
on을 사용하여 이벤트를 동시에 걸어주기
이벤트 2개 이상 사용할 수 있는 on메서드.
휠에 대한 정도를 얻는 속성
파이어폭스 : DOMMouseScroll
크롬 : mousewheel
호환을 위해 두 이벤트를 사용. --> on사용
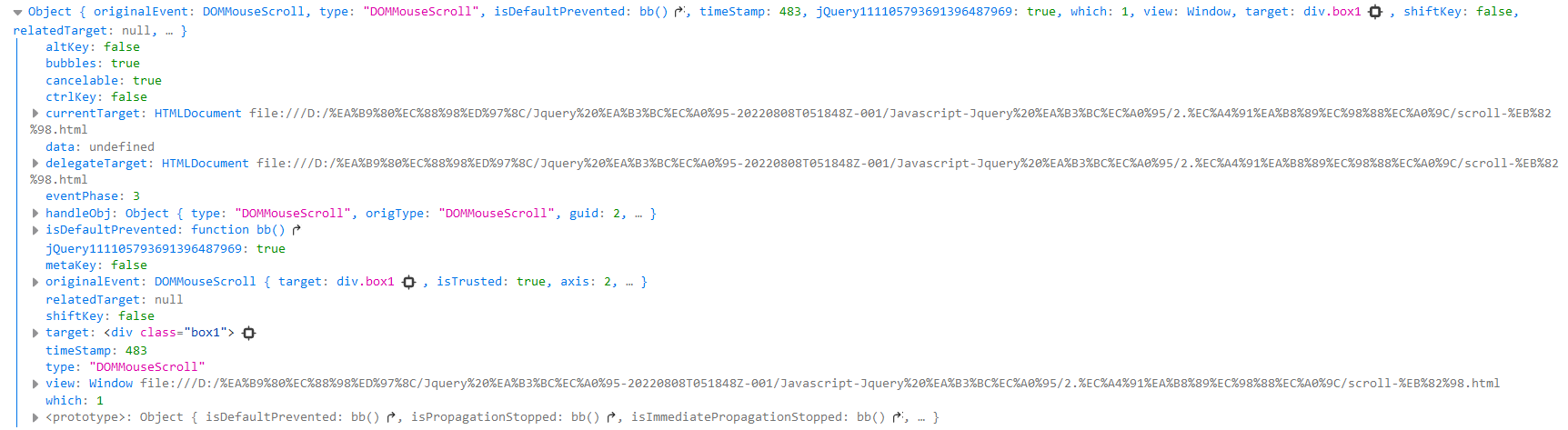
$(document).on('mousewheel DOMMouseScroll', function (event) {})event.originalEvent.detail(wheelDelta)
event.originalEvent : 기존의 이벤트 오브젝트에 접근하기 위함.
browser가 직접 생성한 event 객체는 jQuery가 자동으로 method, properties로 감쌈.
하지만, jQuery가 감싸지 않은 기존 이벤트에 접근할때에는
event.originalEvent 사용
출처 : https://m.blog.naver.com/naan_ace/220847459928
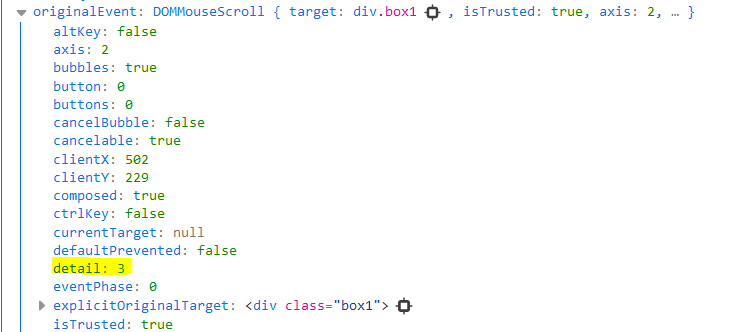
detail
이벤트를 초기화할 때 제공한 데이터를 반환
$(document).on('mousewheel DOMMouseScroll', function (event) {
console.log(event);
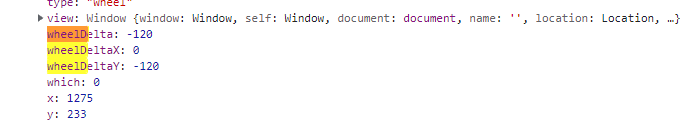
wheelDelta

