script
script는 head나 </body>전에 기재할 수 있음.
</body>에 기재시에는 $(document).ready(function{});를 생략함. i 태그
본래 이태릭스타일 효과를 주기 위한 태그.
하지만 icon의 i를 표현하는 느낌으로, 가독성을 위해 아이콘 태그로 사용하기도 함.
ionicons
icon framework
사용방법
<link href="http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" type="text/css"
rel="stylesheet">링크 선언
ionicons

사용할 아이콘 이름 복사 후, 클래스로 넣어 줌.
<li>1<i class="ion-arrow-down-b"></i>
has
<div id="container">
<ul>
<li>1<i class="ion-arrow-down-b"></i>
<ul>
<li>1-1</li>
<li>1-2</li>
<li>1-3</li>
</ul>
</li>
<li>2</li>
<li>3
<ul>
<li>3-1</li>
<li>3-2</li>
</ul>
</li>
<li>4</li>
</ul>
</div><script>
var n=0;
$("li").has("i").click(
function(){
$(this).children("ul").slideToggle();
if(n==0){
$(this).children("i").attr("class","ion-arrow-up-b");
n=1;
}else{
$(this).children("i").attr("class","ion-arrow-down-b");
n=0;
}
}
);
</script>appendTo
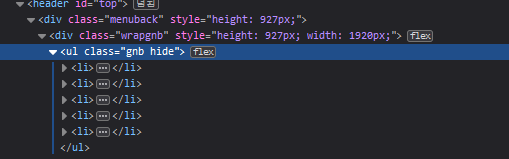
$("#top .gnb").appendTo(".wrapgnb").show(500,function(){
$(".wrapgnb ul.gnb > li h2 a,.wrapgnb ul.gnb >li ul li a").toggleClass("translateY"); //메뉴등장
});
"#top .gnb"를 ".wrapgnb"안에 집어 넣기.

clone
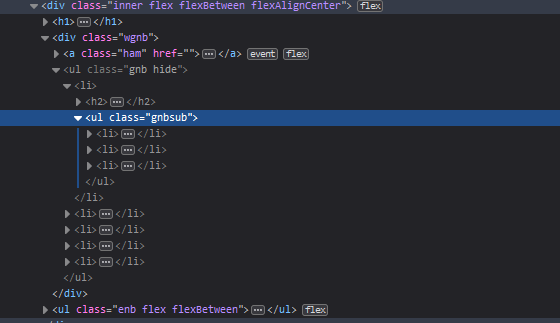
$(".wrapgnb .gnb").clone().appendTo(".wgnb");
$(".wrapgnb .gnb")의 내용을 clone(복제)후 (".wgnb")영역에 넣기.
wrapInner()
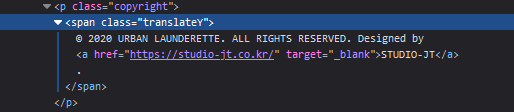
$(".menuback .copyright").wrapInner("<span></span>");
(".menuback .copyright")의 자식요소들을 ("<span></span>")이 감싸게 됨.wrapAll
$(".menuback .copyright,.menuback .sns").wrapAll("<div class='wrapsns'></div>");
setTimeout
setTimeout(function(){
$(".wrapsns>*>*").toggleClass("translateY");
},1000);1초 후 $(".wrapsns>>").toggleClass("translateY"); 코드를 실행.
