
제주도에 와서 쓰는 블로그는 한라봉 맛이 납니다.
먼저 이 에러를 만난 케이스를 먼저 설명하는게 맞을 것 같다.
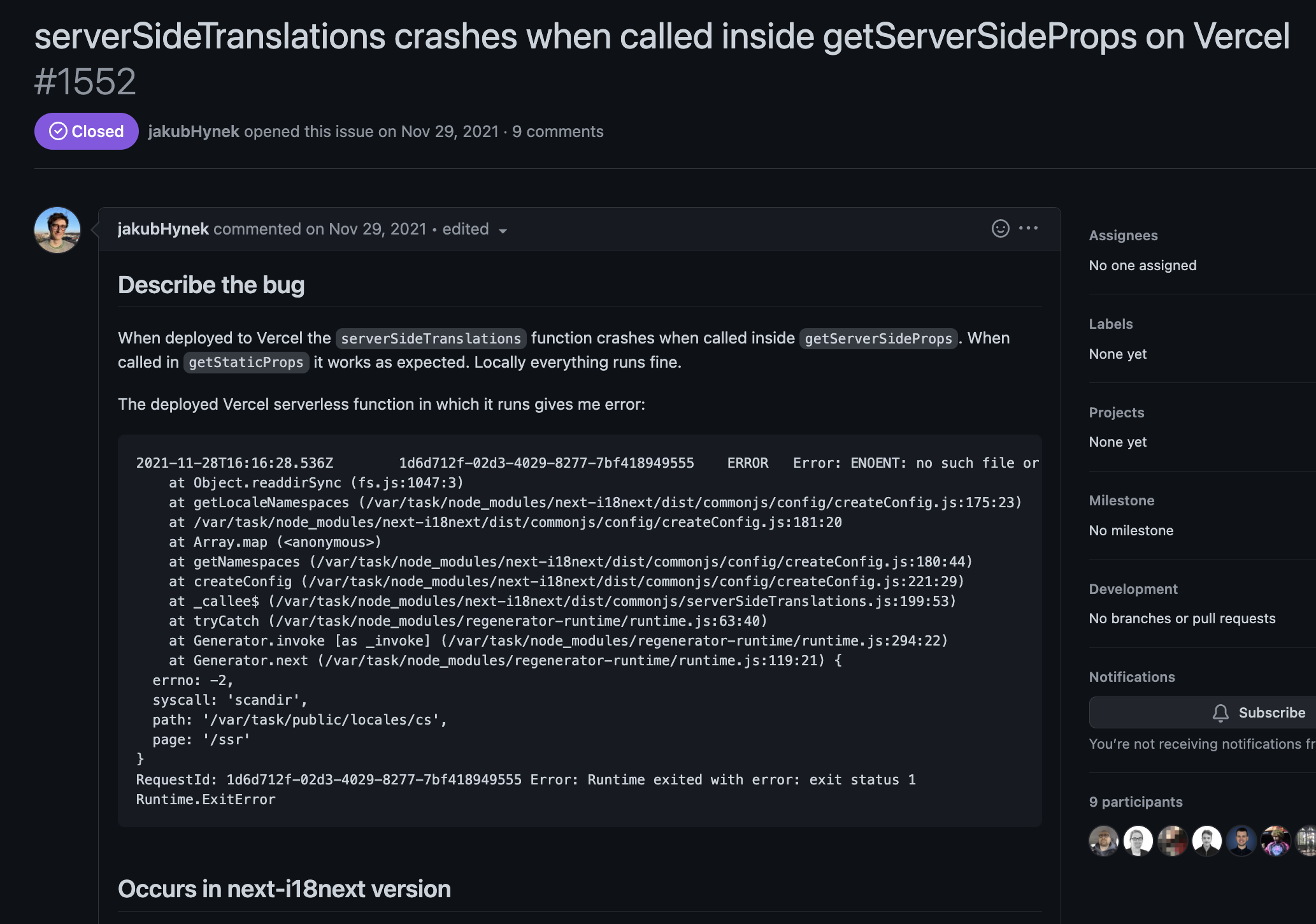
👾 serverSideTranslations crashes on vercel(production)
💡 어쩌다 오류한테 맞았나요 ?
연말 바이럴 마케팅 컨텐츠를 기획자분과 함께 작업을 하면서 기존에 팀에서 사용 하는
Lokalise를 사용하면서 test 환경에선 나왔지만 production 환경에선 key 값만 나오는 에러를 발견했다...
사실 항상 고마워 Lokalise 🥰
에러가 나온 상황을 좀 더 자세히 살펴보자
develop branch에서 feature branch를 만들어서 작업 하면 ? 잘나온다.
develop branch에서 feature merge 후 작업하면 ? 잘나온다.
