JAVASCRIPT
1.220812 jQuery 기초

last script script는 head나 ''전에 기재할 수 있음. 에 기재시에는 $(document).ready(function{});를 생략함. ionicons has appendTo #css속성 filter, grow clone setTimeout wra
2.220811 jQuery 기초

append, prepend, before append("마크업태그") 대상의 안쪽 맨뒤에 html코드 추가. prepend("마크업태그") 대상의 안쪽 앞에 html코드 추가. before("마크업태그") 대상요소의 바깥 앞에 html코드 추가. attr 속성
3.JS & HTML 연결. 기본 환경설정

jQuery는 HTML의 클라이언트 사이드 조작을 단순화 하도록 설계된 크로스 플랫폼의 자바스크립트 라이브러리.따라서 jQuery는 한 개의 JavaScript 파일로 존재하며, 공통의 DOM, 이벤트, 특수 효과, Ajax 함수를 포함.jQuery를 사용하기 위해,
4.220809 jQuery 기초

reset cnd jQuery cnd와 같이, reset cnd또한 활용 가능. cnd library 모음 사이트 상위요소, 형제요소
5.220818 JavaScript

Window.prompt() 사용자가 텍스트를 입력할 수 있도록 띄우는 메시지. document.write() document에 작성 comfirm slick slider library 중 하나. 사용방법 슬릭라이브러리링크에서 cdn js, css 찾아 작성. 스
6.220816 JavaScript

let & var & const 전역변수와 지역변수 & alert 전역변수 a의 범위 : 전범위 지역변수 b의 범위 : 선언된 함수 내. btn2클릭시 b는 선언되지 않는 변수 취급. btn1함수에서 선언된 데이터타입이 없는 변수는 전역변수 resize on
7.220817 JavaScript

호이스팅 스코프 ::before, ::after는 제이쿼리 제어 대상?(dom만 가능) 이 아니다. offset() index
8.220823 JavaScript

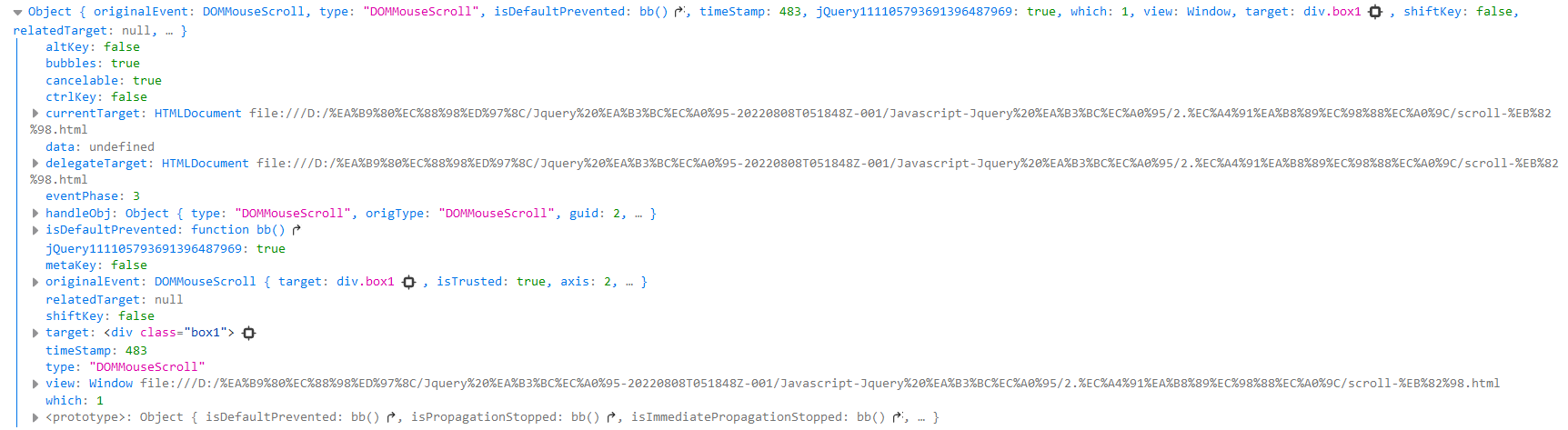
※여러줄 주석 처리 주석 구역 드래그 후, Alt + Shift + A innerheight outerWidth & width 이벤트객체 mouseWheel이벤트 파이어폭스에서는 작동하지 않음 원시타입과 참조타입 3항연산자 switch
9.220822 JavaScript

