
마크다운 까먹기 전에 얼른 블로그 써버리기
돌아왔다... next js로..
csr ssr ssg isr 아직은 좀 헷갈리는 단계이지만 뭔가 기존 React와는 조금 다른 느낌의 nextjs를 해보고 있다. 꽤 괜찮기도 하고 알잘딱 해주는게 많은 것 같다.
바로 레스공
💡 Nested Routes
Next.js는 우선 파일 베이스 라우팅이다.
기존 React에서 Routing으로 꽤나 고생해본 사람들은 Next.js의 달콤한 파일 베이스 라우팅에 푹 빠져들 수도 있다.
우선 여차저차 create-next-app을 하고 localhost:3000을 키게 되면 다들 알다시피 이런 모습일 것이다. :3000 뒤에 당연히 index.js가 있다는 것도 알고 있을 것이다.

위 주소창엔 사실 http://localhost:3000라고 루트(root) 폴더인 "/"만 있는 경우이다.
그렇다면 우리가 해보고자 하는 라우팅을 해보자
생각보다 Next.js에서 편리하게 개발할 수 있도록 지원해주는게 많아서 쉽게 할 수 있을 것이다.
먼저 예를들어
pages/category/shoes/nike
pages/category/top/adidas
를 만들고 싶어한다면 어떻게 해야할까 ?
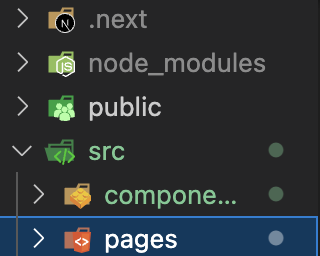
먼저 기본적으로 난 Next.js에서 파일 디렉토리 구조를 만들때 최상위 폴더 라인에 pages가 아닌 src/pages를 만든다.
(뭔가... 개인적으로 가독성이 높아보이는 느낌쓰)
본론으로 들어가서 Next.js는 파일 베이스 라우팅이라고 위에서 말했다. 그럼 어떻게?
되게 간단하게

pages를 만들고 그 안에 내가 만들고자 하는 페이지를 폴더에 맞게 만들어주면 끝난다.
ㄱ..간단해...
pages/category/shoes/nike.js -> localhost:3000/category/shoes/nike
가 되는 것이다.

💡 [slug].js
[slug]란? 무엇인가?
내가 이해한 바로는 Next.js에서 데이터에 따라 동적으로 페이지를 만들 수 있는 기능이다.
- pages/blog/[id].js
- pages/blog/[...slug].js
[id].js는 id기반으로 동적 페이지를 만들 수 있다.
실제로 지금 프로젝트에서 유저가 회원가입하면 userUid값을 난수로 뿌려주는 로직이 포함되어 있어서 난수로 만들어줘도 동적으로 잘 동작하는 페이지가 있다.
[...slug].js는 경로까지도 동적으로 만들 수 있다.
- blog/post/123/2222/33
이때 파일명은 자유롭게 설정이 가능하고, 폴더 또한 위 규칙을 따른다.
주의할 점
만약 [slug]로 폴더를 만들고 같은 depth에 post라는 폴더가 있다고 가정해보자
그럼 [slug]에 post를 넣으면... 뭐가 먼저 읽히지..?
