nodejs 도커 연습 2탄
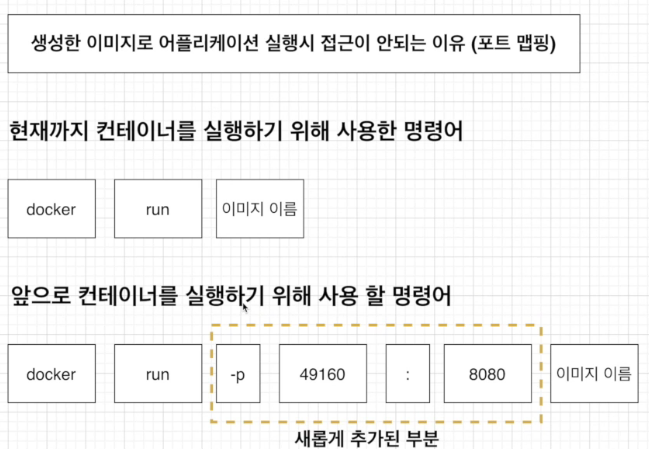
생성한 이미지로 어플리케이션 실행시 접근이 안되는 이유


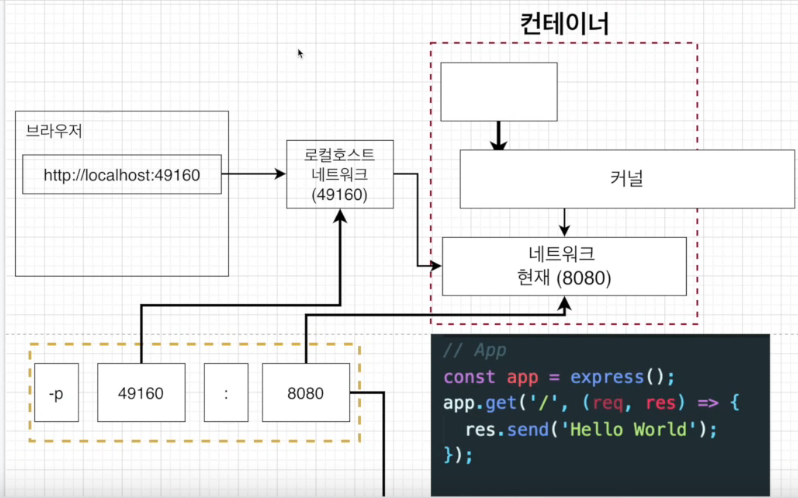
컨테이너와 브라우저와의 포트를 매핑시켜줘야한다.
49160 포트로 가면 컨테이너에서 8080으로 매핑된다.
출발지 포트를 랜덤으로 넣어도 상관없다.
5000: 출발지 임의 포트 뭐든 상관없음
8080: 컨테이너 안 포트
docker run -p 5000 : 8080 gusxoqkqh1/nodejs
[sudo] password for hongtae:
Server is running
http://localhost:5000/

