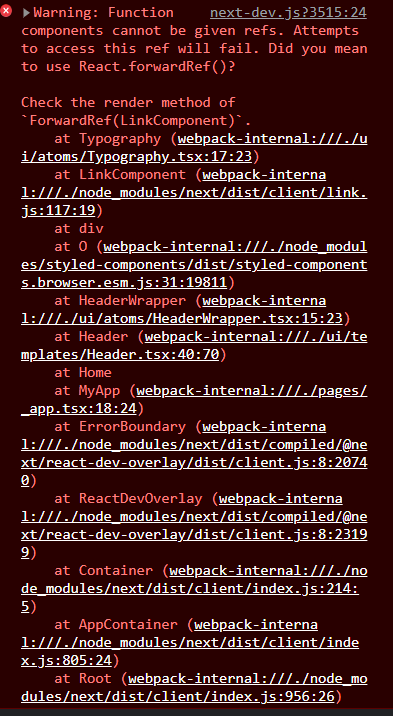
에러1

에러내용
Link 사용시 Link 컴포넌트에 children에 다른 컴포넌트를 넣었더니 발생했다. 이동되지만 찝찝해서 검색을 통해 해결했다.
<Link href='/auth/login'>
<Typography font={Sub2Font}>로그인</Typography>
</Link>해결법
컴포넌트를 a태그로 감싸주었더니 사라졌다.
<Link href='/auth/login'>
<a>
<Typography font={Sub2Font}>로그인</Typography>
</a>
</Link>에러2
Error: Failed prop type: The prop
hrefexpects astringorobjectin<Link>, but gotundefinedinstead.에러내용
위와 같은 에러가 떴는데 왜 떴냐
import React from 'react' import Typography from 'ui/atoms/Typography' import Wrapper from 'ui/atoms/Wrapper' import { Large2Font } from 'assets/fonts' import Link from 'next/link'
interface Props {
text: string
url: string
}
const Banner = ({ text, url }: Props) => {
return (
{text}
<Link href={url}>
더보기
</Link>
</Wrapper>
</Wrapper>
)}
export default Banner
props로 받은 url이 string이어야
## 시도 방법
https://github.com/vercel/next.js/pull/2607/commits/124c35964581fd2f30507ce2257e8396dec34058
여기에 type이 정의 되어 있는데 이걸 참고했다.
## 해결법
```ts
<Banner text='지금 가장\n인기있는 레시피에요' url={'/recipe'} />보낼 때 {}로 감싸서 보내니깐 잘 보내졌다.
근데 또 중괄호를 빼도 잘 보내진다... 잠시 next가 맛이 갔었나 보다...