에러노트
1.padding으로 인한 부모크기 무시

box-sizing: content-box로 설정해주면 부모크기 무시 안한다출처:https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
2.react-router-dom v5 에서 v6로 업데이트

크게 변경점은switch -> Routescomponent = {Compo} -> element={<Compo/>}중첩라우팅을 업데이트 해보았다.변경전변경후변경전변경후변경전변경후react-router-dom redirect https://gist.gith
3.redux-toolkit적용과 persist 적용

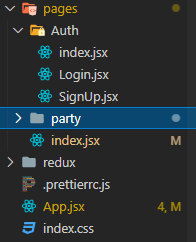
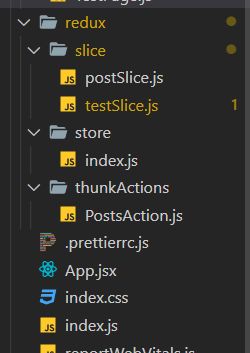
toolkit만 적용했을때 파일구조toolkit, persist 적용했을 때 파일구조새로고침 해도 값이 있다.전체코드 보기공식문서: https://redux-toolkit.js.org/usage/usage-guidenpm 문서: https://www.
4.깃허브 폴더 대소문자 변경

깃 허브에서 폴더에 대소문자만 변경하고 push하면 적용이 안되어있어서 pull로 가져온 코드에서 vscode에서 자동 리팩토링시켜준 경로에서 에러가 났었다.즉 리팩토링된 경로 코드는 푸시가 되었지만 가져온 경로의 폴더가 변경이 안되어서 에러가 났었다.git bash에
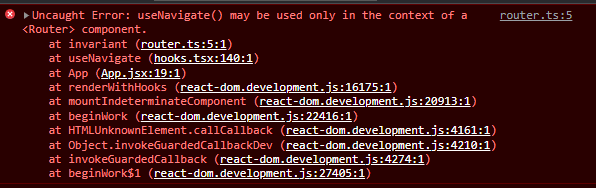
5.useNavigate() may be used only in the context of a <Router> component

그저 위에서 선언만했다고 에러가 났는데 useNavigate()가 Router안에서 선언을 안해줬다는 뜻이다. 소스코드BrowserRouter 안에서 Navigate를 사용해줘야 한다.
6.MUI Navigation

처음에 네비게이션을 혼자 만들어 보았다.근데 MUI로 쓰면 코드가 너무 간결해졌다!코드가 간결해진다.내가 만든거 보다 이쁘다.커스텀이 내가 만든게 아닐라서 조금 힘들다.
7.드롭다운 하는법

마우스에 버튼을 hover되면 뜨긴 했지만 버튼으로 가려고 할 때 사라졌다.그 부분은 div로 감싸고 버튼까지 닿는 크기로 만들고 hover시에 이 전체를 보여주고 감싸는 애한테 hover가되면 버튼을 보여줬다.자식이나 형제 관계에서 style-component를 선택
8.React-Slick(슬라이더)

css전체코드웹에서 모바일로 봤을때 dot을 클릭하고 슬라이드 하면 점이 변경이 안됐다.그래서 공식 깃허브 이슈에 가서 해당 상황을 확인했고 해결도했다.이슈 확인한 내용: https://github.com/akiran/react-slick/issues/2082
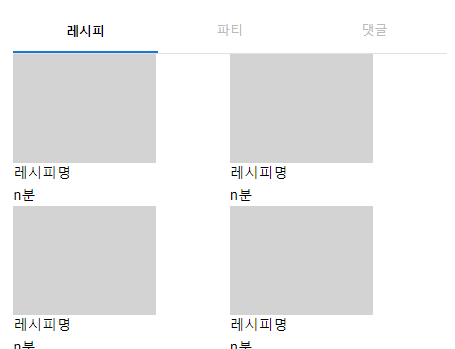
9.MUI TABS

