
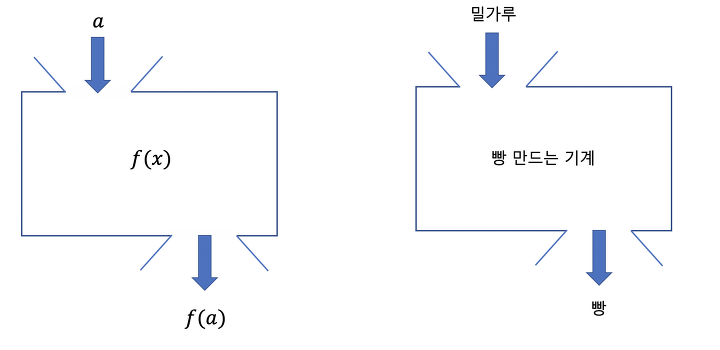
: 함수는, 특정 코드를 하나의 명령으로 실행할 수 있게 해주는 기능입니다.
const a = 1;
const b = 2;
const sum = a + b;이 작업으로 함수를 만들어보겠습니다.
function add(a, b) {
return a + b;
}
const sum = add(1, 2);
console.log(sum); // 3함수를 만들 때 function 키워드를 사용하며, 함수에서 어떤 값을 받아올지 정해주는데 이를 파라미터(매개변수)라고 합니다.
함수 내부에서 return 키워드를 사용하여 함수의 결과물을 지정할 수 있습니다.
추가적으로, return 을 하게 되면 함수가 끝납니다.
여기서 번외로 ES6에 대해서도 알고 있어야해요.
ES6는 ECMAScript6를 의미하며, 자바스크립트의 버전을 가르킵니다.
브라우저 버전에 따라 지원되는 자바스크립트 버전이 다릅니다. 하지만 보통 웹 개발을 할 때는 Babel(리액트에서도 배웁니다.)이라는 도구를 사용하여 최신 버전의 자바스크립트가 구버전의 브라우저에서도 실행되도록 할 수 있습니다. (정확히는, 최신버전 자바스크립트를 구버전 형태로 변환하는 작업을 거칩니다.)
연습
name이라는 파라미터에 인자 값을 넣으면 콘솔에 값이 출력되는 코드를 작성해봐요.
function hello(name) {
console.log('Hello, ' + name + '!');
}
hello('dongdong'); // Hello, dongdong여기서 저희는 더욱 편하게 조합을 하는 방법을 배울 수 있어요.
바로 ES6의 템플릿 리터럴(Template Literal)이라는 문법을 사용하는 것 입니다.
템플릿 리터럴을 사용해봅시다.
functuin hello(name){
console.log(`Hello, ${name}!`);
}
hello('dongdong');이렇게 ` (억음 부호)를 사용하면 됩니다.
점수를 성적등급으로 변환하기!
이번에는 특정 점수로 A~F등급을 반환하는 함수를 만들어볼께요.
function getGread(score) {
if (score === 100) {
return 'A+';
}else if (score >= 90) {
return 'A';
}else if (score === 89) {
return 'B+';
}else if (score >= 80) {
return 'B';
}else if (score === 79) {
return 'C+';
}else if (score >= 70) {
return 'C';
}else if (score === 69) {
return 'D+';
}else if (score >= 60) {
return 'D+';
}else {
return 'F';
}
}
const grade = getGread(90);
console.log(grade);여기서 ES6 중 하나인 화살표 함수에 대해 배울 수 있습니다.
const add = (a, b) => {
return a + b;
};
console.log(add(1, 2));function 키워드 대신에 => 문자를 사용해서 함수를 구현했는데요.
화살표의 좌측에는 함수의 파라미터, 화살표의 우측에는 코드 블록이 들어옵니다.
그런데, 만약에 위와 같이 코드 블록 내부에서 바로 return을 하는 경우는 다음과 같이 줄여서 쓸 수도 있습니다.
const add = (a, b) => a + b;
console.log(add(1, 2));





