✔ 문제점
input 입력값을 DB에 넣고 빼는 과정을 완성한 시점에서 추가된 node를 삭제하는 기능이 필요하게 됐다.
삭제하는 기능이라고 딱히 다를 건 없고 DB에 data를 넣는 app.py 부분에서 insert 부분만 delete로 바꾸면 될 것 같다.
✔ 해결 DELETE
index.html
<body>
...
<button onclick="delete_node()" type="button">DELETE</button>
...
</body>우선 button을 하나 더 만들고 클릭 시 실행할 함수를 넣고
<script>
...
// node 지우는 함수
function delete_node() {
let from_input = $('#from').val();
let to_input = $('#to').val();
// input 빈칸 검출
if (from_input == '') {
alert('FROM 값을 입력해 주세요.');
} else if (to_input == '') {
alert('TO 값을 입력해 주세요.');
} else {
$.ajax({
type: 'POST',
url: '/delete',
data: {
'give_from_input': from_input,
'give_to_input': to_input,
'give_edge_id': from_input + to_input
},
success: function (response) {
if (response['result'] == 'success') {
window.location.reload();
}
}
});
}
};
...
</script>ajax (url만 save_node()와 다르게) 작성, delete 함수도 빈칸 검출 포함
app.py
@app.route('/delete', methods=['POST'])
def delete_node():
receive_from_input = request.form['give_from_input']
receive_to_input = request.form['give_to_input']
receive_edge_id = request.form['give_edge_id']
db.nodes.delete_one({
'from': receive_from_input,
'to': receive_to_input,
'edge': receive_edge_id
})
return jsonify({'result':'success'})app.py에서 route = /delete, delete_one 포함한 식 작성
✔ 문제점
delete 기능을 구현 했는데 from과 to input box에 지우려는 id값을 정확하게 입력해서 하나하나 지우는 기능 밖에 하지 못한다. 한꺼번에 다 지우는 reset기능을 구현해야 될 것 같다.
✔ 해결 RESET
index.html
<body>
...
<button onclick="reset()" type="button">RESET</button>
...
</body>RESET 버튼 추가하고
<script>
...
function reset() {
$.ajax({
type: 'POST',
url: '/reset',
success: function (response) {
if (response['result'] == 'success') {
window.location.reload();
}
}
});
}
...
</script>data는 필요 없으니 제외하고 ajax 부분 작성
app.py
@app.route('/reset', methods=['POST'])
def reset():
db.nodes.remove()
return jsonify({'result':'success'})remove() 사용하기
RESET 버튼을 만들고 생각해보니 모든 data가 지워지는 버튼인데 누르면 바로 실행되는건 위험하다는 생각이 들었다. alert을 띄우면 예/아니오 같은 선택지가 나왔으면 좋겠는데 가능한지 모르겠어서 검색!
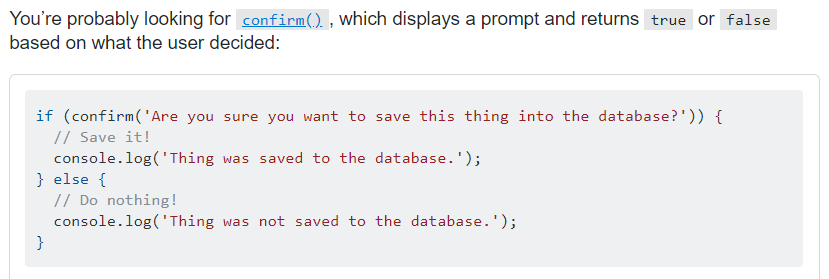
대충 js alert yes no 라고 검색해보니

이런 답변이 나왔다. if 조건문에 confirm을 넣고 '예'를 눌렀을 때 실행될 것은 if 부분에 넣고 '아니오'는 else에 넣으라는 소리인 것 같다.
index.html
<script>
...
function reset() {
if (confirm("모든 정보가 삭제됩니다. 진행하시겠습니까?")) {
$.ajax({
type: 'POST',
url: '/reset',
success: function (response) {
if (response['result'] == 'success') {
window.location.reload();
}
}
});
} else {
alert("RESET 취소됨")
}
};
...
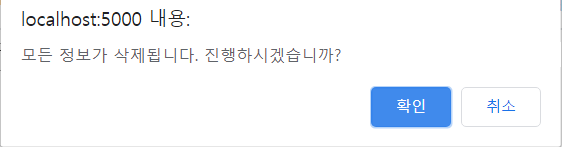
</script>위처럼 작성하면
 이렇게 확인/취소 버튼이 있는 alert이 뜨고 확인을 누르면 모든 data가 다 지워지는 기능이 잘 작동한다. 👏👏👏
이렇게 확인/취소 버튼이 있는 alert이 뜨고 확인을 누르면 모든 data가 다 지워지는 기능이 잘 작동한다. 👏👏👏