자바스크립트
1.1. JavaScript란?

JavaScript 는 웹 브라우저에서 사용하기 위해 만들어진 프로그래밍 언어입니다.이 언어는 90년대부터 주로 웹 브라우저 상에서 UI를 동적으로 보여주기 위해서 사용을 해왔습니다.기존에는 브라우저에만 사용해왔던 언어인데, 이제는 단순히 웹페이지에서만 국한되지 않고
2.2. 변수와 상수

특정 이름에 특정 값을 설정하는 것. 이것을 선언 이라고 부릅니다.값을 선언할 때 두 가지 종류가 있는데. 하나는 변수이고, 하나는 상수입니다.변수는 변할 수 있는 값을 말합니다. 한번 값을 선언하고 바꿀 수 있습니다.변수를 선언할 때는 let 이라는 키워드를 사용합니
3.3. 연산자

변수 수업때 변수와 상수를 배우면서 다음과 같은 코드를 사용했었지요?let value = 1; // 변수 선언value = 2; // 대입 연산자여기서 두 번째 줄에서 사용된 = 문자가 바로 연산자입니다.그 중에서 = 는 대입 연산자에 해당합니다.첫번째는 새로운 변수를
4.4. 조건문

: 조건문을 사용하면 특정 조건이 만족됐을 때 특정 코드를 실행할 수 있습니다.: 가장 기본적인 조건문은 if문입니다.if문은 "~하다면 ~를 해라"라는 의미합니다.const a = 1;if ( a + 1 === 2) { console.log('a + 1이 2입니다.'
5.5. 함수

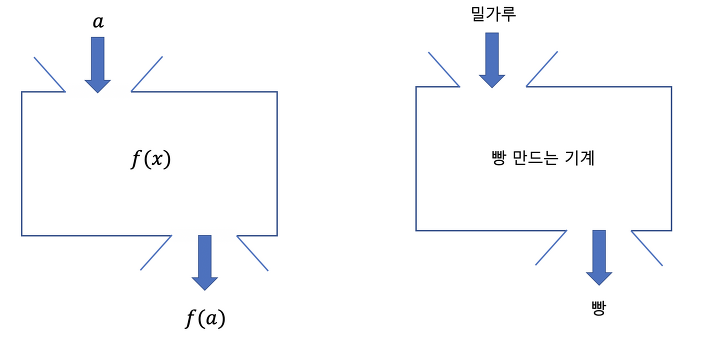
: 함수는, 특정 코드를 하나의 명령으로 실행할 수 있게 해주는 기능입니다.const a = 1;const b = 2;const sum = a + b;이 작업으로 함수를 만들어보겠습니다.function add(a, b) { return a + b;}const sum =
6.6. 객체

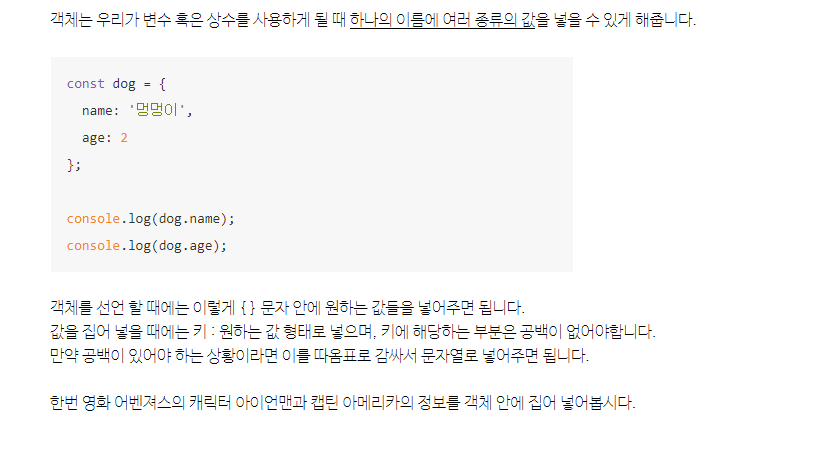
객체는 우리가 변수 혹은 상수를 사용하게 될 때 하나의 이름에 여러 종류의 값을 넣을 수 있게 해줍니다.객체를 선언 할 때에는 이렇게 { } 문자 안에 원하는 값들을 넣어주면 됩니다. 값을 집어 넣을 때에는 키 : 원하는 값 형태로 넣으며, 키에 해당하는 부분은 공백이
7.7. 배열