하지만 ?
main에서 develop을 merge 하면..? 안된다 ^_^ 🤬
그냥 저냥 해서 올리면 될줄 알았는데,, 실 서버에 올라가니 안되는거 보고 바로 Revert Commit을 바로 해버렸다.
💡 그래서 어떻게 했는데 ?
일단 이런 혼돈의 상황 속에서 우린 최선의 행동을 해야한다.
핵심이 무엇인지, 어디부터 디버깅을 할 지 고민을 했다.
1. 안되는 상황 재현
next.js는 yarn build 라는 시스템이 존재한다. 실서버 환경과 동일하게 작동할 수 있도록 해주는 아주 좋은 명령어이다.
yarn build 후 yarn start를 해주고 나서 실서버 환경을 봤을 땐 여전히 계속 내가 넣은 key값이 나왔다. 아주 좋은 정보를 얻었다.
2. 디버깅 시작
자 일단 git에선 확실하게 main에서만 안되고 다른 곳은 된다라는 정보는 아주 귀하다.
왜냐 ?
현재 충분히 많은 곳에서 사용되고 있는 라이브러리인데 안되는 이유는 내가 갖고 있는게 아닐까? 라는 생각이 들었다.
그래서 글로벌 번역을 하기 위해 사용 되는 next-i18next 라이브러리를 사용하면 생기는 next-i18next.config을 살펴봤다.
module.exports = {
i18n: {
defaultLocale: 'ko',
locales: ['ko', 'ja', 'en'],
},
};우리는 한국, 일본, 영어권 진출을 위해 이렇게 3가지 언어를 사용하게 되어서 locales에 저렇게 배열로 넣어줬다.
음... 이게 맞겠지...? 라는 안일한 생각을 해버렸다.. 이떄 난 방심하지 않고 계속 공식문서를 찾아봐야했다.
사실 Lokalise는 잘못이 없었다. 내가 공식문서를 제대로 안읽었을 뿐...
3. 탐색
회사의 CTO님인 민식님이 있다.
덕분에 정말 많이 배우고 정말정말 진짜 대단하신분이다... 항상 감사해요..!!
암튼 갑자기 소개한 건 그렇다치고 탐색할 때 팀원들의 지식으로 배운 아주 귀한 방법이 있다.
