
Why new Architecture
RN이 왜 새로운 아키텍쳐를 도입하고자 했는가?
- bridge가 가지고 있는 본질적으로 제한적인 문제를 해결하기 위함
- 비동기
- single thread
- javascript가 싱글 스레드에서 동작하기 떄문에 bridge도 싱글 스레드로 동작한다.
- extra overheads (변환시 드는 과도한 비용)
- bridge로 이동하게 될 때 JSON Object 변환하는 비용이 크다.
위 이유들 때문에 기존에 있던 bridge를 버리고, JSI가 해당 역할을 대신 하도록 수정했다.
- JSI : Javascript Interface, C++ 객체에 대한 참조를 할 수 있게 해주는 역할
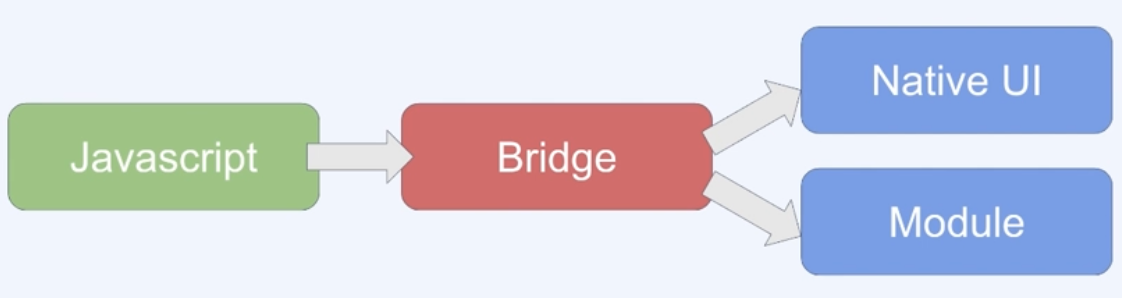
Old Architecture
Bridge를 통해 Native Module과 Javascript 로직 간 통신

New Architecture
bridge 대신 JSI, Fabric과 Turbo Native Module으로 대체 되었다.

JSI 장점
동기 실행이 가능하게 됨
- C++ 모듈로 직접 접근을 할 수 있다보니 비동기 통신이 아니어도 됨
동시성
- javascript에서 다른 스레드에 있는 함수를 호출 할 수 있음
Overhead가 줄어듦
- JSON Object로 변환 하지 않고 C++언어로 통신하게 되었기 때문
IOS, Android 간 내부 네이티브 모듈 코드 공유 가능
- C++이 추가됨으로 인하여 플랫폼이 다르더라도 한개의 코드로 관리 가능
Type의 안정성
- 자동으로 생성되는 코드 레이어에 의해서 자동으로 타입을 생성하도록 되어있음
Fabric이란 ?
New Architecture의 새로운 rendering system
이전 Architecture에서는 UI Manager가 담당하던 부분
Fabric 개선점
- Shadow Thread에서 새로운 Shadow Tress를 계산하던 로직을 C++로직으로 변환 가능하도록 수정
- onLayout, onMeasure등 View의 위치, 사이즈등을 계산하던 로직을 비동기에서 동기 함수로 변환 했기 때문에 많은 퍼포먼스가 이득이다.
Turbo NativeModules
- 기존 Architecture에서는 NativeModule로 사용되던 것이고
bridge가 사라지게 되면서 추가됨
Turbo NativeModules 장점
- Platform 전반적으로 Typecheck가 잘됨
- 플랫폼 별 코드 공유가 쉬움 (C++로 작성된 코드를 공유)
- Native Module Lazy Loading이 적용됨
3-1. Lazy Loading: 최초에 모든 리소스를 로드 하는 것이 아닌, 필요할 때 로드하는 방식 (최초 로드시 부하를 줄이기 위함) - JSI 사용으로 인하여 Native와 Javascript 코드 간 통신이 효율적이고
JSON Object로 변환 없이 C++ 코드만으로 통신 가능
CodeGen
3rd-party library에서 제공되는 코드를 인터페이스에 맞게 작성하면 JSI 관련 코드들을 만들어 주는 것
프로젝트를 빌드 할 떄 자동으로 실행 된다.
