nodejs 도커 연습 1탄
바탕화면에 nodejs-docker 디렉토리 생성
패키지.js를 직접 파일을 만들 수도 있지만 명령어 하나로
생성 해줄 수 있다.
(base) hongtae@user:~/바탕화면/nodejs-docker-app$
npm init
package name: (enter)(nodejs-docker-app)
version: (1.0.0) (enter)
description: (enter)
entry point: (index.js) server.js
test command: (enter)
git repository: (enter)
keywords: (enter)
author: (enter)
license: (ISC)(enter)
(base) hongtae@user:~/바탕화면/nodejs-docker-app$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See npm help json for definitive documentation on these fields
and exactly what they do.
Use npm install <pkg> afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (nodejs-docker-app)
version: (1.0.0)
description:
entry point: (index.js) server.js
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /home/hongtae/바탕화면/nodejs-docker-app/package.json:
{
"name": "nodejs-docker-app",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
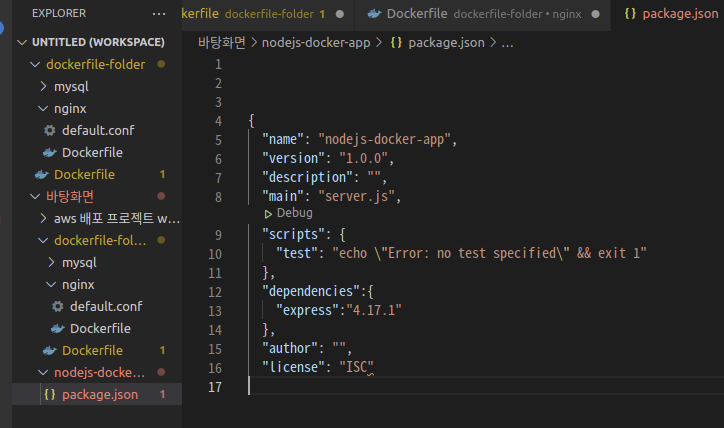
package.json파일이 생성되었다.

dependencies : express는 추가해줘라 .
express : nodejs를 간편히 사용하기 위해 사용.
{
"name": "nodejs-docker-app",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies":{
"express":"4.17.1"
},
"author": "",
"license": "ISC"
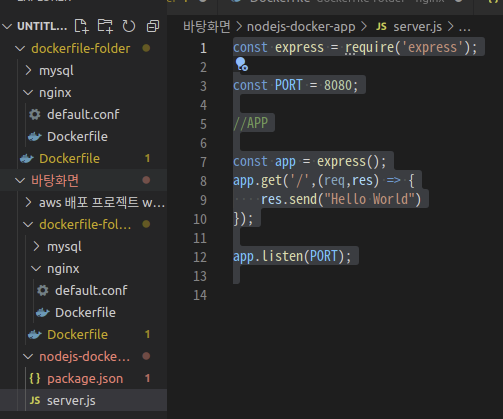
server.js 파일 생성 후 간단한 앱 생성

const express = require('express');
const PORT = 8080;
//APP
const app = express();
app.get('/',(req,res) => {
res.send("Hello World")
});
app.listen(PORT);
console.log("Server is running")도커 환경에서 해보자.

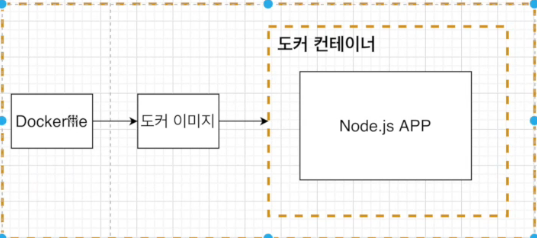
도커 파일을 만들어 도커 이미지를 생성 하고
도커 컨테이너 생성 후 그 안에 node.js APP 을 넣는다

-
Dockerfile-
-
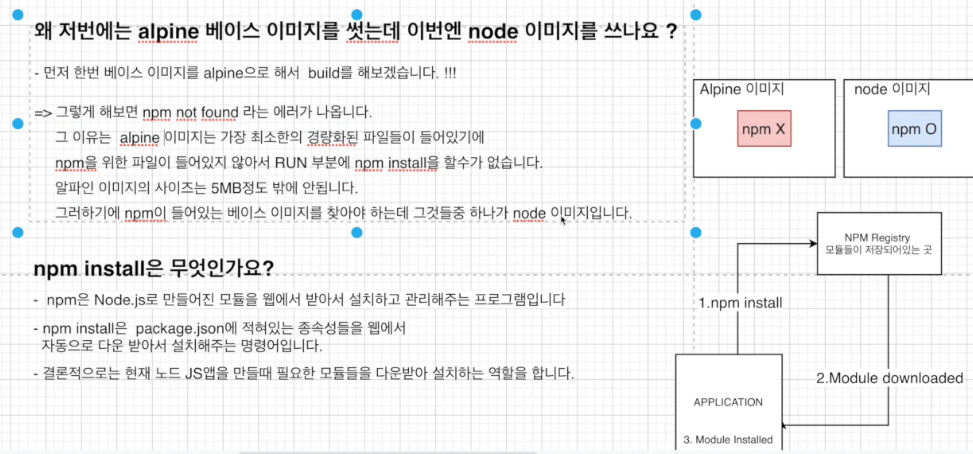
npm 이 들어있는 베이스 이미지중에 선택 해야 한다. 알파인 이미지는 npm이 없다.
FROM node:10
- npm 이란 노드 js에서 모듈을 관리하는 프로그램?
package.json에 이 부분에 찾아가 express 버전에 맞춰 설치해줌? 뭔소리?
= npm 레지스토리 에서 모듈을 다운 받아 설치한다 "dependencies":{
"express":"4.17.1"
RUN npm install
CMD ["node","server.js"]
노드 서버를 작동 시키는 명령어 [node , entry 파일]

