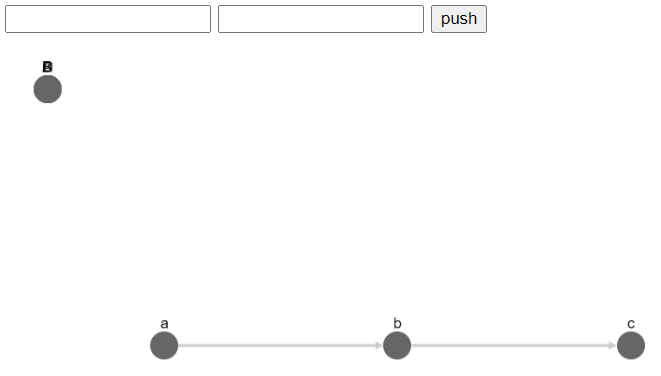
</script>이렇게 추가 했을 때

원하는 그림이 나온다.
그럼 문제가 뭘까? cy 안에서 element를 추가하면 layout이 잘 적용되는데 내가 cy.add로 추가한 node들은 layout이 적용이 안된다... 얕은 지식으로 도출해낸 결론은 cy가 그려지고 cy.add가 실행되기 때문에 layout이 add된 node들에는 적용이 안된다는 건데 그럼 어쩌라는 걸까?
✔ 해결
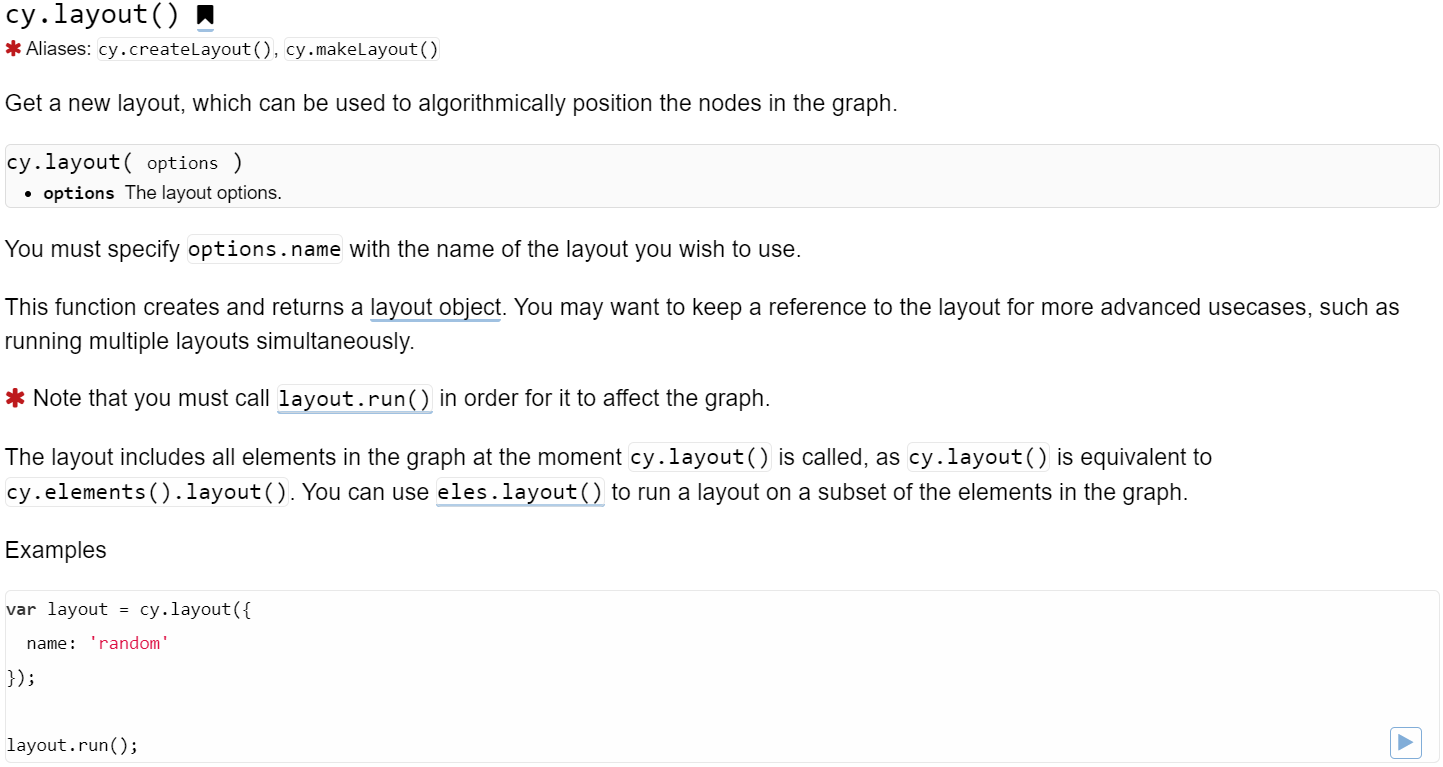
 해결방법을 몰라서 하루종일 고민 하던 중 cy.add를 찾았던 것처럼 layout도 뭔가 설정하는 방법이 있지 않을까 하는 생각에 찾아봤더니 나온 방법 (유레카!)
