여태 밀렸던 todoUpdate

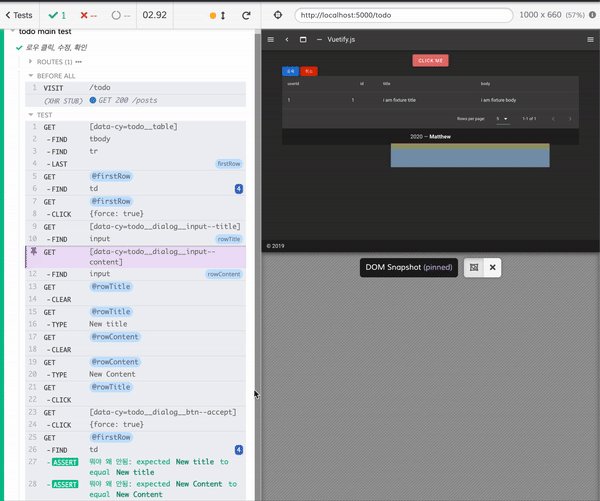
it.only("로우 클릭, 수정, 확인", ()=>{
let newTitle = "New title";
let newContent = "New Content";
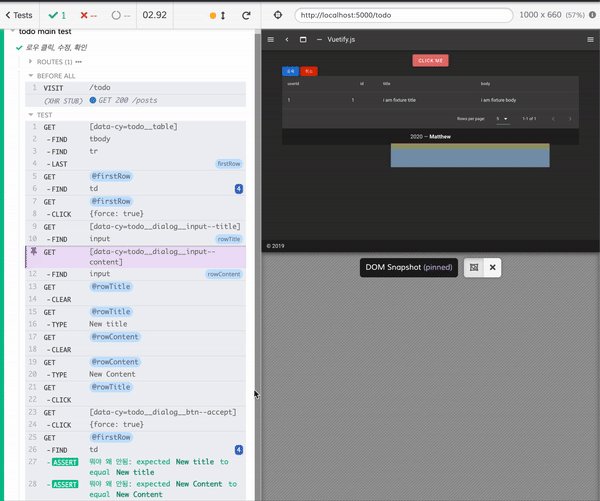
cy.get("[data-cy=todo__table]").find('tbody').find('tr').last().as("firstRow")
cy.get("@firstRow").find("td").then($elem=>{
cy.get("@firstRow").click({force:true})
cy.get("[data-cy=todo__dialog__input--title]").find('input').as("rowTitle")
cy.get("[data-cy=todo__dialog__input--content]").find('input').as("rowContent")
cy.get("@rowTitle").clear()
cy.get("@rowTitle").type(newTitle)
cy.get("@rowContent").clear()
cy.get("@rowContent").type(newContent)
cy.get("@rowTitle").click()
cy.get("[data-cy=todo__dialog__btn--accept]").click({force:true}).then($btn=>{
cy.get("@firstRow").find("td").then($elem=>{
assert.equal($elem[2].innerHTML, newTitle, '뭐야 왜 안됨')
assert.equal($elem[3].innerHTML, newContent, '뭐야 왜 안됨')
})
})
})
})
상세 설명
cy.get("[data-cy=todo__table]").find('tbody').find('tr').last().as("firstRow")
cy.get("@firstRow").find("td").then($elem=>{
- data-cy로 커스텀 attr에서 tbody > tr의 마지막(last)를 찾는데 이를 alias로 지정(자주 사용하기 때문)
- 그리고 해당 row에서 td를 찾는데, 이를 $elem으로 가져온다.
- $elem에는 총 4개의 td가 있다.
- last가 아니라 first로 할 경우 제일 위에 컬럼이 나오기에 의미가 없다.