글자색과 크기 선택되면 나타나는 바탭 크기글자 색테마생성선택시 나오는 바(indicator)출처공식문서:https://mui.com/material-ui/react-tabs/이슈: https://github.com/mui/material-ui/issu
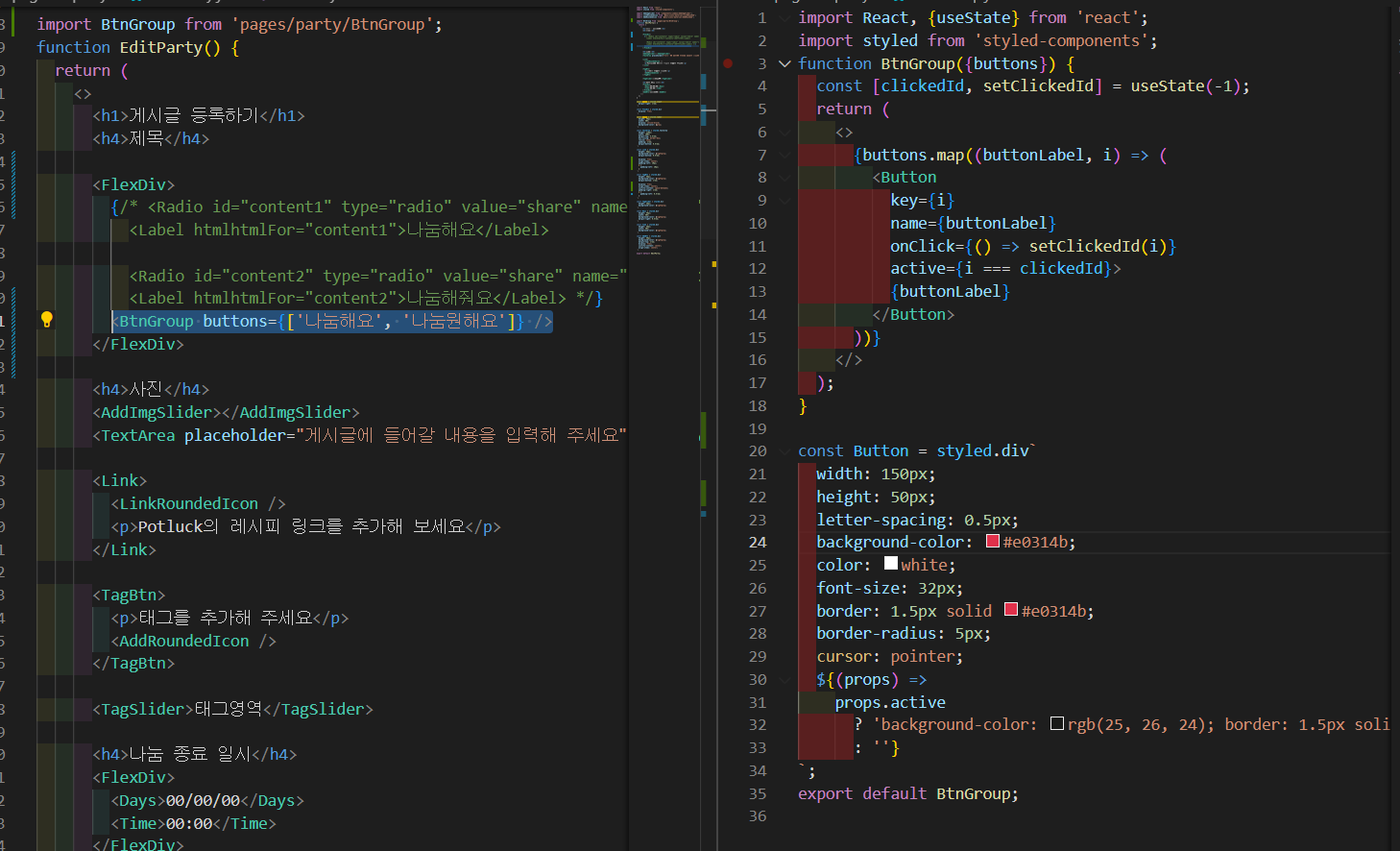
10.커스텀 라디오 버튼

직접 구현했는데 더 쉬운 방법이 있었다.input 태그에 display: none을 주고 label클릭시 useState로 변경
11.FormData로 사진 여러장 배열로 넣기