내가 사용하고자 하는 라이브러리의 git issue를 보는 것이다.
실제로 이번에 git next-i18next issue를 보면서 내가 겪은 문제가 뭘까 하고 생각을 해봤다. 근데 옆에서 민식님께서 왠지 이거 serverside 문제 같다고 말씀을 해주셨다.
왜냐 ?
getServerSideProps를 사용했으니 ㅋ...
그래서 바로 issue 탭에서 찾아봤다.
어라... 이게 왠걸....

왠지 나와 비슷한 문제를 겪고 계신 something country에 개발자가 있는 것 같아서 issue에서 merge가 된 답변을 찾아봤다.

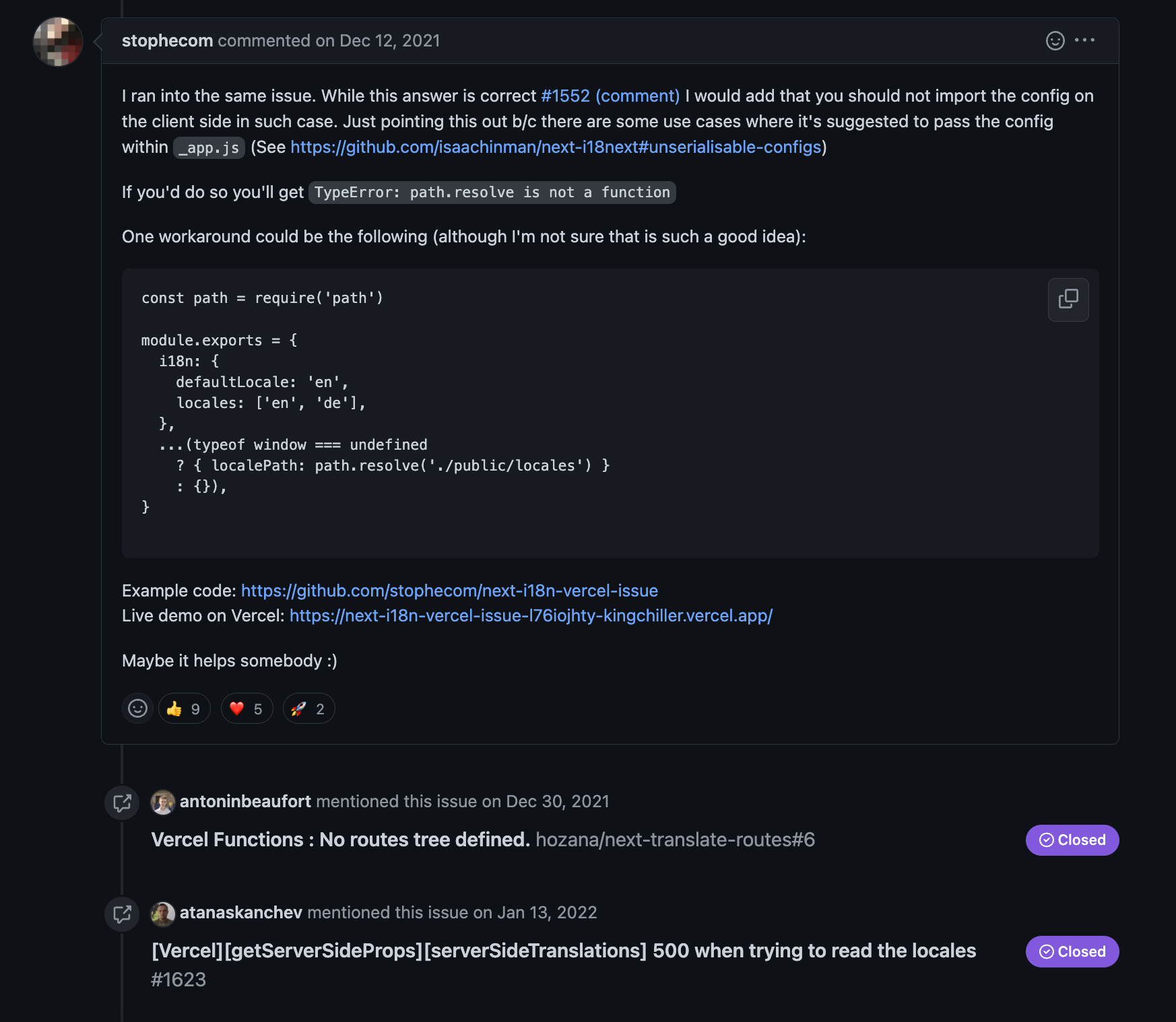
내용만 봤을 때 그냥 setting 이렇게 해라~ 의 느낌인데 난 분명 이런 내용을 stackoverflow에서 봤다. 근데 당연히 뭐 필요없는 내용이겠지 하면서 넘겼다...
(좀만 더 디깅 해볼걸...)
4. 해결
위에서 찾은 issue의 코드 중 하단에 있는 코드가 내 코드와 다르다는 걸 한번에 느꼈다.
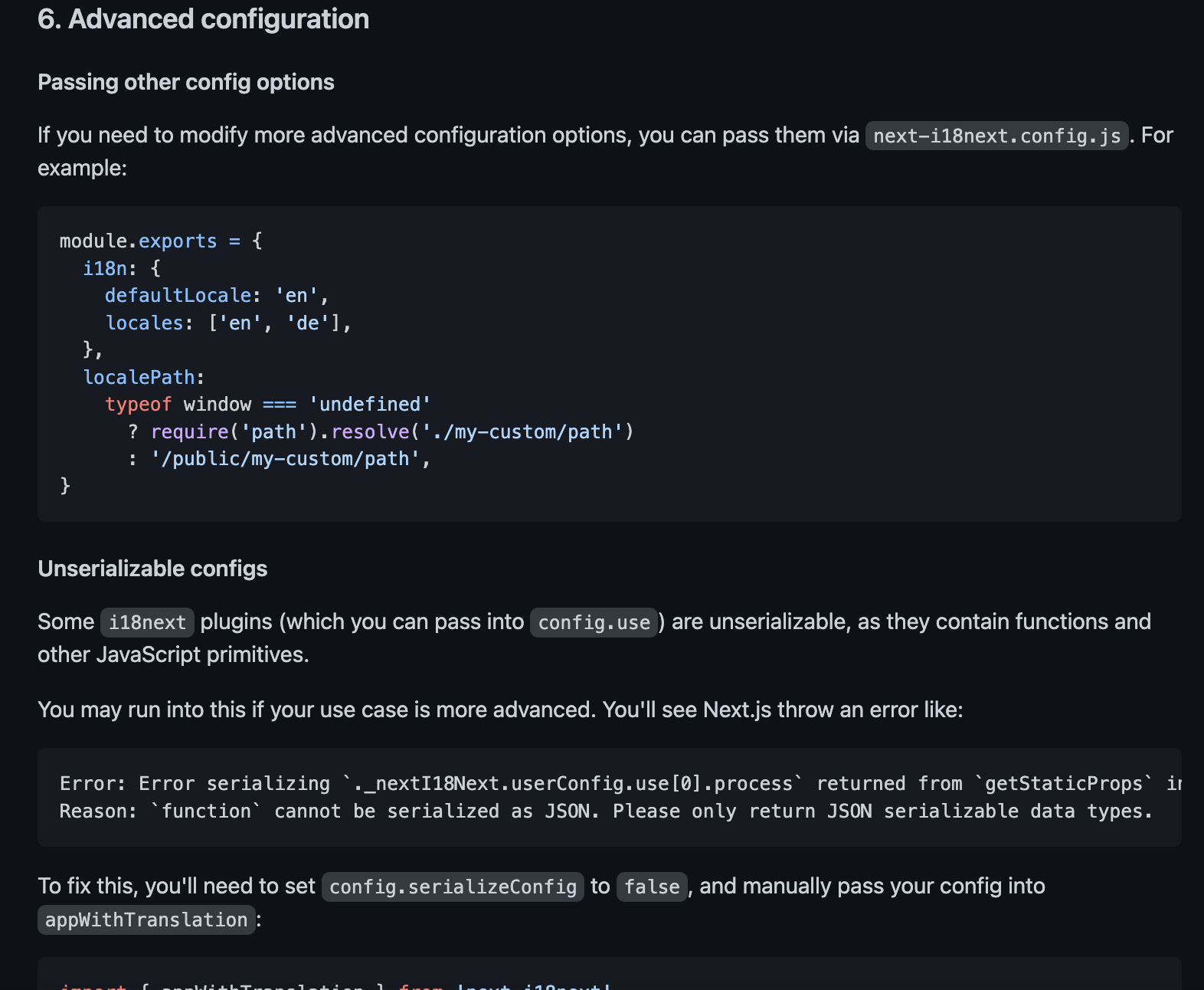
그래서 다시 한번 공식 문서를 찾아봤더니 이렇게 나와있네 ?

그러네... 내가 못본 거 였네... 라고 그냥 넘어가고 싶지만
내 눈으로 읽었을 때 아무리 봐도 너가 필요하면 이런 옵션도 있단다~ 하핫 ^_^ 의 느낌을 받았다.
도대체 왜 necessary가 아니라 suggestion인지 이 글을 쓰는 시점에서도 이해가 안간다... 아 근데 뭐... 내 필요만 생각하면 필수가 맞긴한데 뭐 암튼... 속상하네
진짜 공식문서 친절한 오픈 소스 라이브러리 너무 사랑해요
그리고 저렇게 코드를 추가하면 되게 웃긴게
warn - Invalid next.config.js options detected:
- The value at .i18n has an unexpected property, localePath,
