사용 라이브러리 : 리액트(프론트)
리액트를 설치하려면 노드js가 설치 되어 있어야 한다.
(base) hongtae@user:~/바탕화면/nodejs-docker-compose-app$ node -v
v10.19.0
docker-react-app 이라는 디렉토리 생성 후 그 경로에서
npx create-react-app react-app
or
npx create-react-app ./ # 지금 경로에다 설치 하고싶다.
한 1분 소유된다.

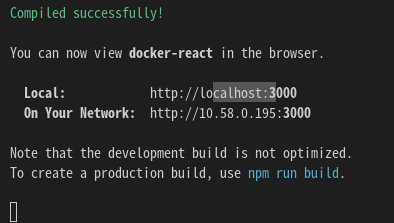
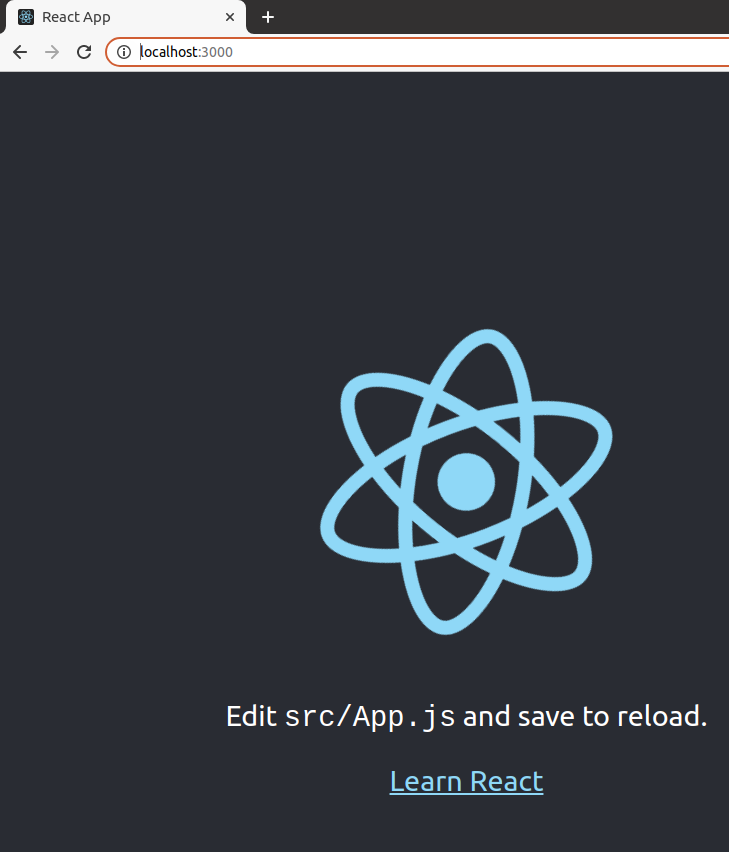
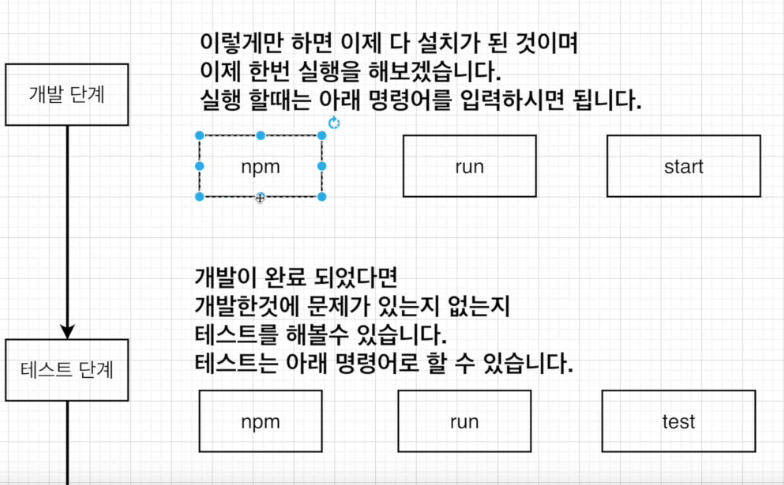
npm run start