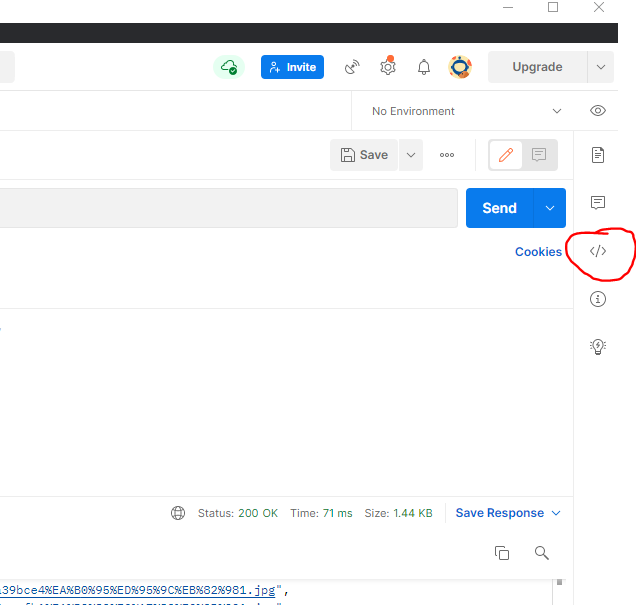
form-Data에 파일객체를 배열에 담아서 보내려고 했었다.포스트맨에서는 정상적으로 파일이 들어갔다.그래서 포스트맨에서는 어떤 방식으로 보냈는 지 찾아냈다.오른쪽 코드 스니펫 클릭여기서 javaScript-Fetch 클릭postMan에서 보내는 방식 확인완료레시피 추
12.react.js -> ts로 변경하기

안녕하세요. 마지막으로 글 쓴 실전 프로젝트를 혼자 마무리 짓기위해 서버리스로 구현하려고 하는데 먼저 typescript를 적용하려고 합니다.우선 참고 글에서 먼저 아주 간단하게 typescript를 적용해서 테스트를 해보라고 한다.typescript 모듈 다운tsco
13.npx cra global 삭제 이슈

CRA를 npx로 설치하고 싶었는데 자꾸 global remove를 하라는데 삭제해도 안되는 이슈가 있었다.당연히 저기 친절하게 써준 명령어를 치고 npx로 설치해도 실패sudo로 삭제하라고 했는데 필자는 window라 관리자 권한으로 git bash를 실행하여 삭제해
14.[React] CRA(TS) + eslint + prettier + vscode 설정충돌 conflict

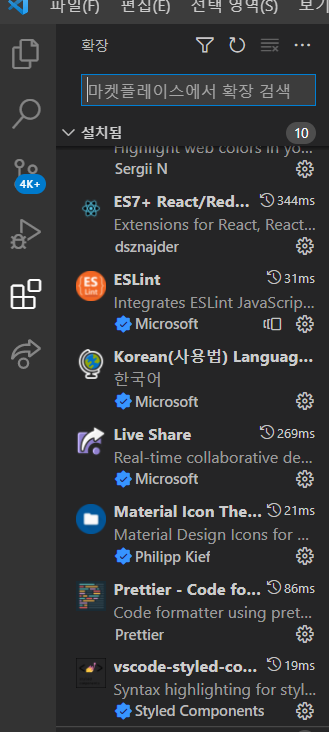
npx든 yarn 이든 CRA로 설치하면 package.json 에 기본 세팅되어있는 eslintConfig 제거eslint는 다들 아실테고 나머지 두 개는 왜 깔까? 간단하게 설명하자면 ESlint와 prettier가 충돌이 났을 때 어떻게 할건지 정하는 플러그인이다
15.Next.js ts 프로젝트(1)

