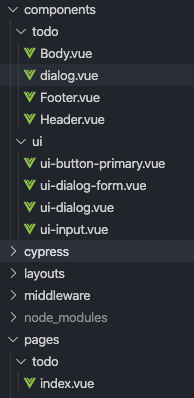
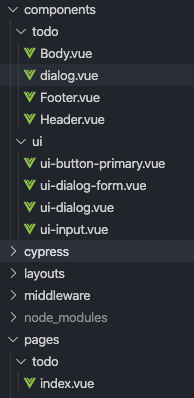
현재 프로젝트 구조

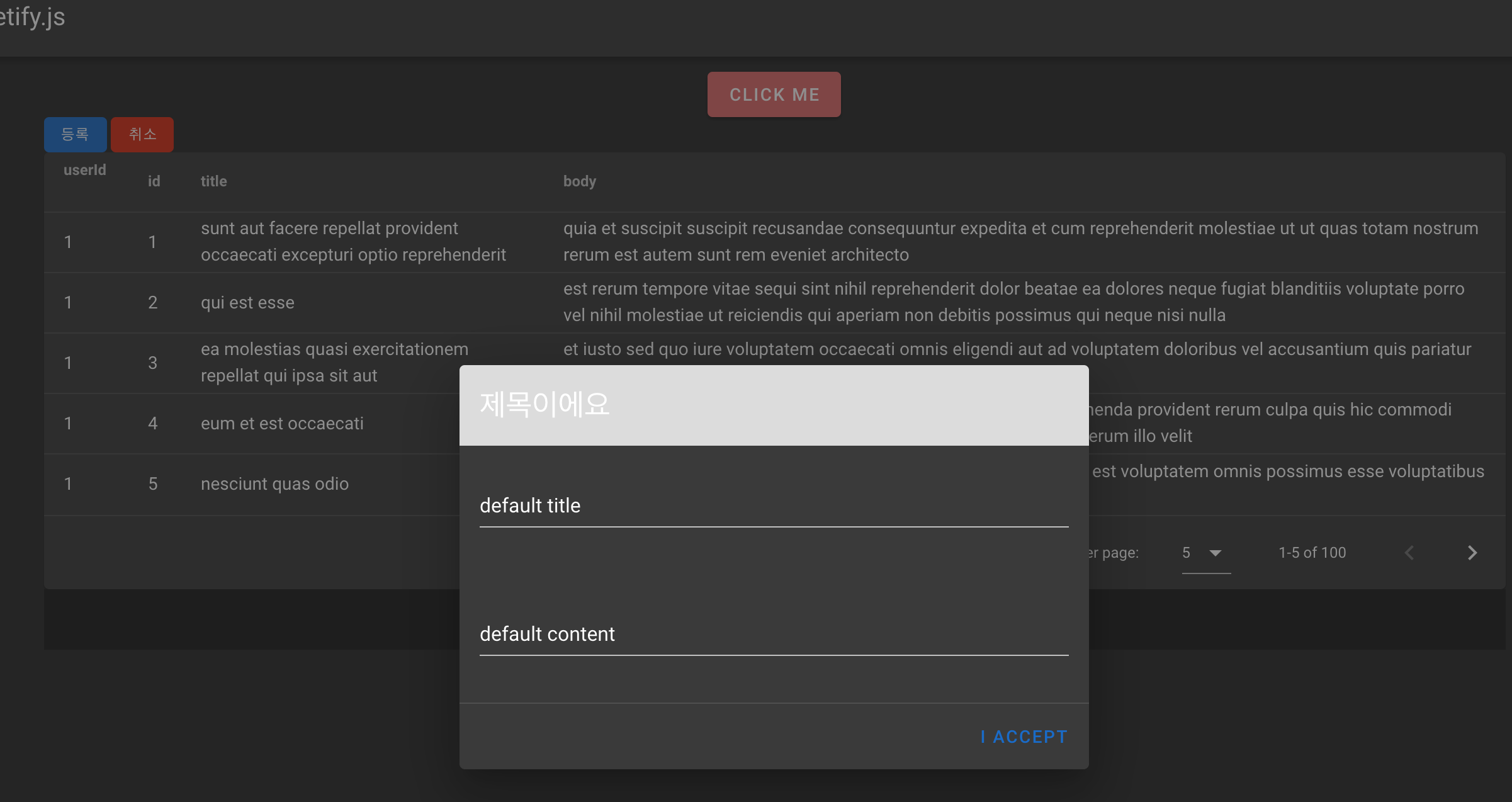
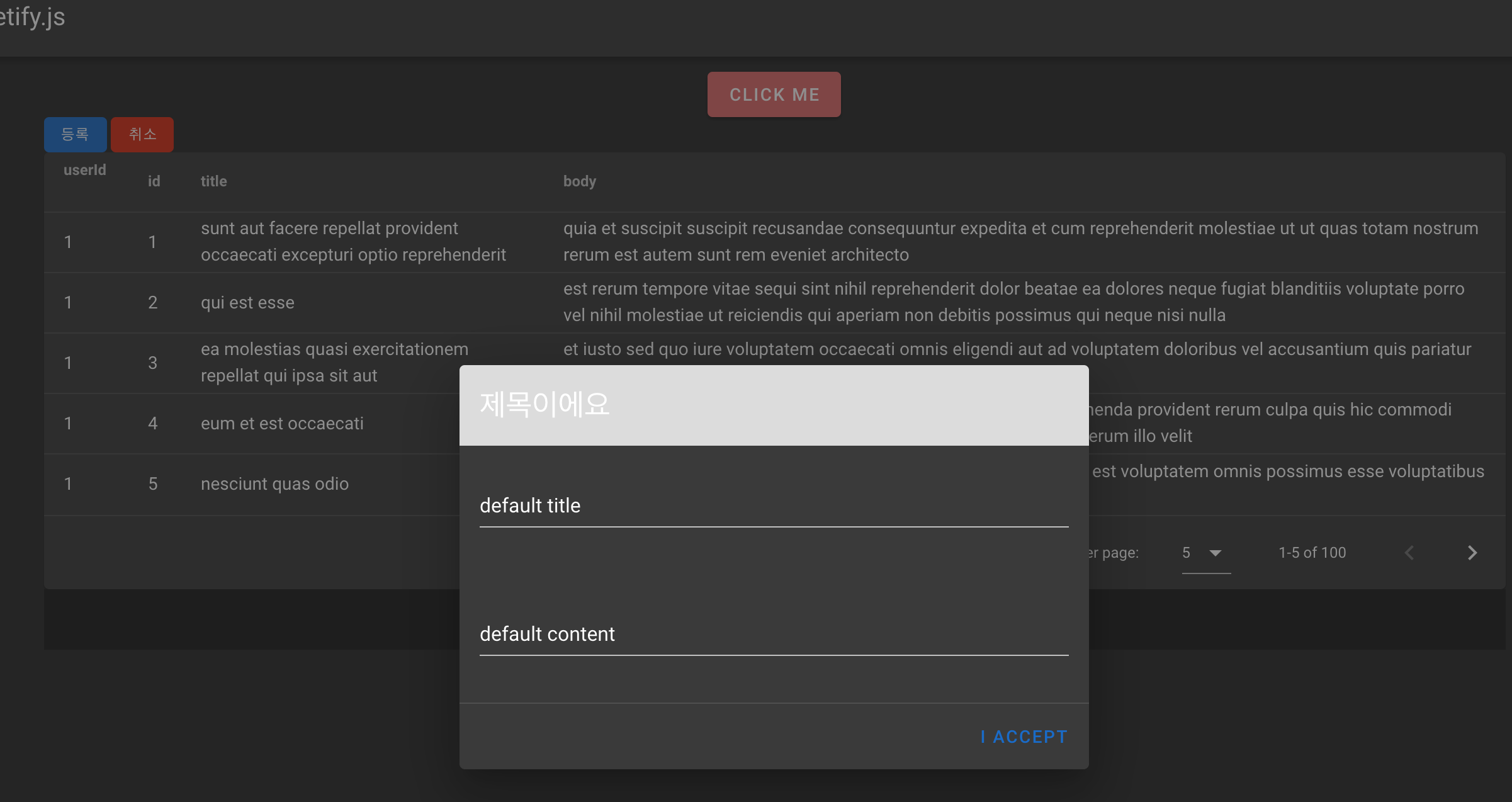
- 위 사진의 형태는 매우 간단한 body - dialog 구조이고 현재 나는 dialog의 input 까지 component화 시켜놓은 상태이다.

- index.vue가 todo 전체를 보여주고 있고 해당 vue 아래에는 Body.vue -> dialog.vue -> ui-input.vue 등으로 구성
컴포넌트를 각각 나눴을 경우 생기는 에로사항
- 데이터를 아래로, 아래로 , 아래로 계속 넘겨야한다.
- 위 문제 때문에 vuex를 사용하는 것을 적극 고려하게 되었다.
// index.vue
<div class="todo-dialog">
<Dialog @onClosed="onClickAccept" :dataDto="dataDto" :key="dataDto.rendererKey"></Dialog>
</div>
// dialog.vue
<div class="row-dialog">
<UiDialog @onClosed="onClickAccept">
<template #main>제목이에요</template>
<template #content>
<UiInput :someValue="dataEntity.title" :method="getTitle" data-cy="todo__dialog__input--title"></UiInput>
</template>
<template #title>
<UiInput :someValue="dataEntity.body" :method="getBody" data-cy="todo__dialog__input--content"></UiInput>
</template>
</UiDialog>
</div>
- 위 구조를 보면 index에서 dataDto를 건네주고 이를 다시 아래 UiInput으로 건네주고 있다.
- 문제는 props로 건네준 dataDto를 dataEntity로 동기화를 해줘야하는데 동기화가 안되는 문제 발생
- 그래서 생각해낸 방법은 UiInput에 각 value를 watch하는 애를 만드는 것.
watch:{
someValue(oldValue, newValue){
this.value = oldValue
}
},
- 아직도 왜 제대로 값이 안 바뀌는지 모르겠다.