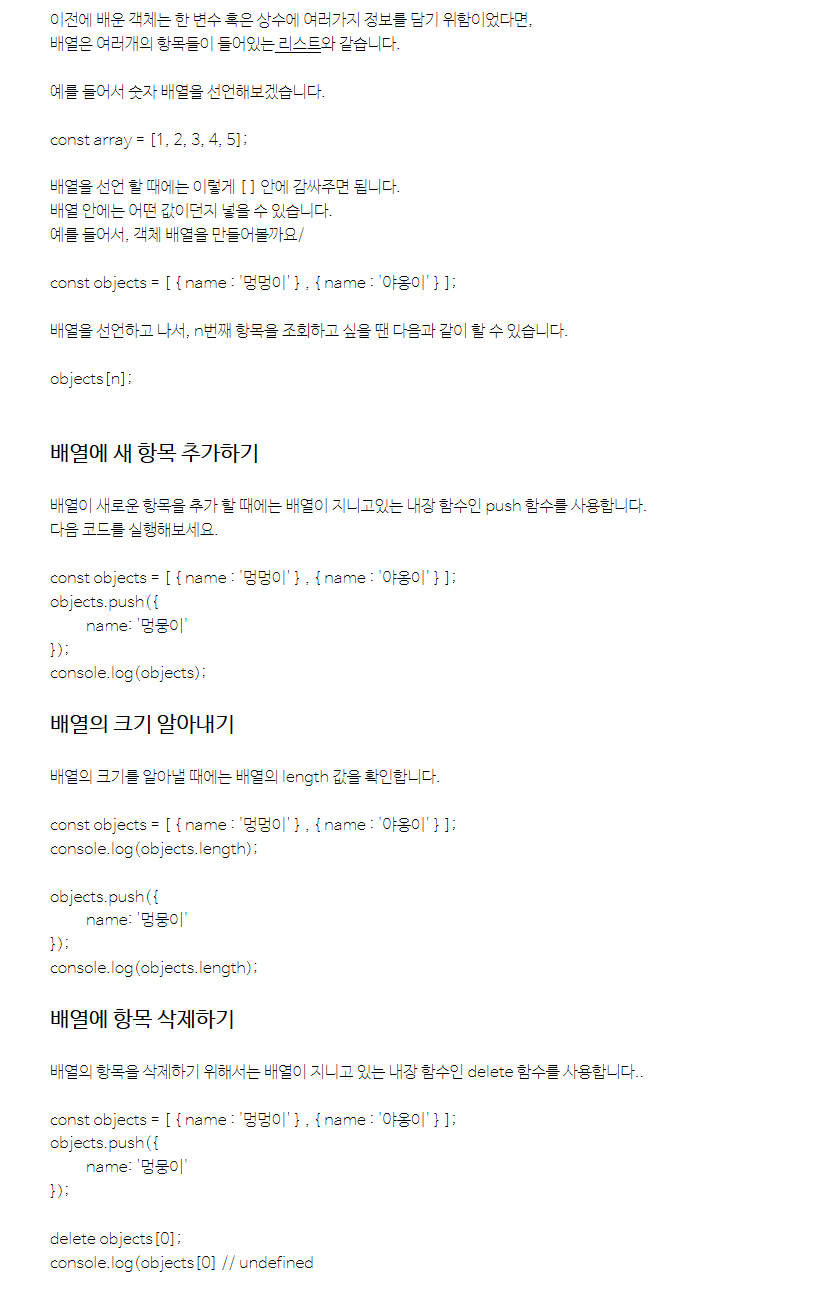
이전에 배운 객체는 한 변수 혹은 상수에 여러가지 정보를 담기 위함이었다면,배열은 여러개의 항목들이 들어있는 리스트와 같습니다.예를 들어서 숫자 배열을 선언해보겠습니다.배열을 선언 할 때에는 이렇게 안에 감싸주면 됩니다.배열 안에는 어떤 값이던지 넣을 수 있습니다.
8.8. 반복문

