CSS
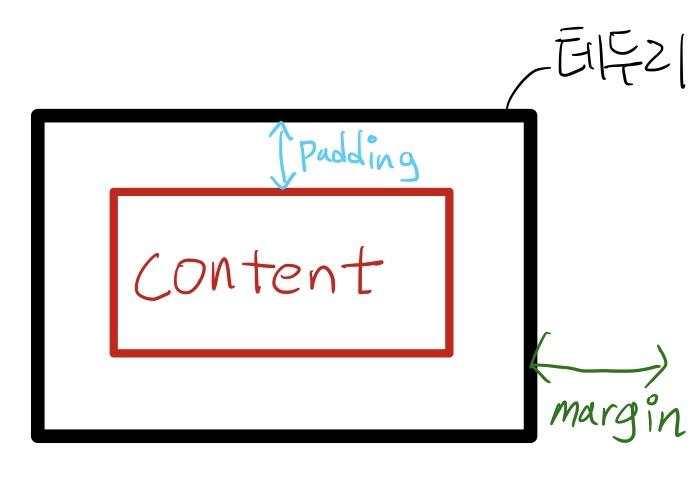
css 박스모델

css는 모든 요소들이 위와 같은 박스 형태로 되어있습니다.
css에서 말하는 배경은 content 부분뿐만 아니라 padding 영역까지 포함되는 개념입니다.
css에서 설정값으로 주는 width, height는 어디다 주는 값일까요??
width와 height는 content를 기준으로 하는 값입니다.
그렇다면 padding 영역까지 포함된 영역에 값을 주고싶으면 어떻게 해야할까요??
바로 box-sizing 속성을 이용하면 됩니다. box-sizing 속성을 border-box로 지정하면 테두리를 포함한 크기를 지정할 수 있기 때문에, 원하는 크기를 예측하기 쉽습니다.
위의 그림에서 초록색으로 표현된 테두리 바깥 여백을 설정하는 속성입니다. 처음에는 padding과 많이 헷갈렸는데, 안쪽은 padding, 바깥은 margin으로 이해하니까 헷갈리는 일이 줄었습니다.
이때 margin값은 top,right,bottom, left 값을 줄 수 있습니다.
margin: 10px 50px 20px 0;위와 같은 값으로 설정하면 상단 10px, 우측 50px, 하단 20px,좌측 0px으로 설정됩니다.
margin : auto;위와 같이 주면 남은 여백을 (위,아래), (좌,우)가 절반씩 나눠서 씁니다.
margin 요소는 span등과 같은 inline요소에서는 먹히지않으니 사용에 주의해야합니다.
div? span?
span : 구문 컨텐츠를 위한 인라인 컨테이너입니다. 기본 display는 inline입니다.
div : 플로우 컨텐츠를 위한 컨테이너입니다. 기본 display는 block입니다.
css display 속성
display 속성은 4가지가 있습니다.
html 요소마다 default한 display 값이 적용(ex. form(block), img(inline)등등)되어 있으며, 이는 변경이 가능합니다.
inline
inline 속성은 한 행에 여러개의 열을 함께 배치할 수 있습니다.
block
한 행에 한 개의 열만 가질 수 있습니다.
inline-block
배치는 inline을 따르면서 box의 크기 관련 속성은 block을 따릅니다.
flex
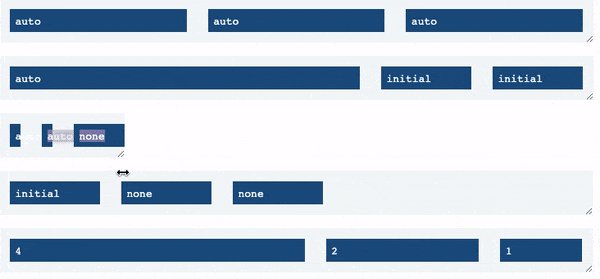
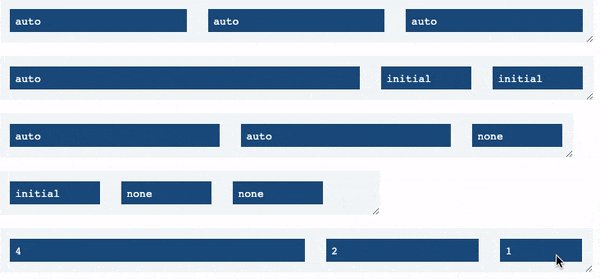
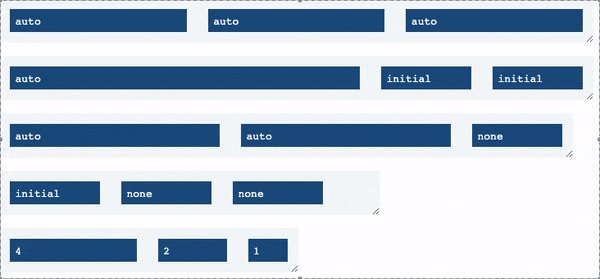
하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기위해서 그 크기를 키우거나 줄이는 방법을 설정하는 속성입니다.
