✔ 디자인 센스가 부족합니다.
어느 정도 기능 구현은 된 것 같아서 철저하게 기능만을 갖고 있는 페이지를 꾸며 보기로 했다.
index.html
<head>
...
<title>Mind Map Maker</title>
...
</head>
제일 먼저 계속 Document로 써 있던 title 부분을 바꿨다.
...
<head>
...
<style>
...
h1 {
padding-bottom: 5px;
font-size: 45px;
text-align: center;
border-bottom: 5px solid black;
}
...
</style>
...
</head>
<body>
...
<h1>Mind Map Maker</h1>
...
</body> h1 태그로 제목도 만들어 준다.
h1 태그로 제목도 만들어 준다.
<head>
...
<style>
...
input {
border: 3px solid black;
}
.edit_box {
margin-bottom: 8px;
text-align: center;
}
.form-control {
width: inherit;
display: inline;
border: solid black;
}
.btn {
margin-bottom: 2px;
}
...
</style>
...
</head>
<body>
<h1>Mind Map Maker</h1>
<div class="edit_box">
<input id="from" type="text" class="form-control" placeholder="FROM">
<input id="to" type="text" class="form-control" placeholder="TO">
<button onclick="save_node()" class="btn btn-dark" type="button">CREATE</button>
<button onclick="delete_node()" class="btn btn-dark" type="button">DELETE</button>
<button onclick="reset()" class="btn btn-danger" type="button">RESET</button>
</div>
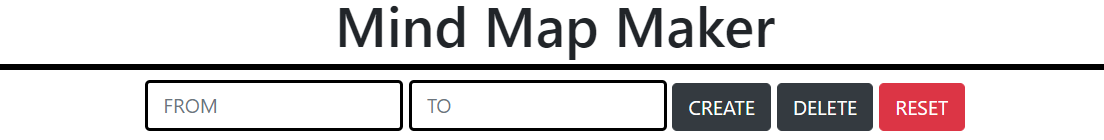
</body> input box들과 button을 edit_box id를 갖는 div로 묶고 bootstrap에 있는 layout을 이용해서 꾸몄다.
input box들과 button을 edit_box id를 갖는 div로 묶고 bootstrap에 있는 layout을 이용해서 꾸몄다.
<head>
...
<style>
...
#cy {
border: 5px solid black;
padding: 0px;
height: 550px;
max-width: 95%;
}
...
</style>
...
</head>
<body>
...
<div id="cy"></div>
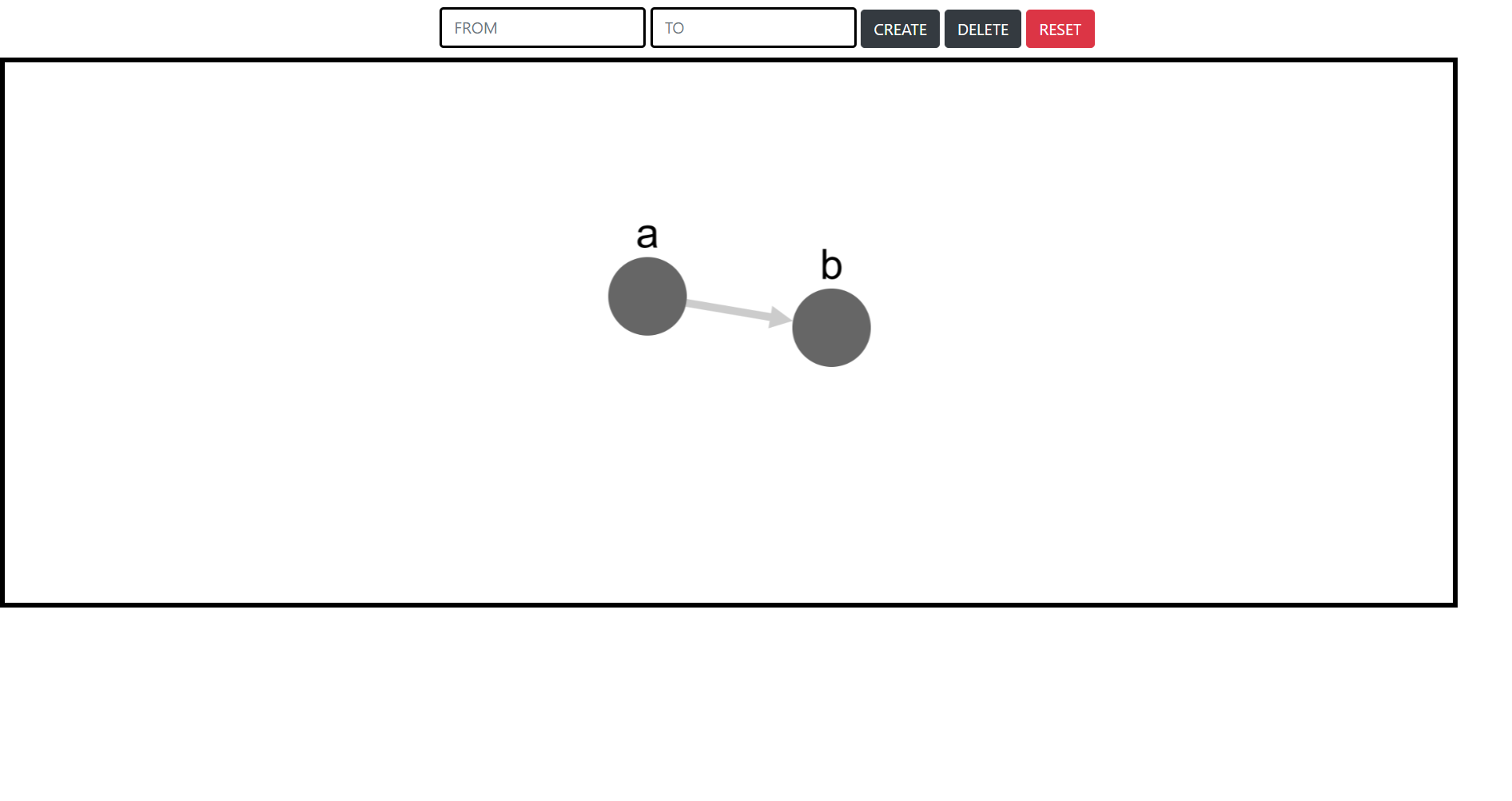