scroll 스크롤바의 위치가 이동되는 이벤트(마우스휠이나 스크롤바의 스크롤을 누름에 따라) scrollTop() 스크롤바의 스크롤탑에서 부터의 위치, 스크롤바 위치 조정 scrollTop(수치) 두번째 상자의 위치에 걸치게 됨. offset().top() 요소가
10.220824 JavaScript

index event parameter
11.콜백함수(setInterval)와 비동기적 프로그래밍

0.5초마다 출력. 같은 결과 도출.이 이미 함수 호출 표현식.The setInterval() method, offered on the Window and Worker interfaces, repeatedly calls a function or executes a co
12.템플릿리터럴 & 화살표함수

'return'없이 바로 return 해 줌.참고 : \[JS] 자바스크립트 템플릿 리터럴: 백틱(\`\`), 달러(${ }) 사용법\[react,javascript] 화살표 함수를 알아보자 (arrow function) 화살표 함수 기본
13.JS 환경설정

JAVASCRIPT 시작 전 환경설정.. node.js 다운로드 node.js 다운로드 (런타임 진행 중을 확인하기 위한..) 설치 후 cmd창으로 설치 확인 version 정보가 뜬다면 설치 된 것. 터미널에서 npm 다운로드 -g : 이 파일 내가 아닌 glob
14.객체 비구조화 할당(객체 구조 분해)

객체 비구조화 할당 투두리스트
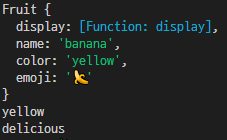
15.객체에 함수 넣기

객체에 함수 넣기 value에 function 넣기 function 이름 생략 key 지우기 또 다른 객체에서 다른 객체의 함수 참조하기 배열 객체 배열 concat push map filter spread와 rest https://learnjs.vlpt.us
16.배열속성을 이용한 객체의 변환

배열 객체를 배열로 전환 push Object.key() Object.values() map ※ map 활용법 concat filter spread와 rest https://developer-talk.tistory.com/303 https://learnjs.v
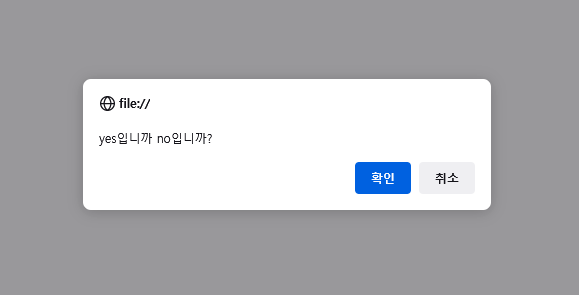
17.출력명령어(write, alert, confirm, prompt, textContent)

출력명령어 document.write 화면에 출력해줌. alert 창을 열자마자 경고창과 확인버튼이 나옴. confirm 창을 열자마자 확인창과 취소버튼이 나옴. prompt
18.배열요소 - concat & filter & spread & rest

concat filter spread와 rest https://learnjs.vlpt.us/useful/07-spread-and-rest.html https://basemenks.tistory.com/m/180 https://velog.io/@cyongchoi/%EC
19.콜백(callback)함수

함수를 다른 인수에 제공할 수 있음함수가 함수를 반환할 수 있음함수를 변수에 할당할 수 있음화살표함수(참고 : 일급 함수
20.인자(parameters)

참고 : arguments객체
21.객체(Object) - 정적 & 동적접근, 축약형

Object JavaScript 데이터 유형 중 하나. 다양한 키 모음 & entity를 저장. key, value로 이루어짐 > key : 문자, 숫자, symbole 등 단순 값 value : 문자, 숫자, (원시값), 객체 함수 등 생성 방식 object lit
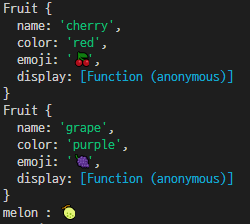
22.객체(Object) - 생성자함수(construction function)