해결방법을 몰라서 하루종일 고민 하던 중 cy.add를 찾았던 것처럼 layout도 뭔가 설정하는 방법이 있지 않을까 하는 생각에 찾아봤더니 나온 방법 (유레카!)
index.html
<script type="module">
...
// cytoscape에 elements data를 추가하는 함수
function initCytoscape(a, b, c) {
cy.add([
{ group: 'nodes', data: { id: a } },
{ group: 'nodes', data: { id: b } },
{ group: 'edges', data: { id: c, source: a, target: b } }
]);
// layout 설정하는 부분
const layout = cy.layout({
name: 'grid',
rows: 1
});
layout.run();
};
...
</script>cy.add를 실행하는 함수에 layout을 설정하는 부분도 포함해서 실행되게 고쳤다.
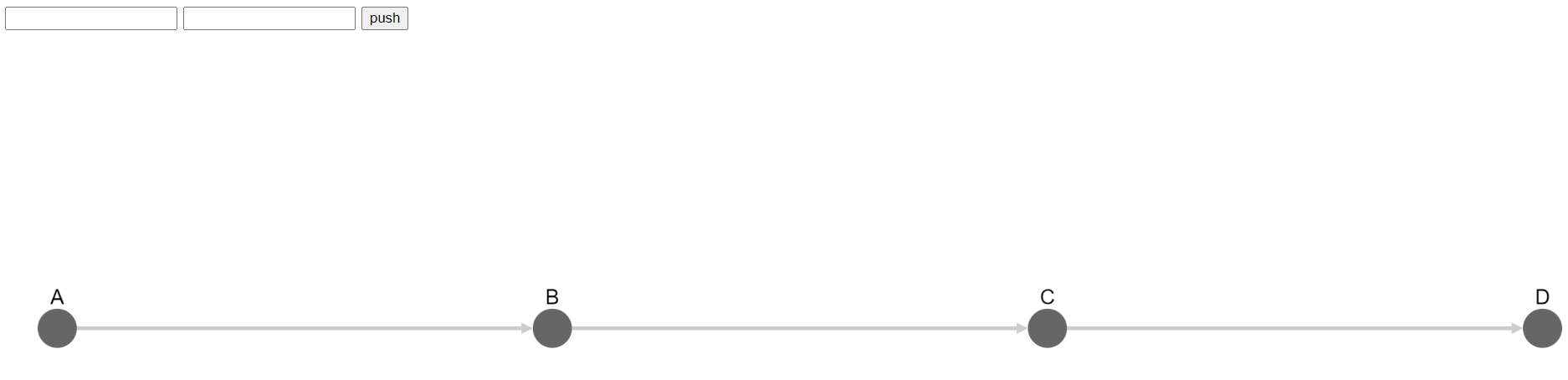
 드디어 원하던 그림이 그려진다... ㅠ
드디어 원하던 그림이 그려진다... ㅠ
const layout = cy.layout({
name: 'cose'
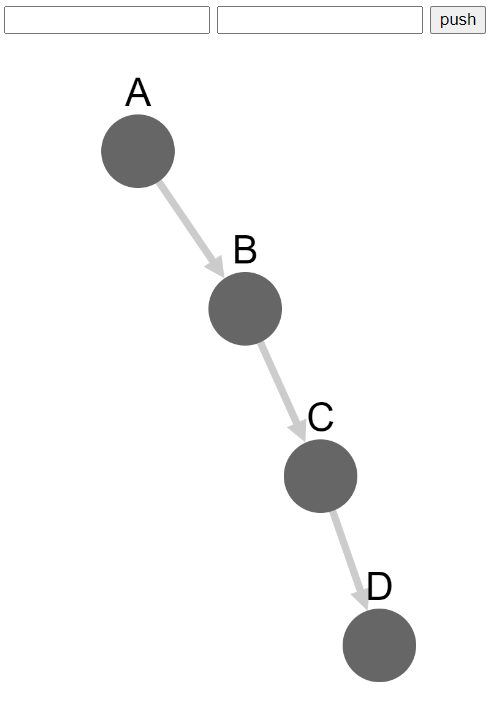
});layout을 설정하는 부분에서 'grid'라고 되어있던 부분을 'cose'라고 바꾸면 layout을 다른 종류로 바꿀 수도 있다('grid'와는 다르게 rows는 필요 없어 보이므로 삭제).
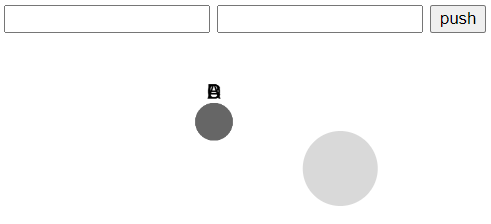
 'grid'는 좀 딱딱한 느낌이었다면 'cose'는 좀 자유롭게 그려지는 느낌.
'grid'는 좀 딱딱한 느낌이었다면 'cose'는 좀 자유롭게 그려지는 느낌.