운영환경에 배포
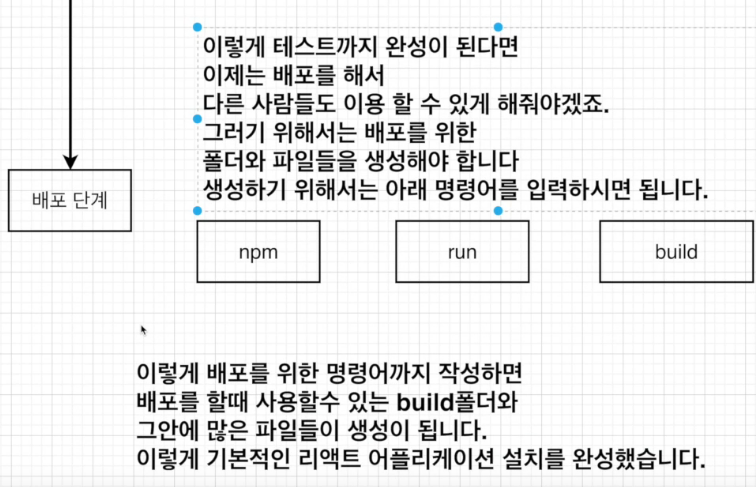
sudo npm run build
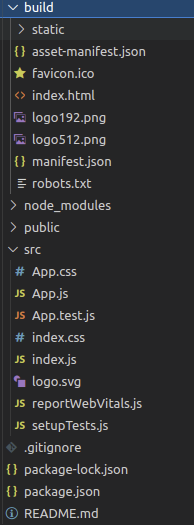
빌드 디렉토리가 생겼으며 많은것이 들어갔다? 그런 이유로 운영환경에서 build 드 안에 파일들을 이용해서 리엑트 앱을 사용할 수 있다.

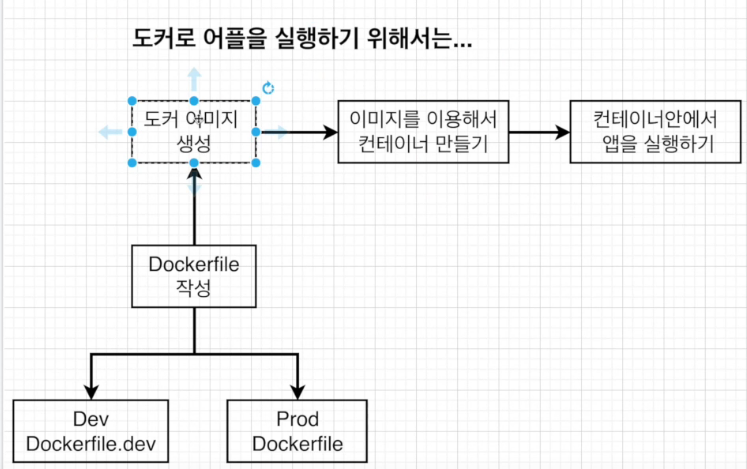
도커를 이용하여 개발 단계 리엑트 실행하기.

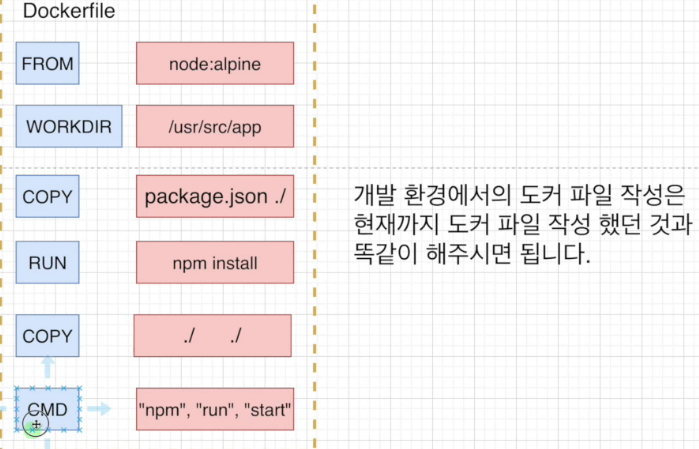
Dockerfile 생성하기
간단한 코드 수정시, npm install
WORKDIR : root 파일과 혼선을 피하기 위해
COPY package.json : 소스만 바꿔도 npm install이 계속 종속성에 들어있는 부분만 npm install 을 하고 종속성이 불필요한 간단한 코드 수정은 npm install을 거치지 말기 위해 COPY를 2개 사용
RUN npm install
COPY ./ ./
CMD "npm","run","start"