정해진 템플릿을 이용하여 원하는 데이터를 전달
23.클래스(class) - static, field

클래스(class) 객체지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀(template).메소드와 변수로 구성 생성자함수(이전 방식) cherry, grape, melone : fruit클래스의 인스턴스. (클래스를 통해 만들어진 객
24.클래스(class) - 접근자(get)&설정자(set)

Accessor property > 변수처럼 보이지만 실제로는 함수. 함수 앞에 get을 붙임.
25.클래스(class) - 확장(extends)

중복되는 코드가 너무 많고, 지저분함 --> 확장(extends)개념 확장(extends) 클래스를 다른 클래스의 자식으로 만들기 위해 class선언 또는 class식에 사용. class Tiger는 클래스 Animal을 상속받음. class Doggy 또한,클래
26.내장객체 - Number, Math, String, Date

내장객체 객체의 분류 - 네이티브 객체, 호스트 객체, 사용자 정의 객체 내장객체란? Native objects 또는 built-in objects, 또는 global objects(not global object). 전역 범위의 여러 객체을 일컫음. ECMAScri
27.내장객체 - BOM

History.back() : 브라우저가 세션 기록의 바로 뒤 페이지로 이동 하도록 지시함 이전 페이지가 없는 경우 아무것도 하지 않음Location.reload() : 새로고침 버튼처럼 현재 리소스를 다시 불러옴.Window.open() : 지정된 리소스를 새
28.DOM(Document Object Model)요소 정리

DOM요소들.. document.querySelectorAll(); 지정된 셀렉터 그룹에 일치하는 document element list를 나타내는 정적 NodeList를 반환 document.querySelector(); 제공한 선택자 또는 선택자 뭉치와 일치하는 문
29.event - form, EventHandler, load, popup, positon

form 기본 구조 을 요소와 연결하는 방법 에 id 속성을 넣고, 에 id 와 같은 값의 for 속성을 넣기. htmlEventHandler onblur 엘리먼트의 포커스가 해제되었을때 발생 DOMEventHandler 로드될때 함수가 발생하는 것이 아니라,
30.Array - 배열 생성, 추가, 삭제, method, shallowcopy

배열 생성 Array 객체 이용 Array객체를 이용, 3개의 아이템을 저장 할 수 있는 배열 생성 Array 객체 이용 - 실제 아이템을 전달하여 생성 Array.of() 인자의 수나 유형에 관계없이 가변 인자를 갖는 새 Array 인스턴스를 만듦 배열리터럴
31.Array - 고차함수

출처 : 개발자를 위한 웹 기술
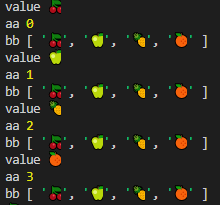
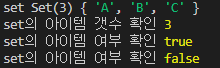
32.set

set set : 자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있음 forEach사용 for of for of : 반복가능한 객체 (Array, Map (en-US), Set, String, TypedArray, arguments 객체
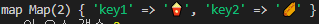
33.map, spread, set

map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환.key, value로 구성. key는 중복 불가배열과 달리 index없음.set과 달리 value 중복 가능출처 : 개발자를 위한 웹 기술
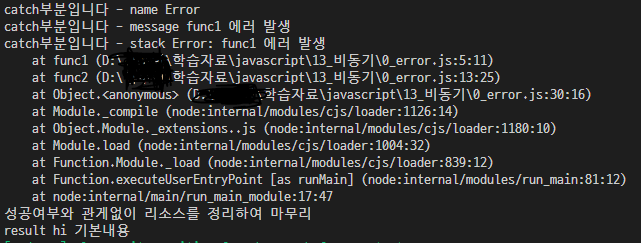
34.비동기 - error, callstack, settimeout, promise, async, json

settimeout : 만료된 후 함수나 지정한 코드 조각을 실행하는 타이머를 설정js 엔진에 있는 call Stack은 한번의 하나의 일만 할 수 있음단, js 호스트 환경에서 제공하는 Web API들은 비동기적으로 처리해줌(node)\--> DOM API, setT
35.ajax

HTML 또는 XHTML, CSS, JavaScript, DOM, XML, XSLT, 그리고 제일 중요한 XMLHttpRequest 객체를 비롯해 기존의 여러 기술을 사용하는 "새로운" 접근법을 설명하는 용어. 다양한 기술을 AJAX 모델로서 결합했을 때, 웹 어플리케