flex-grow, flex-shrink, flex-basis로 설정을 줄 수 있으며, 값을 동시에 줄 때는 위의 순서를 지켜야합니다.
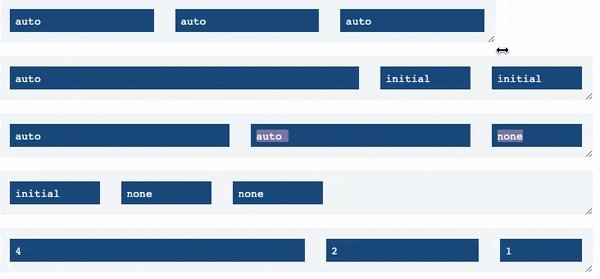
값은 다음과 같습니다.
1. initial
아이템 크기가 각각의 width와 height 속성에 따라 정해집니다. 플렉스 컨테이너의 크기를 넘지 않기 위해 최소 크기로 줄어들 수는 있지만, 남은 공간을 채우려 늘어나지는 않습니다. flex: 0 1 auto와 동일합니다.
2. auto
아이템 크기가 각각의 width와 height 속성에 따라 정해집니다. 플렉스 컨테이너의 크기를 넘지 않기 위해 최소 크기로 줄어들 수 있으며, 남은 공간을 채우기 위해 늘어날 수도 있습니다. flex: 1 1 auto와 동일합니다.
3. none
아이템 크기가 각각의 width와 height 속성에 따라 정해지며, 컨테이너의 크기에 관계 없이 변하지 않습니다. flex: 0 0 auto와 동일합니다.
4. flex-grow
플렉스 아이템의 flex-grow를 지정합니다. 음수 값은 유효하지 않습니다. 생략 시 기본값은 0입니다.
5. flex-shrink
플렉스 아이템의 flex-shrink를 지정합니다. 음수 값은 유효하지 않습니다. 생략 시 기본값은 1입니다.
6. flex-basis
플렉스 아이템의 flex-basis를 지정합니다. 0을 지정하려면 flex-grow 또는 flex-shrink로 읽히지 않도록 단위를 붙여야 합니다. 생략 시 기본값은 auto입니다.

움짤과 위의 값 설명의 출처
이런 display요소를 표현하고 싶지않을 때에는 none으로 속성을 주면 됩니다.
display:none vs visibility:hidden
none은 그 요소가 보여지지않을 때, 그 요소가 마치 처음부터 거기에 없던 것처럼 그 흔적을 찾아볼 수 없습니다.
반면 hidden은 요소는 보이지않지만 div 영역은 차지하고있습니다.
css position 속성
position 속성은 요소를 배치하는 속성입니다.
- static
기본값으로 기존 요소 다음에 배치해서 겹치지않게 표현합니다. - absolute
절대적 위치를 나타내며, 위치의 기준은 non-static한 조상 중 가장 가까운 조상입니다. 만약 모든 조상이 static 포지션인 경우 화면의 좌측 상단을 기준으로 합니다. - relative
상대적 위치를 나타내며, 위치의 기준은 자신이 static 포지션인 경우를 가정한 위치로 합니다.absolute vs relative
둘의 차이점은 공간을 차지하는지 차지하지않는지입니다. absolute는 화면을 그린 후에 투명한 OHP 필름을 위에 올린 것 같은 느낌으로 이해하시면 공간을 차지하지않는다는 느낌을 이해하실 수 있을 것입니다.
absolute가 relative에 포함되면 relative한 애의 좌상단을 기준으로 절대위치를 계산합니다.
ex. 차트에서 앨범 커버에 순위를 보여주는 예제입니다.

back_style:{ position: "relative", }, front_style:{ position:"absolute", top:5, left:16 } - fixed
fixed인 요소는 보여진 위치에 고정된 상태로 유지됩니다.