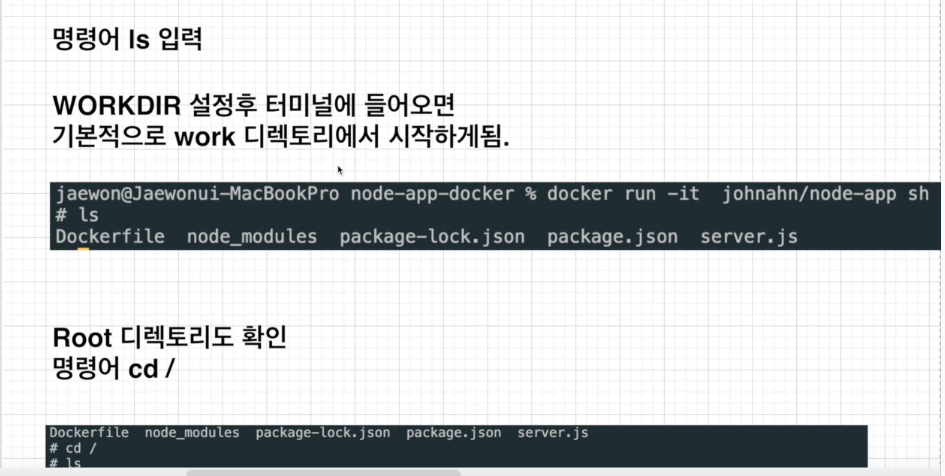
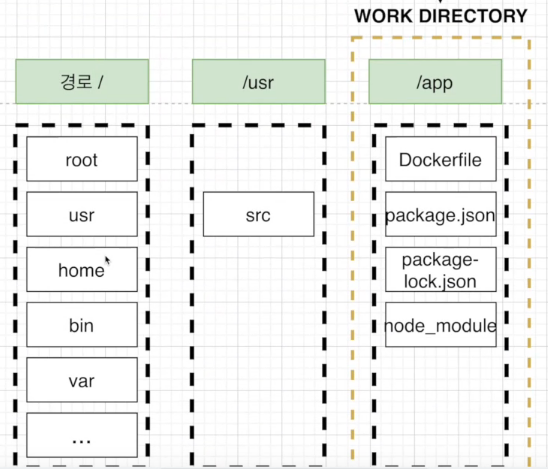
WORKING DIRECTORY 명시해주기
명시를 해주면 이미지를 접근할 때 원래는 루트에서 찾아오지만WORKDIR /usr/src/app에서 정보를 찾아온다.
sudo docker run -it gusxoqkqh1/nodejs ls
[sudo] password for hongtae:
Dockerfile dev lib mnt package-lock.json root server.js tmp
bin etc lib64 node_modules package.json run srv usr
boot home media opt proc sbin sys var
FROM node:10
COPY ./ ./
RUN npm install express
WORKDIR /usr/src/app
CMD ["node","server.js"]
(base) hongtae@user:~/바탕화면/nodejs-docker-app$ sudo docker build -t 0gusxoqkqh1/nodejs ./
sudo docker run -it gusxoqkqh1/nodejs sh

app 디렉토리에 없다면 자동으로 생성되고 기존에 있다면 거기서 실행 된다?
sudo docker run -it gusxoqkqh1/nodejs sh
# ls
Dockerfile node_modules package-lock.json package.json server.js
# cd /
# ls
bin boot dev etc home lib lib64 media mnt opt proc root run sbin srv sys tmp usr var
# cd /usr/src/app
# pwd
/usr/src/app
# ls
Dockerfile node_modules package-lock.json package.json server.js
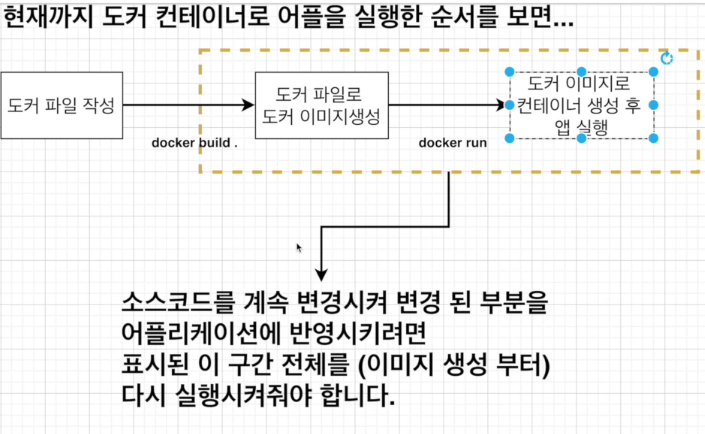
어플리케이션 소스 변경으로 다시 빌드하는 고충 해결

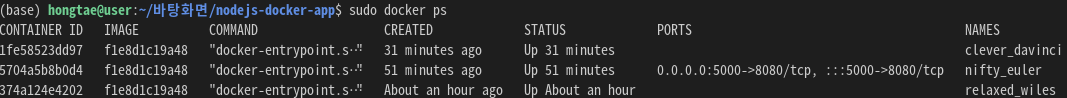
-d 데몬 백그라운드로 돌려서 실행 돌리고 바로 빠져나오게 해라
sudo dockr run -d -p 5000:8000 gusxoqkqh1/nodejs
sudo docker ps

(base) hongtae@user:~/바탕화면/nodejs-docker-app$ sudo docker stop 5704a5b8b0d4
5704a5b8b0d4
(base) hongtae@user:~/바탕화면/nodejs-docker-app$
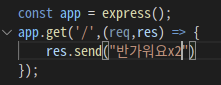
안녕하세요 에서 방가워요라고 수정 귀찮게 다시 build 하고 run 해야 한다

sudo docker build -t 0gusxoqkqh1/nodejs ./
sudo docker run -d -p 4000:8080 gusxoqkqh1/nodejs
d477feebdce0fdd1074b61dc9652bbc195aafb7a12e9bc385a27364ee0ac2940