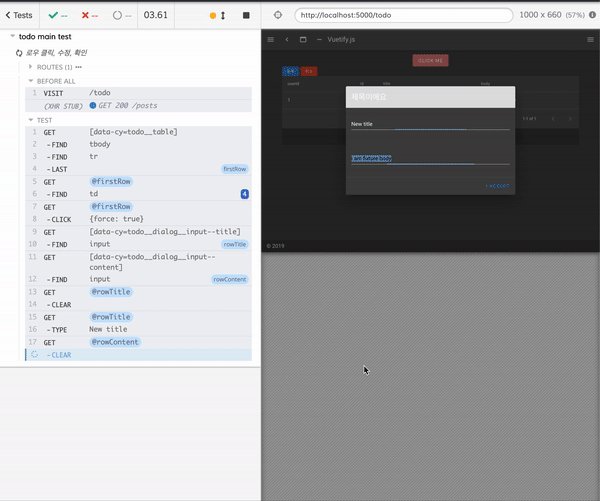
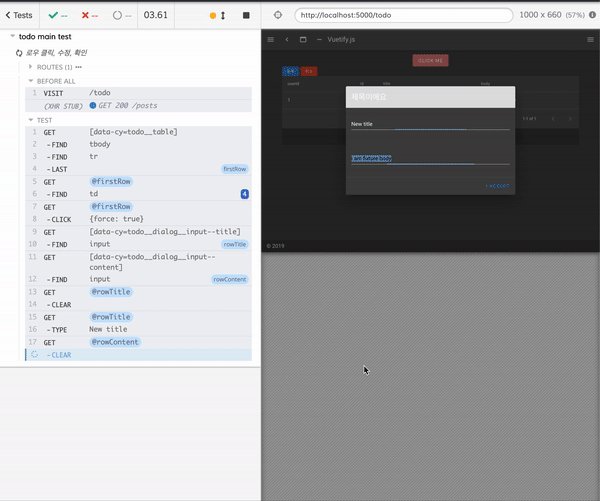
cy.get("@firstRow").click({force:true})
cy.get("[data-cy=todo__dialog__input--title]").find('input').as("rowTitle")
cy.get("[data-cy=todo__dialog__input--content]").find('input').as("rowContent")
- 위에서 alias로 지정한 row를 클릭한다. 각종 에러를 무시하기 위해 force:true 옵션을 줌.
- 컴포넌트로 쪼개져있기에 서로 다른 input 컴포넌트를 구분하기 위해서 커스텀 attr을 주었고 그 컴포넌트 아래에서 input 태그를 찾아서 alias를 넣어주었다.
cy.get("@rowTitle").clear()
cy.get("@rowTitle").type(newTitle)
cy.get("@rowContent").clear()
cy.get("@rowContent").type(newContent)
cy.get("@rowTitle").click()
- 각각의 input(title, content)를 clear 한 후에 내용을 입력해준다.
- 제일 아래 click()이 하나 더 있는 이유는 v-model이 동기화 되게 하기 위해서.
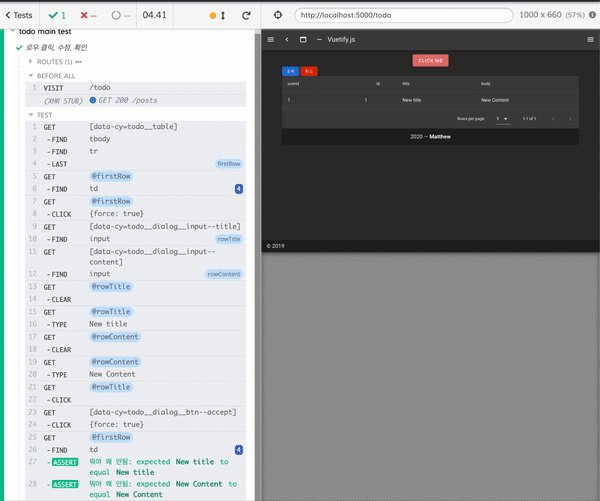
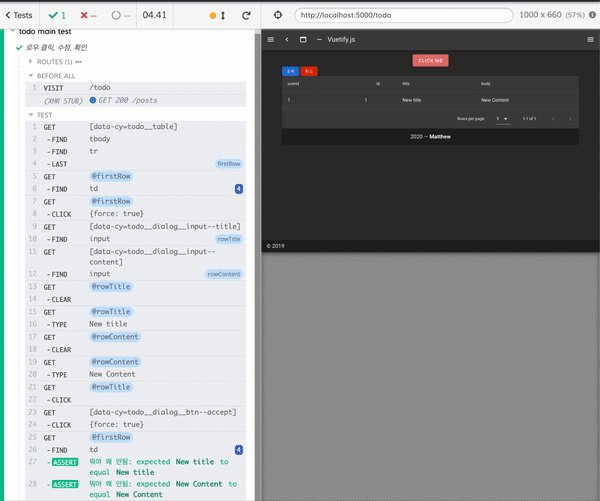
cy.get("[data-cy=todo__dialog__btn--accept]").click({force:true}).then($btn=>{
cy.get("@firstRow").find("td").then($elem=>{
assert.equal($elem[2].innerHTML, newTitle, '뭐야 왜 안됨')
assert.equal($elem[3].innerHTML, newContent, '뭐야 왜 안됨')
})
})
- 등록하기 버튼을 클릭 한 후 똑같은 row(@firstRow)의 데이터를 확인한다.
- $elem은 총 4개의 td가 있는 상태.