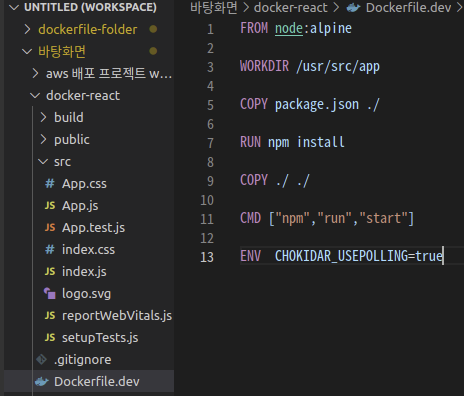
Dockerfile.dev 생성
FROM node:alpine
WORKDIR /usr/src/app
COPY package.json ./
RUN npm install
COPY ./ ./
CMD ["npm","run","start"]
sudo docker build ./
[sudo] password for hongtae:
unable to prepare context: unable to evaluate symlinks in Dockerfile path: lstat /home/hongtae/바탕화면/docker-react/Dockerfile: no such file or directory
dockerfile이 없고 dockerfile.dev로 빌드하였기에 이런 도커파일을 찾지 못한다 나오는것이다.
sudo docker build -f Dockerfile.dev -t gusxoqkqh1/react-app ./
강제로 도커파일.dev 를 봐라라고 정의해 주어야 한다.
sudo docker run -p 3000:3000 gusxoqkqh1/react-app

서버 접속 후 바로 빠져 나온다면
sudo docker run -it -p 3000:3000 gusxoqkqh1/react-app
-i : 상호 입출력
-t : tty를 활성화 하여 bash쉘 사용
볼륨을 이용한 소스코드 변경
copy 대신 volume 을 사용할 것이다
바로 소스가 변경하기 위해 Volume을 사용한다.
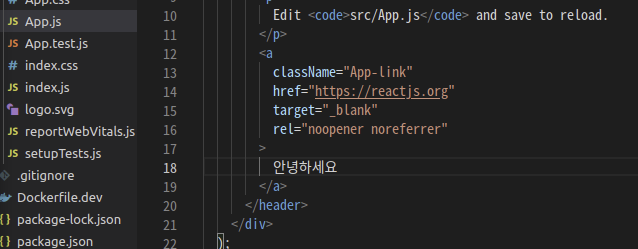
src -> App.js
18번행에 안녕하세요 라고 바꾸고 리엑트를 실행해도 변경사항이 없다.

sudo docker run -it -p 3000:3000 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app gusxoqkqh1/docker-react
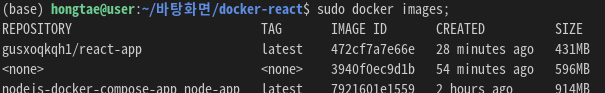
Unable to find image 'gusxoqkqh1/docker-react:latest' locally
docker: Error response from daemon: manifest for gusxoqkqh1/docker-react:latest not found: manifest unknown: manifest unknown.
바로 도커 이미지의 이름을 확인해보자 역시 나의 오타였다. 콤퓨타는 아무 잘못없다..

sudo docker run -it -p 3000:3000 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app gusxoqkqh1/react-app

근데 수정이 되지 않았다.?

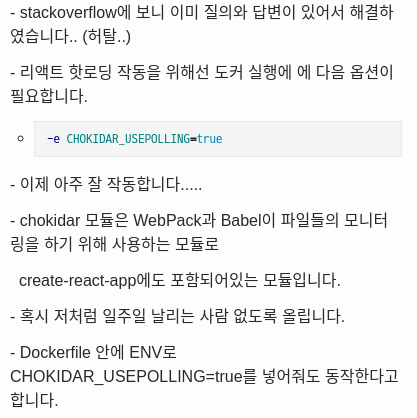
너무나도 고마우신 분이 이미 적어놓아 주셧다.

Dockerfile.dev 에 ENV CHOKIDAR_USEPOLLING=true
를 넣어주면 핫로딩이 작동 한다고 한다

docker-compose
sudo docker run -it -p 3000:3000 -v /usr/src/app/node_modules -v ${pwd}:/usr/src/app gusxoqkqh1/react-app
도커 볼륨을 사용하면 장점이 많지만 너무너무 길다
줄여야한다! -> compose를 작성하여 사용하자!

