
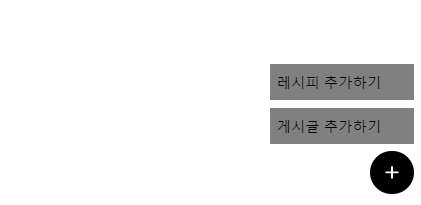
드롭다운 방법

const DropdownContent = styled.div`
display: none;
width: 160px;
height: 140px;
position: fixed;
left: calc(100% - 11rem);
top: calc(100% - 14rem);
div {
height: 40px;
background-color: gray;
padding-left: 0.5rem;
/* margin-bottom: 0.5rem; */
display: flex;
align-items: center;
cursor: pointer;
}
&:hover {
display: block;
}
div:nth-child(odd) {
margin-bottom: 0.5rem;
}
`;
const FloatBtn = styled.div`
border-radius: 50%;
background-color: black;
color: white;
width: 3rem;
height: 3rem;
position: fixed;
left: calc(100% - 4rem);
top: calc(100% - 8rem);
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
&:hover + ${DropdownContent} {
display: block;
}
`;막혔던 부분
-
마우스에 버튼을 hover되면 뜨긴 했지만 버튼으로 가려고 할 때 사라졌다.
그 부분은 div로 감싸고 버튼까지 닿는 크기로 만들고 hover시에 이 전체를 보여주고 감싸는 애한테 hover가되면 버튼을 보여줬다. -
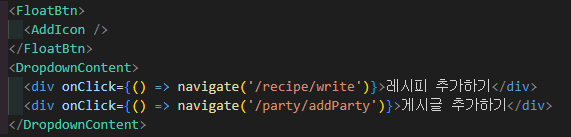
자식이나 형제 관계에서 style-component를 선택해주고 싶었는데 ${DropdownContent}로 지정해줄 수 있었다.