Template Literal(템플릿 리터럴)
ES6부터새로 도입된 문자열 표기법
백팃
편리한 줄바꿈 구현
<script>
var str =
`
안녕?
Hi~
`;
console.log(str);
</script>
편리한 표현식 구현
<script>
let name = '지성';
let birth = 2002;
let year = 2022;
console.log(`${name}이의 나이는 ${year - birth + 1}살 입니다`);
</script>
${}안의 내용은 문자열로 변환됨.
arrow function(화살표함수)
ES6에 추가된 표현식을 사용하는 함수. 함수를 간단하게 표현하기 위해 =>(기로)를 사용함
=> 왼쪽에 있는 인수를 이용해 => 오른쪽에 있는 함수를 평가.
{}안에 return 선언
<script>
$(document).ready(function(){
let add = (first,second)=>{
console.log(first+second);
}
add(1,2);
});
</script>{}, return 없이 바로 return값 반환
let add = (first, second) => first + second;
console.log(add(1,2));'return'없이 바로 return 해 줌.

여러 객체 return
<script>
$(document).ready(function(){
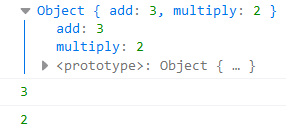
let addAndMultiple = (first, second)=>({add:first+second, multiply : first*second})
console.log(addAndMultiple(1,2));
console.log(addAndMultiple(1,2).add);
console.log(addAndMultiple(1,2).multiply);
});
</script>동적으로 만들기
let age = prompt("몇살이니?");
let comment = (age<20)?
()=>console.log("아기!"):
()=>console.log("성인입니다");
comment();
참고 :
[JS] 자바스크립트 템플릿 리터럴: 백틱(``), 달러(${ }) 사용법
[react,javascript] 화살표 함수를 알아보자 (arrow function)
화살표 함수 기본