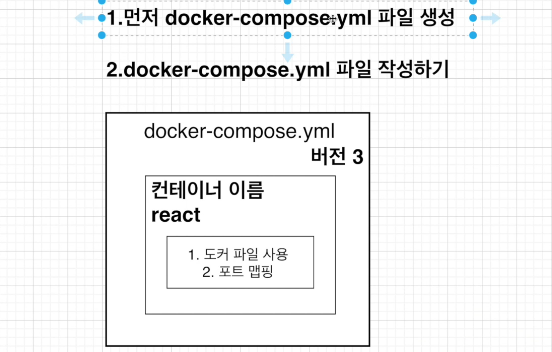
1. Docker-compose.yml 파일 생성
2. docker-compose.yml 파일 작성하기.

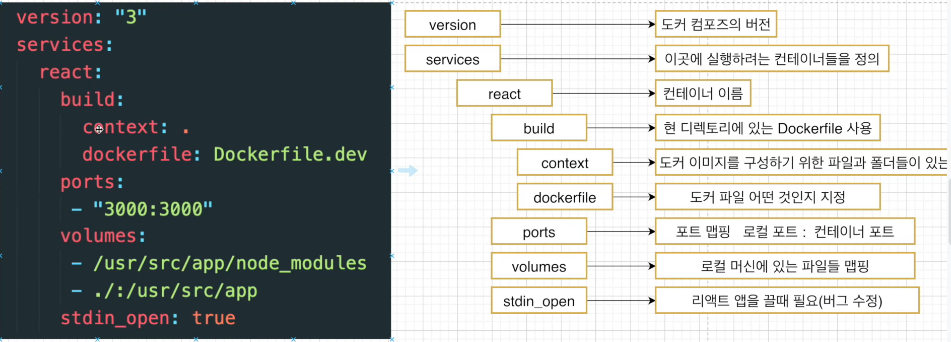
version: "3" # 도커 컴포즈 버전
services: # 이 곳에 실행하려는 컨테이너들을 정의
react: # 컨테이너 이름
build:
context: .
dockerfile: Dockerfile.dev
ports:
- "3000:3000"
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app
environment:
# 소스 수정 즉시 반영되는
# 핫로딩 활성화하는 부분
- CHOKIDAR_USEPOLLING=true
stdin_open: true
Starting docker-react_react_1 ... done
Attaching to docker-react_react_1
react_1 |
react_1 | > docker-react@0.1.0 start
react_1 | > react-scripts start
react_1 |
react_1 | ℹ 「wds」: Project is running at http://172.19.0.2/
react_1 | ℹ 「wds」: webpack output is served from
react_1 | ℹ 「wds」: Content not from webpack is served from /usr/src/app/public
react_1 | ℹ 「wds」: 404s will fallback to /
react_1 | Starting the development server...
react_1 |
react_1 | Failed to compile.
react_1 |
react_1 | EACCES: permission denied, mkdir '/usr/src/app/node_modules/.cache'
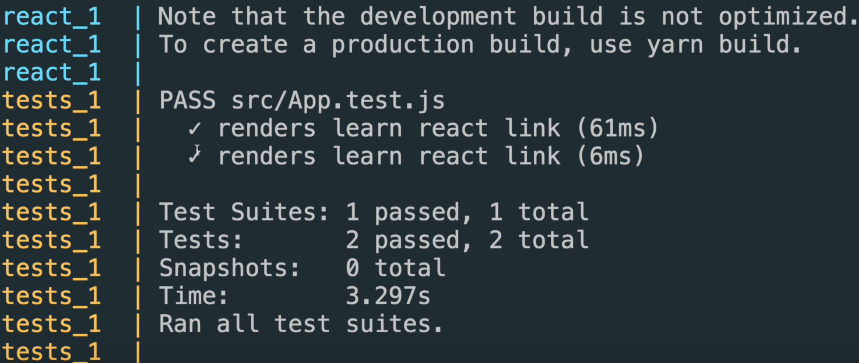
도커 환경에서 테스트 하기
도커 컨테이너 안에는 도커 모듈스 파일이 존재한다 그래서 test할 수 있는 모듈이 들어가있다
sudo docker run -it gusxoqkqh1/react-app npm run test
version: "3" # 도커 컴포즈 버전
services: # 이 곳에 실행하려는 컨테이너들을 정의
react: # 컨테이너 이름
build:
context: .
dockerfile: Dockerfile.dev
#
ports:
- "3000:3000"
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app
environment:
# 소스 수정 즉시 반영되는
# 핫로딩 활성화하는 부분
- CHOKIDAR_USEPOLLING=true
stdin_open: true
tests:
build:
context: .
dockerfile: Dockerfile.dev
volumes:
- /usr/src/app/node_modules
- ./:/usr/src/app
command: ["npm","run","test"]