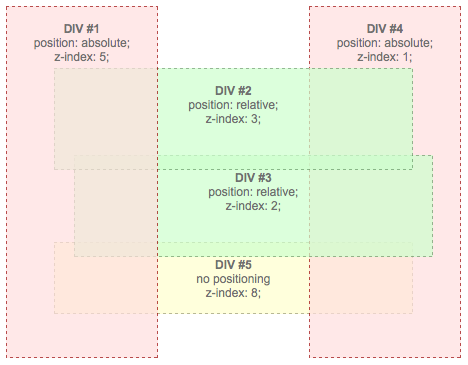
cf) z-index
요소마다 쌓이는 순서를 다르게 적용하고 싶다면 엘리먼트에 position 속성을 지정한 후, z-index 속성을 지정해서 사용할 수 있습니다.
z-index는 하나의 정수값을 가질 수 있고, 이 값은 음수,0,양수 모두 가능합니다. 이 값은 엘리먼트의 z축 상의 위치를 나타냅니다.
css float 속성
float 속성은 요소들을 나란히 옆으로 배치하는 속성입니다.
left와 right 속성값을 통해서 배치하는 방향을 정할 수 있고
left로 설정하면 왼쪽부터 배치하고 right로 설정하면 오른쪽부터 배치합니다.
floating 배치가 끝나면 다음 요소가 이 floating을 해제해줘야합니다.
clear 속성
1. left
2. right
3. both
다음 요소가 floating을 해제할 때 이전의 요소가 어떤 floating을 했는지 모르는 경우에 both를 쓰기도합니다.
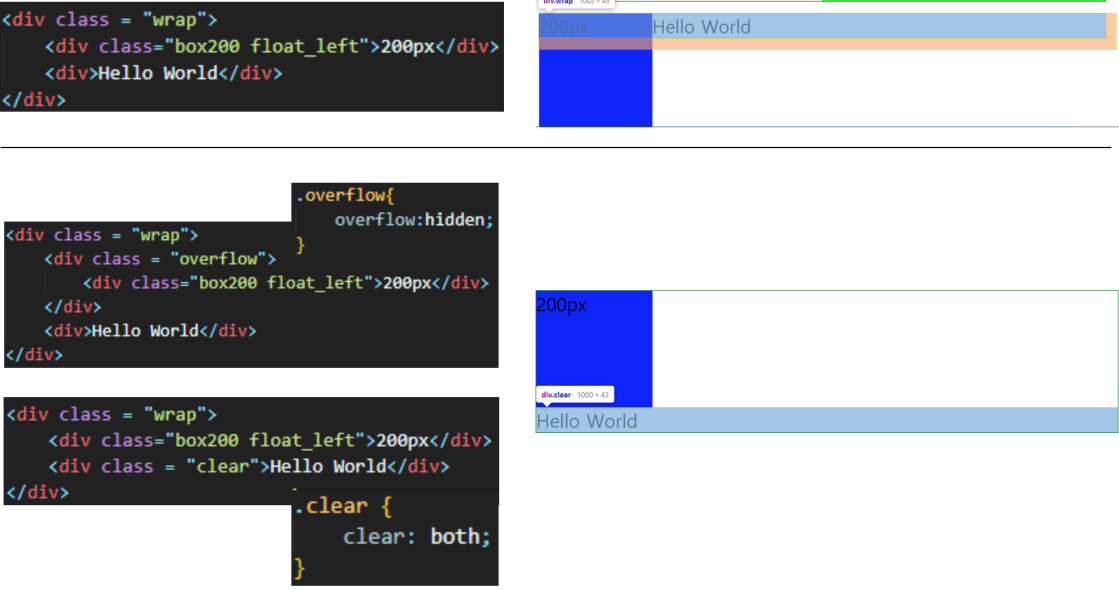
부모의 공간을 차지하지않아서 화면에 그려줄 때 부모의 위치를 차지하는 것처럼 보여집니다. 아래 그림의 맨 위의 그림이 그 경우입니다.

이렇게 침범하는 것을 막기위한 방법은 2가지가 있습니다.
1. 부모에 높이를 부여한다.
위의 그림에서 .clear에 해당하는 코드입니다. clear를 해줘서 floating을 해제해주면 부모의 영역을 침범하는 것을 막을 수 있습니다.
2. overflow: hidden을 지정합니다.
위의 그림에서 .overflow에 해당하는 코드입니다. 이 방식은 너비가 화면 크기를 벗어나면 넘어간만큼 화면에서 잘리기 때문에 완벽한 대응은 아닙니다.