which is not in the list of allowed properties
(defaultLocale, domains, localeDetection, locales).라고 에러가 뜬다. 너 진짜 이거 넣을거니? 이거 뭐 없는데 넣을거야? 라고 물어보는데 넣으면
된다.
ㅋ........
히든 레시피도 아니고 어째서 warning을 넣어 놓은지 모르겠다. 넣었으면 제대로 된 이유를 좀 더 명확히 설명해줬다면 좀 더 많이 좋았을 것 같은데 next-i18next의 이 부분이 조금 아쉬웠다.
5. 해결한 소스의 의미
next.js는 serverside를 지원하기 때문에 서버에서 원하는 걸 그려서 가져올 수 있다.
세팅의 문제 였던 코드를 자세히 살펴보면
window가 undefined => serverSide에서 번역 작업을 하는게 true면 ?
path를 require해서 내가 원하는 path에 있는 번역정보를 가져오게 하고 아니면 기존에 하던 행동을 그대로 하게 해준다는 그런 의미를 가진 코드라고 생각을 한다. 물론 그렇게 해서 된건 사실이지만.
짧은 회고
가끔씩 팀원들의 디버깅이나 메타인지를 보면 부러울 때가 있다. 자신이 뭐가 부족하고 현재 상황에서의 최선의 행동을 하려고 하는 모습이. 물론 나도 열심히 따라가려하고 있지만 그럼에도 불구하고 아직은 좀 더 부족한 면이 많다고 생각을 한다.
이번 디버깅을 하면서 되게 많은 걸 배운 것 같다.
git flow가 완벽하고 에러가 났을 땐 환경세팅을 의심해봐야하는 것도
그렇고 전에 팀원들에게 배운거지만 특정 라이브러리를 사용할 때 그 라이브러리에서 에러가 나고 안되는게 있다면 그 라이브러리에 git issue 탭에서 검색해라. 배운게 더 많지만 항상 내 것으로 만드는게 쉽지 않다. 하지만 다음엔 이런 상황이 온다면 좀 더 빠른 대처가 가능할거라 믿어본다 ㅎㅎ 화이팅 !
