
220427
부트스트랩
테일윈드
부트스트랩
부트스트랩은 웹 프레임워크로서, 최소한의 작업으로 빠르게 결과물을 만들 수 있도록 구축해 놓은 종합 공구 세트이다
큰 모니터 화면으로 보던지 휴대폰처럼 작은 화면으로 보던지 상관 없이 사용자의 시점에 맞춰 최적화 되어 화면을 구성한다.
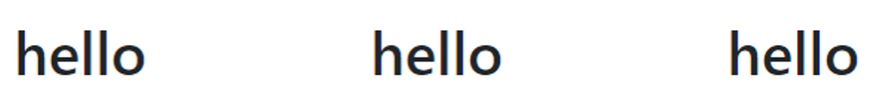
부트스트랩은 반응형 사이트를 구축하기에 최적화 되어 있다.그리드로 배치하기
- 컬럼 12개가 모여 하나의 row가 됩니다!
- 나눠놓은 컬럼에 넣고 싶은것을 배치해 홈페이지를 만들 수 있다.
✍
<div class="container">
<div class="row">
<div class="col-md-4">
<h1>hello</h1>
</div>
<div class="col-md-4">
<h1>hello</h1>
</div>
<div class="col-md-4">
<h1>hello</h1>
</div>
</div>
</div>💻

테일윈드
CSS 문서로 가지 않고 오직 HTML 문서 내에서 쉽고, 빠르게 웹 사이트 구축이 가능하게 만드는 것이다.
1. 오직 HTML 문서만 보면 된다. 공식문서도 그렇게 만들어져 있다!
2. 클래스 이름을 고민할 필요가 없고, 협업에 있어서도 문제가 없다!
3. 유지보수에 용이하다!✍
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>custom_utility_class</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
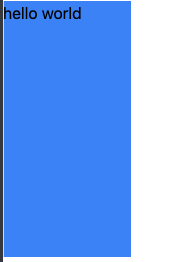
<!-- https://tailwindcss.com/docs/responsive-design -->
<div class="w-8 h-64 bg-red-500 md:bg-green-500 md:w-16 lg:bg-blue-500 lg:w-32">
hello world
</div>
</body>💻


-
테일윈드와 부트스트랩은 목적과 사용이 다 다르다.
-
프레임워크랑 라이브러리는 유행을 탄다. 그러므로 언어에 더 비중을 두자 !!
-
왜 불안하냐
불안감은 상대적인 것에서 시작된다.
나는 처음이니 당연히 속도가 뒤쳐지는 것이 당연하다, 무엇을 하던 똑같다 !!
이 막물고 버텨라 버티면 된다.
주니어까지는 300시간에서 500시간이 필요하다 멋사의 커리큘럼을 따라가면 충분히 나도 주니어!!!
