크게 변경점은
switch -> Routes
component = {Compo} -> element={<Compo/>}
중첩라우팅을 업데이트 해보았다.
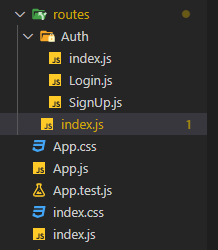
변경 전 파일구조

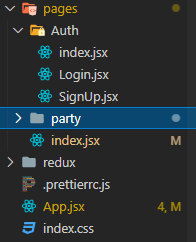
변경 후 파일구조

app.js
변경전
//app.js
<Switch>
<Routes />
</Switch>변경후
<BrowserRouter>
<Routes>
<Route path="/auth/*" element={<Auth />} />
//exact대신 /*
</Routes>
</BrowserRouter>routes/index.js
변경전
<Switch>
<Route path="/auth" component={Auth} />
</Switch>변경후
<Routes>
<Route path="/auth" element={<Auth />} />
</Routes>routes/Auth/index.js
변경전
const Auth = ({ match }) => {
const requestedUrl = match.url.replace(/\/$/, "");
return (
<Switch>
<Route
exact
path={`${requestedUrl}/signup`}
component={lazy(() => import(`./SignUp`))}
/>
<Route
exact
path={`${requestedUrl}/login`}
component={lazy(() => import(`./Login`))}
/>
</Switch>변경후
const SignUp = lazy(() => import('pages/Auth/SignUp'));
const Login = lazy(() => import('pages/Auth/Login'));
const Auth = () => {
return (
<Routes>
<Route path={`/signup`} element={<SignUp />}/>
<Route path={`/login`} element={<Login />} />
</Routes>참고
react-router-dom redirect https://gist.github.com/mjackson/b5748add2795ce7448a366ae8f8ae3bb
react-router-dom 깃허브: https://github.com/remix-run/react-router/blob/main/docs/upgrading/reach.md