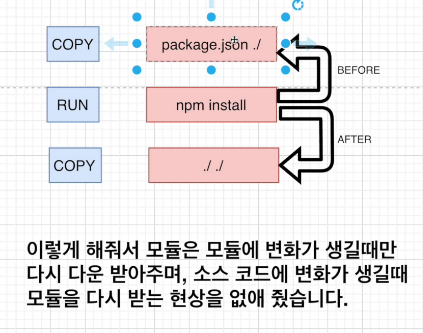
copy ././
그 이유는 현재 server.js , package.json 등 모든 파일을 copy를 이용하여 컨테이너 안에 넣는데 소스가 수정되면 일단 npm install 을 계속 설치 해줘야 했다
어플리케이션 소스 변경 시 효율적으로 빌드 하는 방법

이처럼 package.json을 copy 해준다면 소스가 바뀌어도 package.json 이 수정되지 않기 때문에 npm install을 진행하지 않는다.
FROM node:10
WORKDIR /usr/src/app
COPY package.json ./
RUN npm install express
COPY ./ ./
CMD ["node","server.js"]
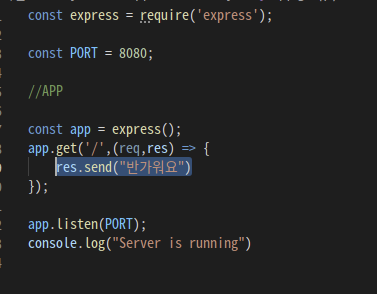
server.js 부분 다시 수정

sudo docker build ./
Sending build context to Docker daemon 4.096kB
Step 1/6 : FROM node:10
---> 28dca6642db8
Step 2/6 : WORKDIR /usr/src/app
---> Using cache
---> 501a39617129
Step 3/6 : COPY package.json ./
---> Using cache
---> 083e78cc68a3
Step 4/6 : RUN npm install express
---> Using cache
---> 433d5a846ac1
Step 5/6 : COPY ./ ./
---> e4bdb662d7ba
Step 6/6 : CMD ["node","server.js"]
---> Running in 2dd44668ecf2
Removing intermediate container 2dd44668ecf2
---> 7b3e105b1583
Successfully built 7b3e105b1583
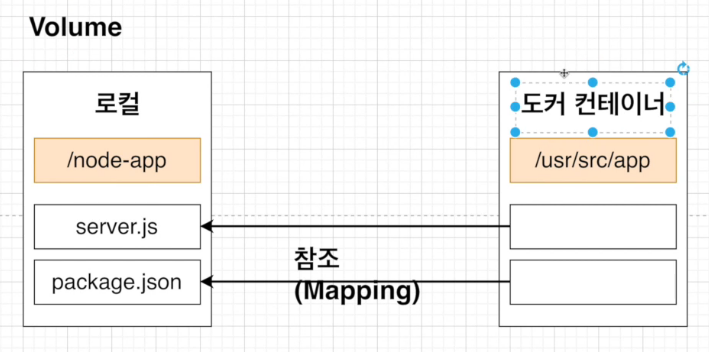
이 귀찮은 작업들은 도커 볼륨이라는것이 해결해줄 수 있다.
도커 컨테이너에서 도커 볼륨을 이용해서 로컬에 있는것을 계속 바라보면서 수정사항이 생기면 변경해준다

/usr/src/app = workdir 수정시 변경가능
sudo docker run -d -p 4000:8080 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app gusxoqkqh1/nodejs
df9c2edfb81c6e5f163628557c04b530d243fbb8f947721d8c564b007f767342

안되는데..?..
운영체제 별 pwd or cd 에러 참조
Windows
- CMD 커맨드 환경 -
docker run -d -p 4000:8080 -v /usr/src/app/node_modules -v %cd%:/usr/src/app gusxoqkqh1/nodejs
- PowerShell 환경(VSCode) -
docker run -d -p 4000:8080 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app gusxoqkqh1/nodejs
Linux = ubuntu
(sudo) docker run -d -p 4000:8080 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app gusxoqkqh1/nodejs
기타(맥 포함)
docker run -d -p 4000:8080 -v /usr/src/app/node_modules -v $(pwd):/usr/src/app gusxoqkqh1/nodejs
docker run -d -p 4000:8080 -v /usr/src/app/node_modules -v ${PWD}:/usr/src/app gusxoqkqh1/nodejs