운영 서버 컨테이너

nginx는 개발서버에서 사용할 수 없는 이유?
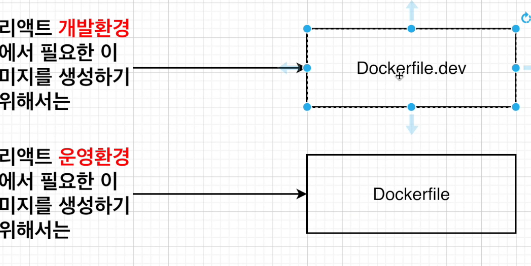
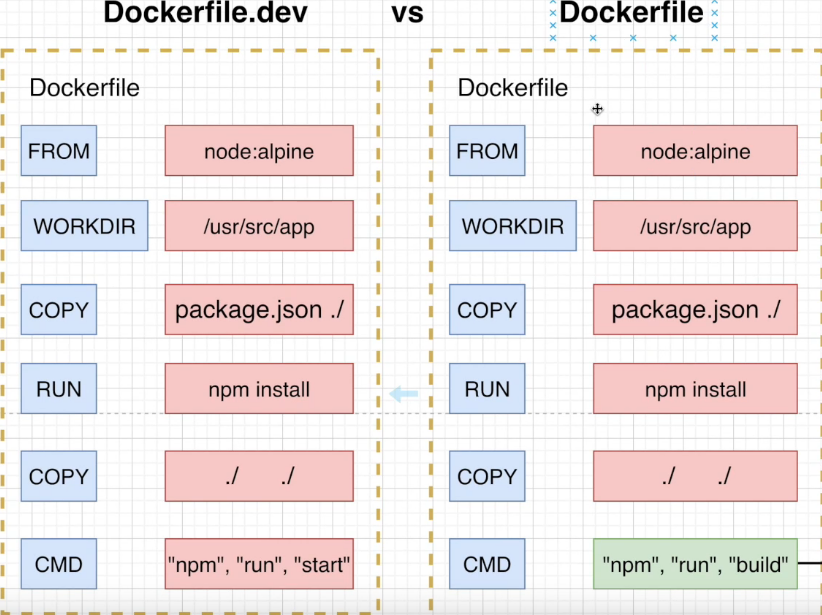
개발서버와 nginx 운영서버의 차이점
-
개발서버는 소스변경 후 리엑트 개발 서버에서 전체 앱을 다시 빌드 해서 변경해서 자동 반영 엔진엑스는 그런 부분이 없다 . 소스가 변경되도 바로 빌드및 반영 할 수 없다.
-
개발서버에는 쓸대없는 많은 기능들이 들어가있다
그에 반에 NGINX 는 가벼워 속도가 더 빠르다
이러한 장단점이 있다.
도커 운영환경에서 Nginx Dockerfile 작성하기.

개발 서버는 리엑트에 public 폴더이고 빌드파일을 생성 할 필요가없다
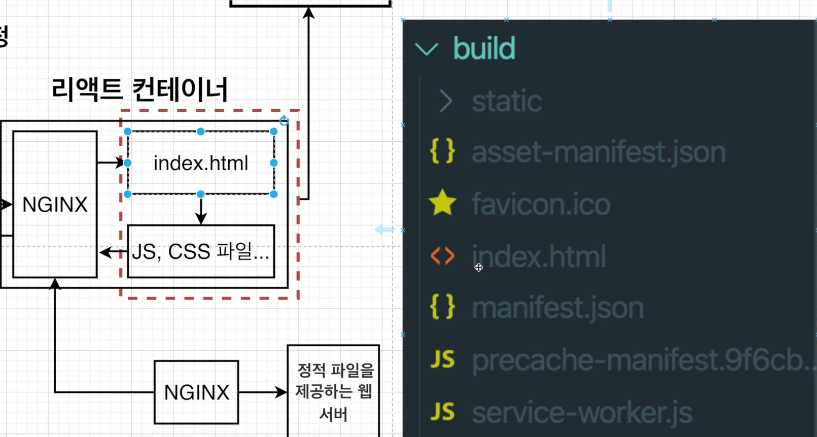
운영 서버는 리엑트에 build 폴더이다.



빌드 파일을 생성
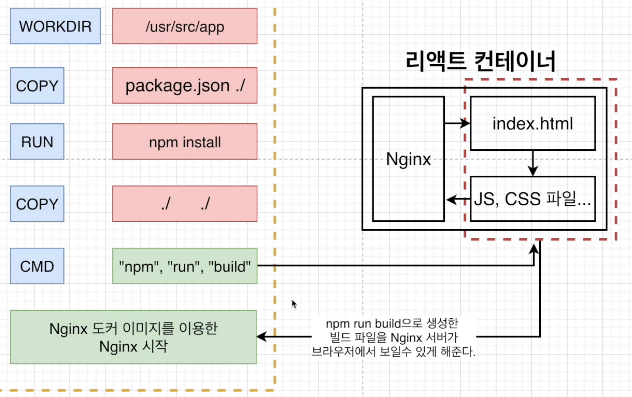
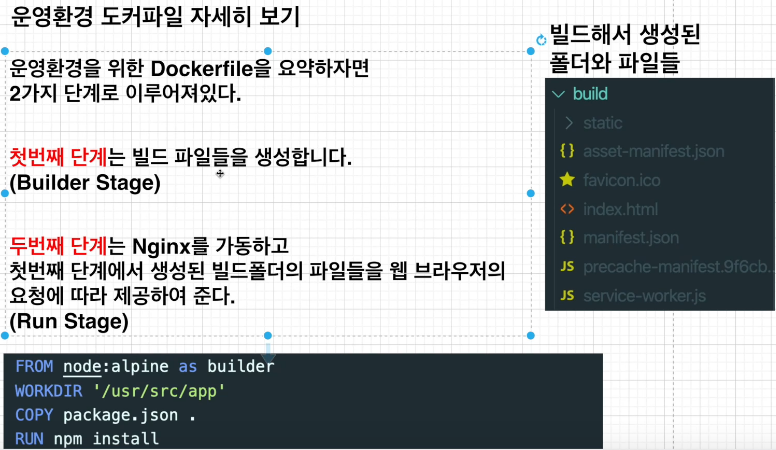
Dockerfile 생성
(Builder Stage)
두번째는 Nginx가 가동하고 첫번째 단계에서 생성된 빌드폴더의 파일들을 웹 브라우저의 요청에 따라 제공해준다
run Stage
# builder stage 1단계
FROM node:alpine as builder
WORKDIR '/usr/src/app'
COPY packaage.json .
RUN npm install
COPY ./ ./
# 밑이 운영 서버 빌드 run stage
FROM nginx
COPY --from=builder /usr/src/app/build /usr/share/nginx/htmp이미지 생성 후 80번으로 컨테이너 실행
sudo docker build -t gusxoqkqh1/docker-react-app .
sudo docker run -p 8080:80 gusxoqkqh1/docker-react-app
크롬 localhost:8080