도커 빌드
도커 빌드를 하면 도커 서버에 전달하여 이미지를 생성해온다.
도커 서버에 node:10 이 없다면 받아오는데 시간이 좀 오래 걸릴것이다.
(base) hongtae@user:~/바탕화면/nodejs-docker-app$ sudo docker build ./
Sending build context to Docker daemon 3.584kB
Step 1/3 : FROM node:10
10: Pulling from library/node
76b8ef87096f: Pull complete
2e2bafe8a0f4: Pull complete
b53ce1fd2746: Pull complete
84a8c1bd5887: Pull complete
7a803dc0b40f: Downloading 84.74MB/214.3MB
b800e94e7303: Download complete
0da9fbf60d48: Downloading 17.05MB/21.42MB
04dccde934cf: Waiting
73269890f6fd: Waiting
package.json 파일이 없다고 에러가 나왔다
npm WARN saveError ENOENT: no such file or directory, open '/package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open '/package.json'
npm WARN !invalid#2 No description
npm WARN !invalid#2 No repository field.
npm WARN !invalid#2 No README data
npm WARN !invalid#2 No license field.
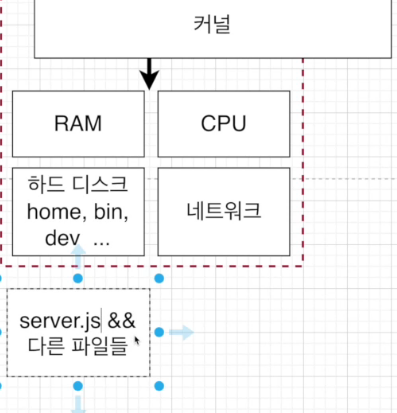
COPY
npm install을 하려면 임시컨테이너 안에 패키지.json 파일이 있어야 하는데 밖으로 나가있다 ? 그래서 copy 로 해서 npm install 을 할 package.json을 바라보게 해줘야 한다.
FROM node:10
COPY package.json ./
RUN npm install
CMD ["node","server.js"]
sudo docker build -t gusxoqkqh1/nodejs ./
Sending build context to Docker daemon 3.584kB
Step 1/4 : FROM node:10
---> 28dca6642db8
Step 2/4 : COPY package.json ./
---> 8faac95b973a
Step 3/4 : RUN npm install
---> Running in 9e5e0d6df6d0
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN nodejs-docker-app@1.0.0 No description
npm WARN nodejs-docker-app@1.0.0 No repository field.
up to date in 0.912s
found 0 vulnerabilities
Removing intermediate container 9e5e0d6df6d0
---> 35a33df6ce04
Step 4/4 : CMD ["node","server.js"]
---> Running in 9d34a8f3099e
Removing intermediate container 9d34a8f3099e
---> 075868c76d43
Successfully built 075868c76d43
Successfully tagged gusxoqkqh1/nodejs:latest
이미지로 컨테이너 실행 sudo docker images;
REPOSITORY TAG IMAGE ID CREATED SIZE
gusxoqkqh1/nodejs latest 075868c76d43 About a minute ago 910MB
sudo docker run gusxoqkqh1/nodejs:latest
internal/modules/cjs/loader.js:638
throw err;
^
또 파일이 없다고 나온다
- 이 이유 역시 비슷하다 server.json이 컨테이너 밖에 있기 때문에 컨테이너 안에서 찾으려 하니 없다고 한다 .
Error: Cannot find module '/server.js'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.Module._load (internal/modules/cjs/loader.js:562:25)
at Function.Module.runMain (internal/modules/cjs/loader.js:831:12)
at startup (internal/bootstrap/node.js:283:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:623:3)

FROM node:10
COPY ./ ./ #디렉토리 부분 전체로 수정 후 컨테이너 안으로 넣는다
RUN npm install
CMD ["node","server.js"]
sudo docker run gusxoqkqh1/nodejs:latest
internal/modules/cjs/loader.js:638
throw err;
^
Error: Cannot find module 'express'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.Module._load (internal/modules/cjs/loader.js:562:25)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object. (/server.js:1:17)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
RUN 에 express 를 넣고 이미지 생성 후 다시 Run 하니 된다?
왜?
FROM node:10
COPY ./ ./
RUN npm install express
CMD ["node","server.js"]
sudo docker run gusxoqkqh1/nodejs:latest
**Server is running**동작을 하지 않는다