배열 생성
Array 객체 이용
let array1 = new Array(3);
Array객체를 이용, 3개의 아이템을 저장 할 수 있는 배열 생성
let array2 = new Array(1,2,3);
Array 객체 이용 - 실제 아이템을 전달하여 생성
Array.of()
let array3 = Array.of(4,5,6);
인자의 수나 유형에 관계없이 가변 인자를 갖는 새 Array 인스턴스를 만듦
배열리터럴
let array4 = [7,8,9];
구체적인 값을 가지고 배열을 생성
Array.from()
let array5 = Array.from(array4);
기존 배열로 부터 새로운 배열로 만듦
let array6 = Array.from('Friday');
iterable함. 문자 하나하나 배열의 아이템.
배열 : 동일한 메모리 크기를 가지며, 연속적으로 이어져 있어야 함.
js는 예외, object와 거의 같음.
object로부터 배열 만들기
let array7 = Array.from({
0:'안',
1:'녕',
2:'히',
3:'가',
length : 4
})
length 값을 넣어주어야 배열이 생성
literal 이용하여 배열요소 추가, 삭제
index로 접근하여 추가
const food = ['🍺','🍸','🍷','🍶','🍾'];
food[7] = '🥃';
index로 접근하는 것은 좋은 방법이 아님.
마지막에 추가하고 싶을때
food[food.length] = '🥤'
item 삭제
delete food[1];
배열 함수
Array.isArray()
const fruit = ['🍇','🍊','🍋'];
console.log('Array.isArray(fruit)',Array.isArray(fruit));
인자가 Array인지 판별
Array.prototype.indexOf()
fruit.indexOf('🍋');
console.log("레몬의 인덱스는?",fruit.indexOf('🍋'));
배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환. 존재하지 않으면 -1을 반환.
Array.prototype.includes()
console.log("",fruit.includes('🍇'));
console.log("",fruit.includes('🍌'));
배열이 특정 요소를 포함하고 있는지 판별
Array.prototype.push()
fruit.push('🍓', '🍒');배열의 끝에 하나 이상의 요소를 추가. 배열의 새로운 길이를 반환.
Array.prototype.unshift()
fruit.unshift('🥂');
새로운 요소를 배열의 맨 앞쪽에 추가. 새로운 길이를 반환.
Array.prototype.pop()
fruit.pop(fruit);
배열에서 마지막 요소를 제거하고 그 요소를 반환.
Array.prototype.shift()
fruit.shift();

배열에서 첫 번째 요소를 제거. 제거된 요소를 반환.
Array.prototype.splice()
fruit.splice(2,1);

배열의 기존 요소를 삭제 또는 교체, 새 요소를 추가하여 배열의 내용을 변경.
splice(시작인덱스, 삭제될 갯수(생략시 시작인덱스부터 전부 삭제))
fruit.splice(1,1,'🥑','🍏')

splice(시작인덱스, 삭제될 갯수, 추가할 아이템)
Array.prototype.slice()
let newFr = fruit.slice(0,3);

배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환. 원본 배열은 바뀌지 않음.
slice(시작지점, 마지막(몇번째인지))
newFr = fruit.slice(-2);

Array.prototype.concat()
const array1 = [1,2,3];
const array2 = [100,200,300];
array3 = array1.concat(array2);

인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환.
Array.prototype.reverse()
const array4 = array3.reverse();

배열의 순서를 반전. 첫 번째 요소는 마지막 요소. 마지막 요소는 첫 번째 요소가 됨.
Array.prototype.fill()
array4.fill('🥐');

배열의 시작 인덱스부터 끝 인덱스의 이전까지 정적인 값 하나로 채움
fill(채울 아이템, 시작 인덱스, 끝 인덱스(생략시 시작인덱스부터 전부 fill))
array4.fill('🥘',1,array4.length);

array4.fill('🍟',3);

Array.prototype.join()
const array5 = ['집에','가고','싶다','곱창','먹자'];
let text = array5.join();

배열의 모든 요소를 연결해 하나의 문자열로 만듦
join(separator) : 배열의 각 요소를 구분할 문자열을 지정
text = array5.join(' | ');

flat
const arr6 = [['🥘','🍟'], [1,2,3,4]];
arr7 = arr6.flat();

모든 하위 배열 요소를 지정한 깊이까지 재귀적으로 이어붙인 새로운 배열을 생성
Shallow Copy
object 만들기
const salad = {
name : '🥗',
price : 7900
};
const frenchfri = {
name : '🍟',
price : 3500
};
const pie = {
name : '🥮',
price : 10900
};
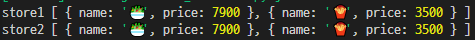
배열을 이용한 store
const store1 = [salad, frenchfri];
Array.from 이용하여 새로운 배열
const store2 = Array.from(store1);

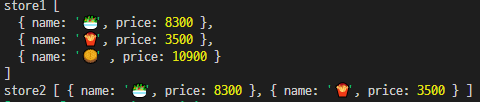
샐러드 가격 인상
salad.price = 8300;

object 변경. -> 배열 자동으로 바뀜 : shallow copy
출처 :
개발자를 위한 웹 기술