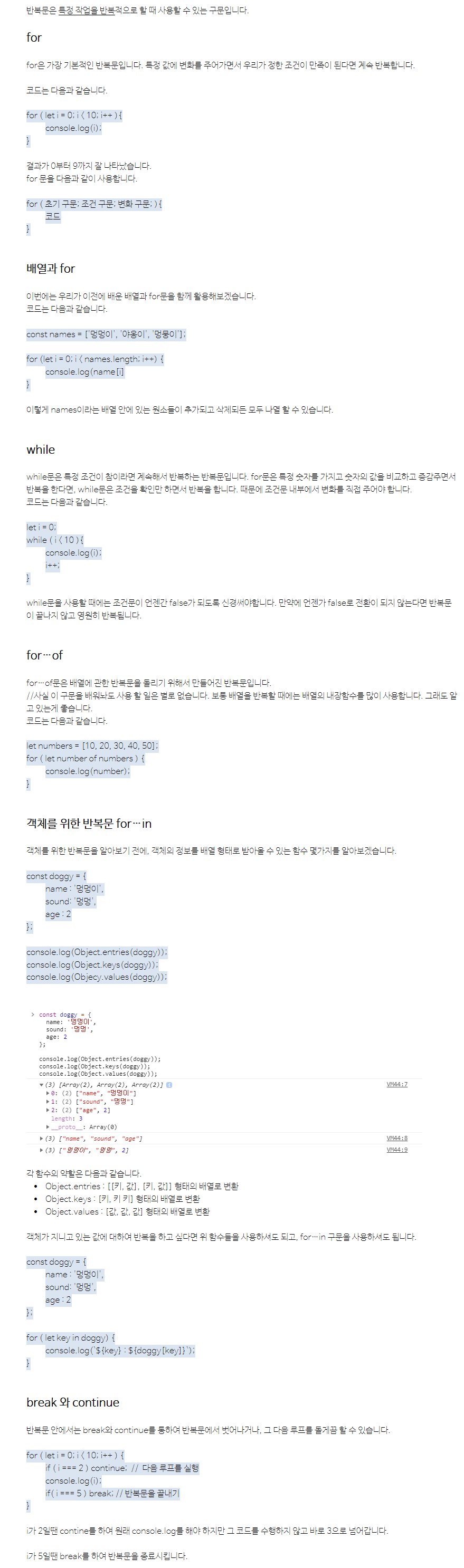
반복문은 특정 작업을 반복적으로 할 때 사용할 수 있는 구문입니다.for은 가장 기본적인 반복문입니다. 특정 값에 변화를 주어가면서 우리가 정한 조건이 만족이 된다면 계속 반복합니다.코드는 다음과 같습니다.결과가 0부터 9까지 잘 나타났습니다.for 문을 다음과 같이
9.자바스크립트 먼저 알아야 할 이유

10.JavaScript - Array 공부

배열은 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용합니다.자바스크립트의 배열은 객체이며 유용한 내장 메소드를 포함하고 있어요.Array 생성자로 생성된 Array 타입의 객체이며 프로토타입 객체는 Array.prototype입니다.0개 이상의 값을 쉼표로
11.구조 분해 할당 (ES6)

객채와 배열은 자바스크립트에서 가장 많이 쓰이는 자료 구조에요~!key를 가진 데이터 여러 개를 하나의 엔티티에 저장할 땐 객체를, 컬렉션에 데이터를 순서대로 저장할 땐 배열을 사용하죠~개발을 할 때 함수에 객체나 배열을 전달해야할 때가 있는데 저장된 데이터 전체가 아