next.ts로 프로젝트를 처음 만드면서 공부를 시작했다.Next는 리액트기반 프레임워크로 Plain React 앱와 다른점구글이나 네이버에서 검색 할 때 사용하는 Search Engine이 웹 페이지를 탐색 할 때 HTML 파일을 읽어 해당 키워드를 검색하게 해주는
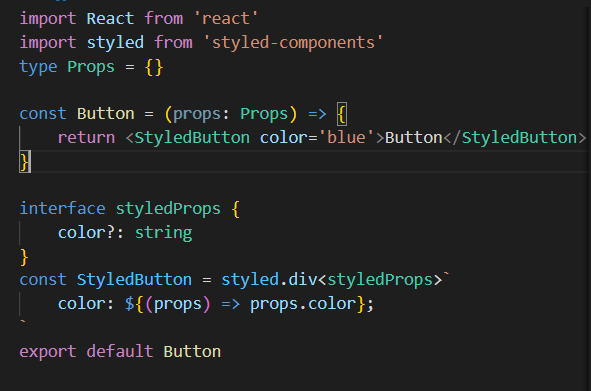
16.styled-component ts 적용

기본 styled-components 먼저 설치typescirpt styled-components 설치더 자세한 내용을 참고하고 싶으면 여기
17.React ts type정의

React에 ts적용시 여러 타입을 어떻게 써야 정리 해보려고 한다.
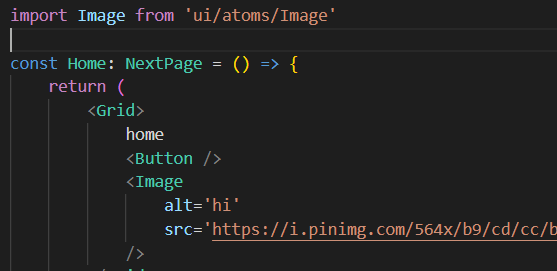
18.Next.js Image컴포넌트

Next에서는 기본적으로 Html에서 제공하는 img 태그와 별개로 기본적으로 Image컴포넌트를 제공한다. Image 컴포넌트는 Automatic Image Optimization을 제공한다.Automatic Image Optimization은 작은 뷰포트를 가진 기
19.Next.js TS 리렌더링시 Styled-Components 적용 안되는 에러

Next와 styled-components를 쓰게 되면 브라우저 로딩이 끝나야 CSS 적용이 되거나 새로고침을하게되면 css가 적용이 안된다.Next가 먼저 정적으로 생성된 HTML을 렌더후 나머지 JS파일을 로드하게 된다.JS에 의해 동적으로 CSS가 생성되는 CSS
20.Next.js Image Component 에 Styled-components로 스타일바꾸기

나는 radius에 50%를 줬고 원이 나와야한다.하지만 나온 모양은 🔔종모양이다.내가 생각한 코드는 이런 방식인줄 알았다.실제로는 span 태그가 img 태그를 감싸고 있다.코드를 보면 알겠지만 image컴포넌트를 감싼 div 태그에서 img 태그를 직접 컨트롤
21.Next.JS Link 에러노트

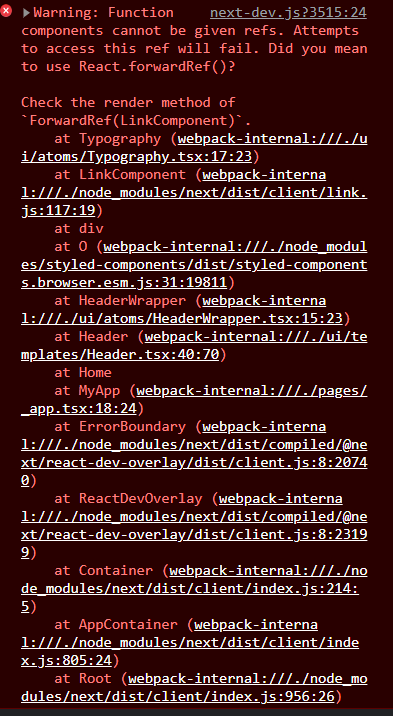
Link 사용시 Link 컴포넌트에 children에 다른 컴포넌트를 넣었더니 발생했다. 이동되지만 찝찝해서 검색을 통해 해결했다.컴포넌트를 a태그로 감싸주었더니 사라졌다.Error: Failed prop type: The prop href expects a strin
22.vue run dev vite 에러

PS C:\Users\HHS> node -v v14.17.0 $ node -v v16.17.0