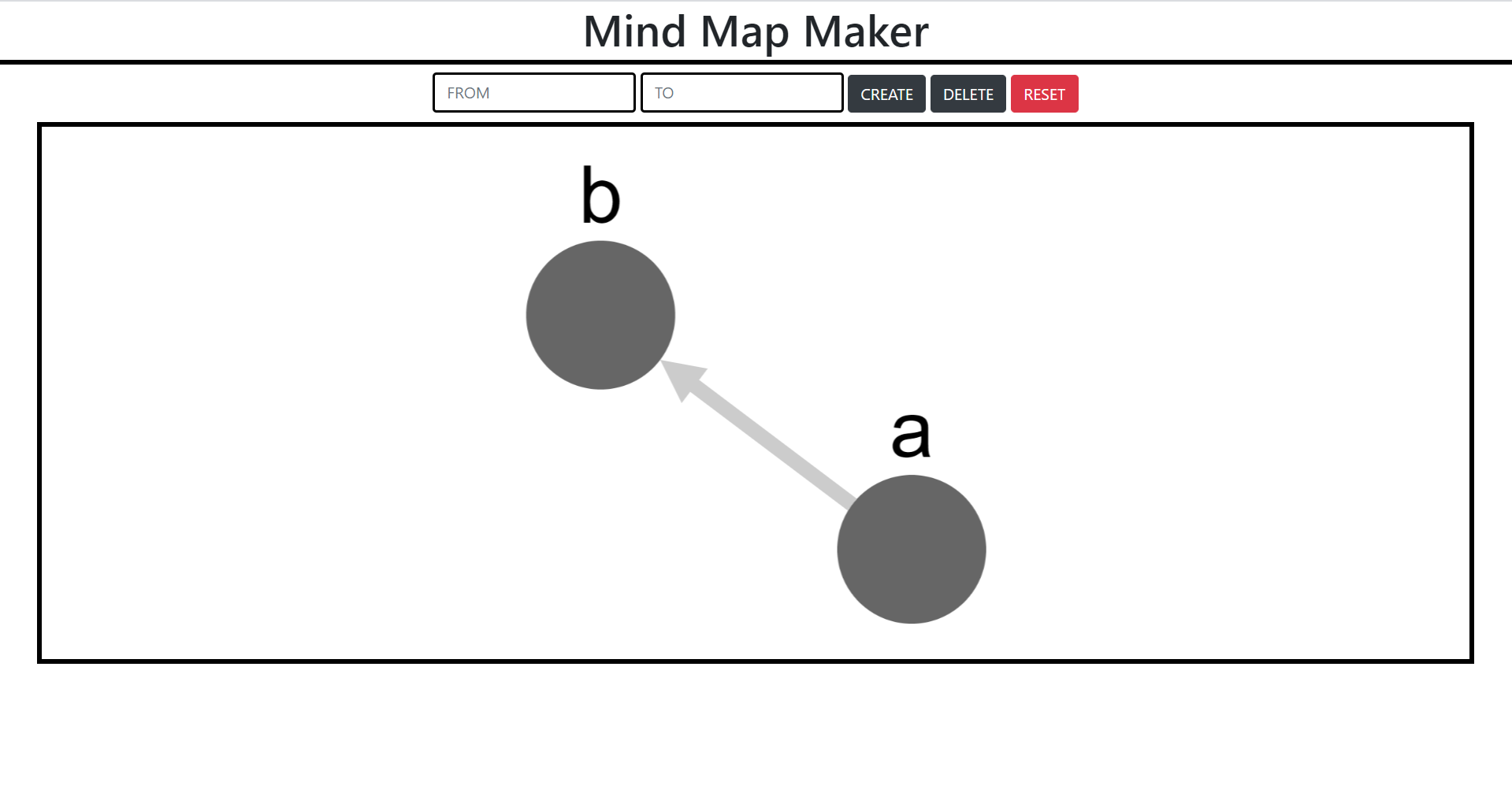
</body> cytoscape가 그려지는 부분을 꾸몄는데 (img에서는 잘 구분되지 않지만) 원래 의도(max-width를 95%정도만 줘서 가운데 정렬)와는 다르게 오른쪽만 여백이 생기고 왼쪽에 딱 붙어 있게 나왔다.
cytoscape가 그려지는 부분을 꾸몄는데 (img에서는 잘 구분되지 않지만) 원래 의도(max-width를 95%정도만 줘서 가운데 정렬)와는 다르게 오른쪽만 여백이 생기고 왼쪽에 딱 붙어 있게 나왔다.
저 부분만 또 div로 묶어서 가운데 정렬 해야하나 하던 와중에 bootstrap에서 container라는 걸 발견하고 적용해 봤다.
<head>
...
<style>
...
#cy {
border: 5px solid black;
padding: 0px;
height: 550px;
}
.container {
max-width: 95%;
}
...
</style>
...
</head>
<body>
...
<div id="cy" class="container"></div>
</body> container가 어떻게 작용하는지는 잘 모르겠지만... 원하던 가운데정렬이 잘 된다.
container가 어떻게 작용하는지는 잘 모르겠지만... 원하던 가운데정렬이 잘 된다.
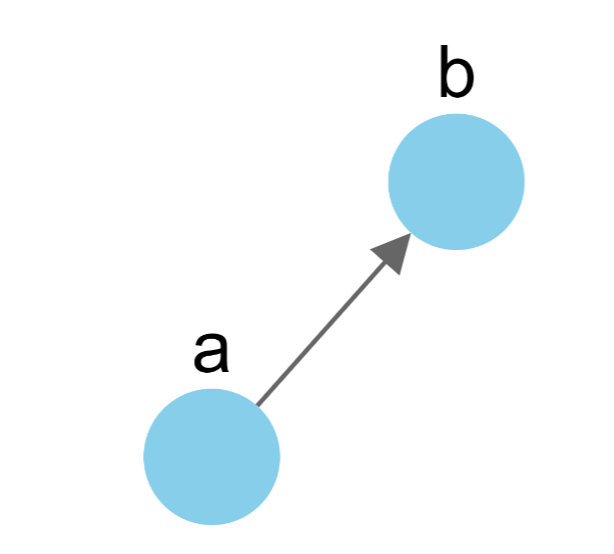
 마지막으로 node와 edge style을 조정하고 마무리!
마지막으로 node와 edge style을 조정하고 마무리!