220428
JavaScript의 기초
JavaScript의 변수
JavaScript란 ?
HTML을 프로그래밍으로 제어한다
웹브라우저가 해석해서 실행할수 있는 유일한 프로그래밍 언어
요즘에는 게임프로그래밍, 서버프로그래밍 등 다양한 분야에서 쓰여지고 있다.HTML에서 JavaScript 로드하기
INLINE
HTML내에 javascript를 포함하고 로드한다.SCRIPT
외부 파일로 저장을 하고 로드한다.출력 방법
✍
// 출력방법 4가지
window.console.log('hello world')
document.write('hello world')
document.getElementById('one').innerHTML = 'hi'
//'hi'
window.alert('hello world')
window.innerWidth
//150
window.innerWidth
//266
console.dir(window)
//접근방법(멤버접근 연산자 '.'(닷, dot))
window.console.log
ƒ log() { [native code] }
console.error()
undefined
console.error('hello')
tableSample = [{
...json gen에서 data 생성...
}]
console.table(tableSample)
// let 나변수 = 10
// 나변수 (00AAFFDD)
// 10 (00AAFFDA)
// 00000010 10010010 00000010 = 4
// 8bit == 1byte
// 1024byte == 1KB
// 1024KB == 1MB
// 1024MB == 1GB
// 1024GB == 1TB
// (KB,MB,GB,TB,PB)갈매기털빼
0b100
//4
0o100
//64
0x100
//256
/*
2진수 - 01 10
8진수 - 01234567 10
16진수 - 0123456789abcdef 10
10진수 225
2진수 100
8진수 100
16진수 100
(10^2)*2 + (10^1)*2 + (10^0)*5 = 225
(2^2)*1 + (2^1)*0 + (2^0)*0 = 4
(8^2)*1 + (8^1)*0 + (8^0)*0 = 64
(16^2)*1 + (16^1)*0 + (16^0)*0 = 256
*/
// 재선언 안되는 것이 맞음
var 하나 = 100;
var 하나 = 200;
let a = 100
let a = 200
// https://velog.io/@nittre/JavaScript-%EC%BD%98%EC%86%94-%EB%AA%A8%EB%93%9C%EC%97%90%EC%84%9C-let%EC%9D%80-%EC%9E%AC%EC%84%A0%EC%96%B8%EC%9D%B4-%EB%90%98%EB%8A%94%EB%8D%B0-const%EB%8A%94-%EC%95%88%EB%90%98%EB%8A%94-%EC%9D%B4%EC%9C%A0
0.1 + 0.2
//0.30000000000000004
0.1 + 0.1
//0.2
0.1 * 0.1
//0.010000000000000002
0.1 * 3
//0.30000000000000004
0.3 + 0.6
//0.8999999999999999
99999999999999999999+3
//100000000000000000000
99999999999999999999n+3n
//100000000000000000002n
parseInt(10, 10)
//10
parseInt(10, 2)
//2
parseInt(10, 8)
//8
parseInt(10, 16)
//16
let n = 10000
n.toFixed(4)
//'10000.0000'
n.toFixed(5)
//'10000.00000'
(0.1 * 3).toFixed(2)
//'0.30'변수란 ?
‘변할 수 있는 수’, ’변할 수 있는 정보’로 데이터를 보관할 공간 같은 역활이다.
변수는 선언하고 할당하고 사용할 수가 있고, 값을 계속 바꿀 수 있다.<script>
var 나변수 = 10;
</script>
변수명을 정할 때
- 변수이름은 $, _ 를 제외한 공백, 특수문자, 구두점(글의 여러 가지 경계를 구분하기 위해 사용되는 반점(,), 온점(.), 물음표(?) 등등…)을 사용할 수 없다.
- 첫 글자는 숫자가 될 수 없다.
- 대소문자를 구별한다.
- 예약어가 쓰일 수 없다.
- 유니코드 문자도 사용할 수 있다.
- var, let, const의 키워드를 사용할 수 있다. 보통 let을 사용한다.
- 원시자료형이 저장된 변수를 다른 변수에 할당하면 값자체가 복사되고 복사된 변수를 변경해도 원래 변수는 변하지 않습니다.
✍
var a;
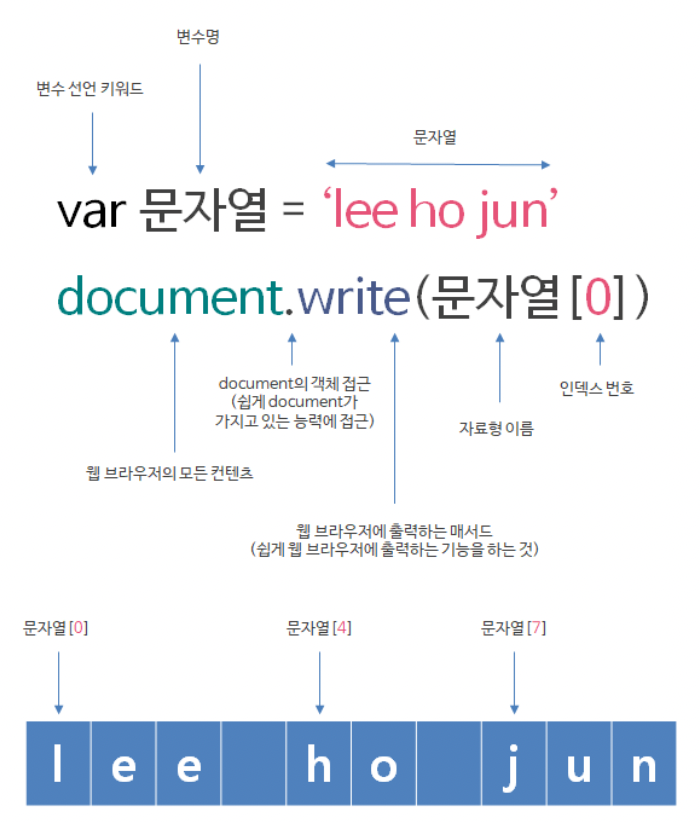
var my_name;변수의 자료형
✍
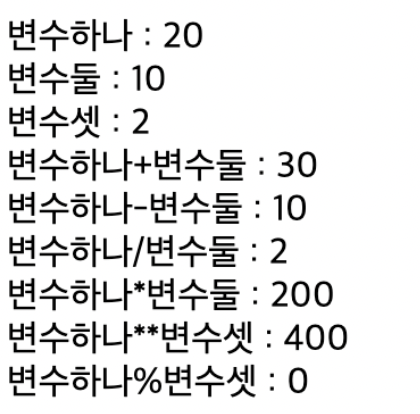
var 변수하나 = 20;
var 변수둘 = 10;
var 변수셋 = 2;
document.write('변수하나 : ', 변수하나);
document.write('<br>');
document.write('변수둘 : ', 변수둘);
document.write('<br>');
document.write('변수셋 : ', 변수셋);
document.write('<br>');
document.write('변수하나+변수둘 : ', 변수하나+변수둘);
document.write('<br>');
document.write('변수하나-변수둘 : ', 변수하나-변수둘);
document.write('<br>');
document.write('변수하나/변수둘 : ', 변수하나/변수둘);
document.write('<br>');
document.write('변수하나*변수둘 : ', 변수하나*변수둘);
document.write('<br>');
document.write('변수하나**변수셋 : ', 변수하나**변수셋);
document.write('<br>');
document.write('변수하나%변수셋 : ', 변수하나%변수셋);💻

💻

- 자쓰 쉽지 않다... 과제도 쌓였고,,, 차근 차근 하나씩 해내보자 잘하고 있다 !!!!