<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body> <script>
$(document).ready(function () {
$(document).on('mousewheel DOMMouseScroll', function (event) {
console.log(event);
let w_delta = event.originalEvent.wheelDelta;
let w_deltaF = event.originalEvent.detail;
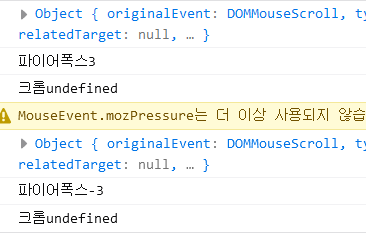
console.log("파이어폭스" + w_deltaF);
console.log("크롬" + w_delta);
});
});
</script>firefox와 chrome의 휠 속성 값
firefox

아래로 스크롤 : +3
위로 스크롤 : -3
chrome

아래로 스크롤 : -120
위로 스크롤 : +120
원시타입과 참조타입
원시타입(Primitive Type) : 실제 데이터 값을 저장하는 타입
참조타입(Reference Type) : 객체의 주소를 참조하는 타입으로 메모리 번지 값을 통해 객체를 참조하는 타입
3항연산자
if문을 간단히 작성하기 위한 연산자
조건?참일 경우:거짓일 경우
아래 두 코드는 같은 식
let a = 5;
if(a>=5){
console.log("a는 5 이상입니다");
}else{
console.log("a는 5미만입니다");
}let a = 5;
a>=5?console.log("a는 5 이상입니다"):console.log("a는 5 미만입니다");

switch
if else문의 경우가 많아질 경우 사용시 편리한 구문
switch (condition) {
case value1:
statement1;
break;
case value2:
statement2;
break;
...
default:
statement3;
}break : switch문 종료.
befault : switch문의 제일 마지막에 위치. default문 실행 종료 시, swith문 종료시키기 때문에, break; 명령어를 생략해도 좋음.
<script>
function sequentialSizes(val) {
switch (val) {
case 1:
case 2:
case 3:
console.log("1이상의 양수");
break;
case 4:
case 5:
case 6:
console.log("4이상의 양수");
break;
case 7:
case 8:
case 9:
console.log("7이상의 양수");
break;
default:
console.log("10이상의 양수");
}
}
sequentialSizes(1);
sequentialSizes(4);
sequentialSizes(8);
sequentialSizes(20);
</script>
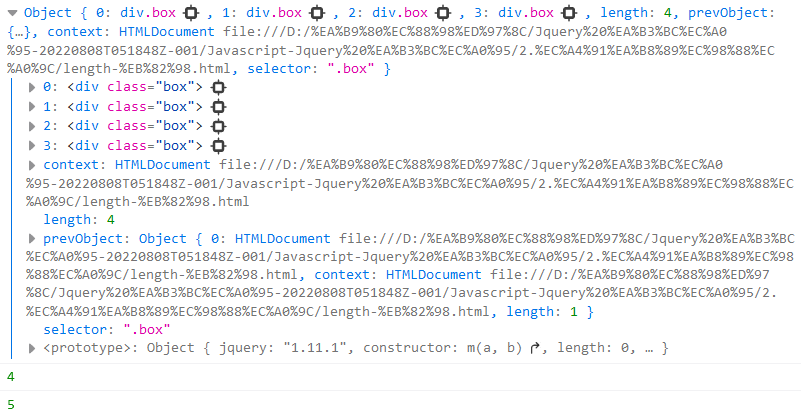
length
요소의 개수를 반환
<body>
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4
<p class="innerp">p1</p>
<div class="innerdiv">div1</div>
</div>
</body><script>
$(document).ready(function(){
console.log($(".box"));
console.log($(".box").length);
console.log($("div").length);
});
</script>
$(요소)는 객체.
length는 요소의 길이.
※ionic 아이콘 사용시, before 가상요소에서 font-size 조절하여 크기를 조절함.
